- 생존 신고;; 7
- 운전면허 합격 12
- 요즘 하는 것들 2
- 도로주행 첫 시간 10
- 근황 10
- 바톤이요! 8
- Mac의 Keynote 10
Daybreakin Things
흐흐, 드디어 출간되는군요. Channy 님의 블로그를 보면 다른 출간 예정 번역서들도 더 보입니다.
요즘 동아리 선배들도 "실용 예제로 배우는 웹 표준"을 들고 다니며 틈틈이 보기도 하는 등, 새로 개발하고 있는 프로젝트부터는 철저히 웹 표준에 근거해서 진행하고 있습니다. IE 때문에 발생하는 수많은 삽질만 없다면 웹 표준으로 개발하는 것이 그렇게 편할 텐데 과연 이 책이 그런 갈증을 얼마나 해소해 줄지 기대해봐야겠습니다. (그렇다고 CSS Hack Reference를 기대하는 건 아닙니다만;;)
CSS 기반 레이아웃을 하기 시작하면서, float이나 position 속성을 사용할 때매다 IE나 Opera에 대한 걱정부터 앞서게 되었습니다. 분명히 Firefox에서는 어떻게 해도 내가 의도한 바대로 잘만 나오는데(그래도 Opera는 나은 편입니다), IE는 완전 OTL....
어쨌든, 어떤 웹브라우저에서도 통한다는 의미의 책 제목에 부합하는 내용이 들어있길 바랍니다.
네, 일단 저는 잘 살아있습니다. (...) 다만 좀 바쁠 뿐이죠.. (일주일 동안이나 블로깅을 못하다니.. 물론 rss 구독이나 다른 분들 블로그 방문은 가끔씩 했습니다)
"근황" 같은 포스팅을 보시면 뭐 때문에 바쁜지는 대충 아실 것 같고, 드디어 처음으로 홈페이지 제작 주문을 받아서(라기보다는 지원해서) 일을 해보고 있습니다. KAIST 학부생 연구 참여 프로그램 홈페이지인데, 꽤 되는 액수(..)를 받고 홈페이지를 만들고 있지요. 다행히 기술적으로 큰 어려움은 없으나, 포탈 로그인과 연동하는 부분이 어떻게 될지가 문제입니다. (역시 웹표준 기반으로 XHTML 1.0 Strict로 만들고 있습니다. 게시판 프로그램은 표준을 가장 잘 지원하고 있는 GR Board를 사용합니다)
그 사이 MetaBBS는 0.9 alpha 버전이 릴리즈되었지만 회원 관리 기능이 없는 관계로 여기에는 사용할 수가 없었죠. GR Board가 제로보드에 비해서는 훨씬 깔끔하고 빠르지만, 그래도 소스 코드를 뜯어보니 부족한 부분들이 많이 눈에 띕니다. (가령 파일 업로드를 왜 for 문으로 처리하지 않고 10개의 파일을 일일이 다 체크하였을까 등등 - 이건 업로드가 2개까지 가능한 제로보드도 마찬가지더군요.) 그리고 웹 표준을 잘 지키고 나름대로 semantic markup을 사용하고 있었음에도 그 수준이 제가 원하는 정도까지는 아니었습니다. loginLeft, loginRight와 같은 class 이름들도 엄밀하게 말하면 틀린 것이고(LTR, RTL을 생각해보면 알 수 있죠. 어쨌든 left/right라는 것도 모양에 해당하니까요.), label 태그 등을 효과적으로 사용하기보다는 div에 class를 만들어서 쓰는 형태가 많았습니다. 그리고 게시판 자체의 스킨 부분이 아닌 공통 부분들(사용자 정보 페이지나 가입 페이지 등)은 inline style로 도배가 되어 있더라는 점을 들 수 있겠습니다.
아무튼 결론은 잘 살아있다는 것이고 좀 바쁘다는 겁니다. 한 3월 초반은 지나야 한숨 돌릴 것 같군요. -_-;
참고 : 최근에 한 삽질 중에 이런 것도 있습니다. (저 중에 daybreakin server도 있죠. 저기 보이는 모니터는 바로 집에서 쓰던 2001년도산 현주컴퓨터 17인치 평면 CRT!) ;;;;
지난 목요일부터 'oco' 프로젝트 때문에 학교에 내려와있었다. 선배 방에 더부살이(?)하면서 개강 전까지 어떻게든 0.1 버전을 릴리즈하고자 열혈 코딩(...)을 하고 있다. (FileDB 기반의 복잡한 form과 함께 FCKeditor와 Ajax를 연동하고 있다. -_-)
오늘부터 카이스트 신입생들의 입사가 시작되었다. 기숙사 추첨을 했던 게 엊그제 같은데 벌써 다음 학년이 기숙사 추첨을 하고 있는 걸 보니 느낌이 이상하다. 학교 정책 상 신입생들은 모두 학부 쪽(남학생은 사랑관과 소망관)에 다 넣는 모양이다. 오늘 내일 중으로 아마 다 입사하겠지. (그 중에는 경곽 동기나 후배뿐만 아니라 마노 님도 있을 것이고 serialx 님도 있을 것이다) 특이한 건 입학식을 개강 전인 다음 주 월요일에 바로 시작한다는 것.
그리고, 마침 신축 기숙사도 오늘부터 입사가 가능하다고 해서 점심 먹고 운동할 겸 슬슬 걸어갔다왔다. 확실히 새로 지은 건물이라 좋긴 하더라. (기사도 났다—여기 참고. 나는 일반형 2인실이다. 오늘 보니까 체력단련장에 운동기구도 다 채워져 있었고, 매점도 물건들 거의 다 진열을 한 상태다) 딴 것보다도 작은 세면대가 방에 하나씩 있다는 점, 신발장이 있다는 점, 그리고 냉방이 된다는 점이 좋다. 여름 학기에 카이스트 학부 기숙사에서 살아본 사람은 알 것이다. 정말 얼마나 더운지를...
카드키를 꽂아야만 전원이 들어오길래 혹시 컴퓨터 전원은 어떻게 되는 건가 했는데 다행히 PC용 상시 전원은 따로 있었다. 새 가구를 그냥 갖다놓기만 한 거라 청소하면 먼지 깨나 나올 것 같지만 그래도 신축기숙사에 당첨된 것에 감사할 뿐이다. (경쟁률이 11:1까지 갔다는데.. 석사 쪽만 이야기하는 건지는 잘 모르겠다.)
그나저나 다음 주부터는 MR 신입생 교육 준비에 부품 대정리도 해야 되는데 oco 프로젝트랑 겹쳐서..orz
사실 시험은 어제 봤으나 오늘 아침 9시까지 제출해야 할 프로그램이 있어서 거의 밤새다시피 한 지라 포스팅을 못했다.
어제는 날씨가 하루 종일 안개가 자욱했는데, 낮이 되어도 안개가 걷히지 않는 건 상당히 드문 일이다. 이슬비까지 촉촉하게(?) 내려주고, 도로는 젖어있고, 안개 때문에 시야는 100m가 넘어가지 않는 날이 하필이면 도로주행 시험보는 날이라니.
도로주행 시험은 4인용 트럭(1종이니까)을 운전하는데, 뒷좌석에 최소 한 사람의 다른 수험생이 타야 한다. 부정 행위를 방지하기 위한 것 같다. 학원에서는 1명이 시험을 보게 하고 2명을 뒷자리에 앉혀 돌아가면서 시험을 보게 하였다. (또한, 감독관을 하는 학원 선생님도 해당 수험생들을 한 번도 가르치지 않은 사람이어야 한다)
나랑 같이 탄 사람은 여자 한 명, 남자 한 명이었다. 내가 마지막이었고 여자 분이 첫 번째였다. 그 여자 분은 전에 한 번 떨어졌다가 이번에 다시 보는 것이었는데, 지나치게 긴장을 해서인지 깜빡이도 켜야 할 때 안 켠다든가 꺼야 할 때 안 끈다든가 하는 실수를 자주 했고, 한 번은 4단 출발을 하려다 시동을 꺼먹을 뻔했다. (전에도 시동 꺼먹어서 떨어졌다고 함) 다행히 합격했다.
두 번째 남자 분은 내 비슷한 또래이거나 조금 위인 것 같았는데 아마 나처럼 처음 운전면허를 따는 모양이다. 긴장은 하면서도 그럭저럭 큰 실수 없이 잘 했다. 그러나 엉뚱한 데서 시동을 꺼먹는 바람에 조금 감점. 그래도 전반적으로 잘 했기 때문인지 합격했다.
두 사람이 하는 걸 지켜보고 있느라 오히려 더 긴장한 내 차례가 되었다. 다른 두 사람이 하도 브레이크를 콱콱 밟고 서길래 차가 감이 안 좋아서 그런가 했는데, 막상 운전해보니 역시 시험용이라 그런지 차 감은 좋았다. 가슴은 두근거려도(-_-) 평소 하던 대로 침착하게 했고, 다행히 차선 변경할 때 어려운 상황이 발생하지 않았다. 처음 출발하여 사거리 신호에 걸리기 전까지 그다지 속도를 낼 일이 없어 2단으로만 갔더니 감독관이 원래 수동 시험은 기어를 잘 바꾸는지를 보는 거라며 뭐라고 하길래 그 다음부터는 일부러 더 자주(...) 바꿨다. 처음에 그것만 조금 뭐라고 했었고 브레이크도 부드럽게 밟고 특별히 실수하지 않으니 끝날 때까지 아무 말도 하지 않았다. (중간에 버스가 갑자기 끼어드는 바람에 브레이크를 살짝 밟아주기는 했었는데 그때도 내가 기어를 낮추고 바로 재출발하니까 별 말 하지 않았다)
기능 배울 때 중간에 다른 선생님이 이틀을 가르쳐주셨었는데, 그 분이 클러치와 브레이크 밟는 걸 확실하게 잘 가르쳐주셨고, 특히 도로주행 담당 선생님이 자세하게 설명해주시고 배우고자 하는 의지를 갖게 해 주셔서 좋았다. (정인항 선생님이라고 이름도 까먹지 않을 것 같다) 아들이 버클리 의대에 유학하고 있을 정도이고, 옛날에 그리스어·헬라어 등을 공부하셨었다고 하니 확실히 공부를 열심히 했던 분이라 가르치는 것도 체계적으로 잘 설명해주셨다.
어쨌든 이번 겨울 방학 최대의 목표 하나는 달성했고, 이제 토요일날 면허 받으면 운전할 수 있는 것이다. (물론 당장은 내가 운전할 일이 거의 없겠지만 말이다. 보험 문제도 있고 등등..)
요즘 KAIST 총장인 로버트 러플인은 외부 홍보용 웹사이트를 만들기 위해 영문판/한글판이 들어가는 간단한 html 문서들을 만들고 있는데, 직접 만든 것도 있고, SPARCS 등에 시켜서 만드는 페이지도 있다. 그런데 여기서도 웹 표준에 관한 문제가 돌출되었다.
러플린 총장은 일단 웹 표준을 지키는 방향으로 할 것을 지시했고, 위지윅 에디터를 쓸 경우 NVU를 쓰라는 이야기도 한 모양이다. (강제인 건 아닌 것 같은데 본인은 그걸 쓴다고 했다) 내부 포탈 사이트 전면 리뉴얼 프로젝트에도 오픈소스로 개발하라는 지시를 했었던만큼 역시 웹에디터도 오픈소스인 NVU를 쓰는 것 같다.
문제는 CSS를 사용하지 말라고 요구했었다는 것이다. 그가 그 근거로 내세운 것은, html 문서 하나만 있어도 똑같은 모양이 유지될 수 있게 하는 것, 다음 관리자가 새로 오게 되면 일관성 있는 관리가 힘들 것이라는 점이다.
첫 번째 근거에 대해서는, html 문서 안에 style 태그를 써서 해결할 수 있는 부분이기도 하고 어차피 html 문서 자체를 잘 만들면 접근성이 지켜지기 때문에 css를 써도 그다지 상관이 없는 부분이다.
두 번째 근거는 국내에 있는 웹사이트 개발자/관리자들이 css에 대한 제대로 된 지식을 가지 경우가 드물다는 것이 문제의 원인이다. 사실 css를 잘 알면 그만큼 더 관리하기 편한 것도 찾기 힘들다. 내가 ViewCVS를 내 서버에 설치하면서, 비록 완벽한 웹표준은 아니었지만 비교적 잘 정리된 스타일시트 덕분에 색상 디자인을 원하는 대로 바꿔서 전혀 다른 분위기를 연출한 것도 다 css 덕분이다.
Herald 사이트 등은 결국 우리가 요구하여 css를 써도 좋다는 허락을 받았다. 그러나 또 한 가지 문제가 있다. 러플린이 한국어 페이지를 만들면서, 영문 인코딩인 iso-8859-1을 그대로 쓴 상태로 한글 내용을 붙여넣기하는 바람에 전부 html entity로 변환되어버린 것이다. 즉, 한글 페이지가 한글인지 아닌지 알 수 있는 방법이 사라졌다는 것이다. (한국어 윈도우라면 괜찮으나 다른 언어 윈도우라면 다 깨질 것이다)
러플린에게 css를 사용해야 하는 이유에 대해서 메일을 보내볼까 하는데, 과연 이를 어떻게 설명해야 할까? 분명히 오픈소스나 웹에 관심은 있으나 깊이 있게 아는 것 같지는 않으니 말이다.
요즘 이상하게 블로그에 글쓰기가 귀찮아져서(..) 업데이트가 자주 안 되고 있는데 간단한 주제부터 다시 써봐야겠다.
하면 할수록 나아지고 있다. 오늘까지 7시간을 했는데 아직 긴장되긴 하지만 큰 실수 없이 다닐 수 있게 되었다. 첫날은 신호등 불빛밖에 안 보이고, 둘째날은 차선까지 보이고, 셋째날은 기어 변속이 잘 되기 시작하고, 오늘에서야 앞뒤 거울 보는 게 조금씩 되기 시작했다.
아직 차선바꾸기를 할 때 먼저 들어가야 할 때와 나중에 들어가야 할 때는 구분하는 것과 가속/감속 판단하는 것이 늦고, U턴을 할 때 속도를 줄인 상태에서 반클러치 상태로 가는 것이 좀 불안하다. 그래도 처음보다는 많이 나아졌다.
노정석 님과 몇 차례 구글톡으로 이야기하면서 간단한 테스트도 해드리고 의견 교환도 하고 있다. 얼마 전부터 Apache로 웹서버를 바꾼 내 노트북 Windows에 설치해봤는데, htaccess 파일명이 ".htaccess"가 아닌 "_htaccess"로 되어 있어서 설치 과정에서 조금 수작업을 해야 한다는 걸 빼면 아주 잘 돌아갔다. 물론 내 개인 서버에서도 매끄럽게 설치되었다. (Windows용 Apache의 기본 htaccess 파일명은 ".htaccess"이나 탐색기에서 파일명 변경이 안 되기 때문에 "_htaccess"로 설정하여 쓰고 있었다) 플러그인 시스템 쪽을 좀 건드려보고 싶은데 빈둥빈둥하면서도 의외로 할 일이 좀 많아서 못하고 있다. orz
2005년에는 LKIN (수강 지식인)이 주 프로젝트였다면 올해는 Class가 주 프로젝트가 될 것이다. (아직 프로젝트 명칭이 정해지지 않았다) 전산과 박사님 한 분의 제안과 동아리원들 사이의 의견 조율을 거쳐 시작된 프로젝트로, XML microformat과 meta site의 개념을 이용하게 된다.
시작한 지 얼마 되지 않았기 때문에 당장의 뭔가 눈에 보이는 성과물은 없지만, 앞으로 1년 정도 지나면 상당한 가능성을 보이게 될 것이다.
일단 기본 강의 자료는 대충 완성이 된 상태이다. 다만, 동기 중에 C Programming을 그나마 조금이라도 할 수 있는 사람이 거의 없어서 이 부분을 동기 몇 명에게 알려주고 같이 교육을 시켜야 하는데 걱정이다. 실제 교육에 들어갔을 때 실습 부분도 내가 혼자 다 할 수 없을 테니 2명 정도의 도움을 받아야 할 텐데.. (그래도 회로 만드는 거야 다른 선배들한테 물어보라고 해도 되지만 시간이 다소 걸리는 프로그래밍 부분을 자세히 가르쳐줄 만한 선배가 많지 않다.) 이건 학교 도착하는 대로 약간 '달려야' 할 것 같다.
나는 의견 제시만 하고 실제 프로그래밍은 거의 디토군이 다 하고 있다. -_- 뭐 소스가 내가 이해하지 못할 만큼 복잡한 건 아니나, 역시 자잘하게 고려해야 할 것들이 많아서 진행이 더딘 것 같다. 다만, SPARCS의 Class 프로젝트에서 이 MetaBBS나 GR Board를 이용하게 될 가능성이 있어서 개발에 박차를 가해야 할 것 같다. (가장 노가다가 심한 회원 권한 기능 구현이 절실하다. orz)
어제 드디어 도로주행을 처음 해보았다. 학원 내에서 기능 연습을 할 때는 가속 구간에서 아무리 많이 밟아도 20 km/h 정도였는데 도로에서는 기본 20 km/h에 최고 60 km/h까지 간다. 처음이라 그런지 긴장도 되고, 또 기능 끝나고 한 2주일 정도 쉬었기 때문에 감이 다른 것도 있고 해서 더 정신 없었던 것 같다.
이것저것 주의사항을 듣고 2단을 넣어 출발하는데, 기능을 할 때는 클러치를 천천히 떼는 게 요령이었으나 도로주행은 빨리 떼는 게 요령이었다. 가속을 붙여 바로 가야 하기 때문에 엑셀을 밟으며 바로 클러치를 떼는 것이다. (그렇다고 너무 빨리 떼면 안 된다-_-)
처음에는 정말 신호등 보기도 바빴다. 기어 바꾸고 어쩌고 하느라 핸들 조작을 못해서 차선을 벗어나려고 할 때도 있었고(물론 위험할 것 같으면 강사 선생님이 옆에서 도와주시지만), 특히 과속방지턱을 살살 넘어가야 하는데 조작이 익숙치 않다 보니 그냥 엑셀을 밟으며-_- 넘어가기도 했다. (차가 출렁출렁~)
U턴을 해서 수지 E마트 앞에서 좌회전으로 수지 성당가는 언덕길 부분이 가속 구간인데, 이때는 4단까지 기어를 넣고 60 km/h까지 밟아야 한다. 강사가 밟으라고 해서 밟는데 손이 얼마나 떨리던지..;; 그나마 다행인 건 한 바퀴 도는 동안 시동을 꺼뜨리지 않았다는 것이다. (그래도 클러치 밟는 게 좀 익숙해져서 다행이다)
끝나고 명근이한테 전화를 해봤는데 자기는 그제부터 시작해서 시동도 몇 번 꺼먹고 그랬단다. 뭐, 어쨌든 남들도 다 하는 것이니 가르쳐주는 대로 하면 다 하겠지만, 남이 할 땐 쉬워 보이는 운전이 절대 쉬운 건 아닌 것 같다. 후우~
차니 님 블로그에 들렀다가 재미있는 소식을 접했다. Naver에서 공식적으로 한국 Mozilla 포럼을 통해 2월 한 달 동안 버그 잡기 대회를 하고 있다는 것. Firefox를 중심으로 현재 Naver가 보여주는 각종 문제점들을 신고하는 것으로 소정의 상품(?)도 있다.
현재 상당히 많은 버그들이 자체 수정 중 목록에 올라왔고(내가 평소 봤던 것들은 대부분 이미 고치는 중인 것 같다) 사용자들의 버그리포팅이 계속되고 있다. 안 그래도 얼마 전부터 검색창 자동완성 기능이 Firefox에서도 잘 돌아가기 시작해서 마음에 들었는데, 공개적으로 사용자 참여 기회를 주니 더욱 마음에 든다.
소소한 버그만 고치는 게 아니라, 사실 전반적으로 javascript와 iframe의 사용을 줄이면 자연스레 해결될 문제점들도 상당히 많다. (그래도 검색 서비스 선택 Tab을 CSS 기반으로 바꿨다든가 하는 시도를 하고 있어 점차 나아지리라 본다)
앞으로도 접근성과 웹표준을 지키기 위해 꾸준히 노력하는 모습을 보여주는 네이버가 되길 바란다. :)
주의 : 스포일러가 있을 수 있음.
오늘 드디어 가족끼리 왕의 남자를 보러 갔다. 적어도 내 생각에는 거의 흠잡을 데 없는 훌륭한 영화였다. 몰입감을 안겨주는 배우들의 감성파 연기, 서민들의 삶과 궁중 삶의 대비와 독특하면서도 맛깔스런 전통적 느낌을 잘 재현한 영화 전반의 색채, 심금을 울리는 현악 위주의 배경음악까지. 게다가 실제 역사를 바탕으로 각색한 줄거리도 한 편의 소설을 보는 것 같다는 느낌이 들 정도로 잘 짜여져 있었다. 연산군 시대의 이야기라는 것 외에는 광대가 나오는 것인지조차 모르고(-_-) 영화를 보러갔음에도 정말 몰입해서 볼 수 있었다. (영화 볼 때마다 결국 잠들어서 웬만한 영화는 다 봤으면서도 줄거리를 기억하지 못하시는 어머니께서도 끝까지 집중해서 보실 정도였으니 말 다했다.)
인터넷을 찾아보니, 연산군일기에 공길이란 광대가 논어를 외워 “임금은 임금다워야 하고 신하는 신하다워야 하고 아비는 아비다워야 하고 자식은 자식다워야 한다. 임금이 임금답지 않고 신하가 신하답지 않으니 비록 곡식이 있은들 먹을 수가 있으랴”라고 말했다가 참형을 당했다는 것을 바탕으로 지어낸 이야기라고 한다. (원작은 연극 「이(爾)」이며, 영화 티켓을 가지고 가면 30% 할인해서 볼 수 있다.)
연산군의 폭군적 성격을 인간적 고뇌에 따른 감정 이입으로 그에 대한 연민·동정을 준다는 것 때문에 영화를 비판하는 의견도 있으나, 어쨌든 그런 새로운 시각을 통해, 광대의 자유로움을 갈망했고 어머니의 죽음으로 고뇌를 겪었던 왕으로서의 새로운 인물을 발견할 수 있었다. 궁중 생활에 답답함을 느끼고 오히려 천민 출신의 광대들을 반기는 그의 천진난만하면서도 광기 어린 모습을 정말 잘 표현하였다.
한편 광대 공길과 그의 동료 장생의 관계는 서로 애틋한, 우정 이상의, 보기에 따라선 사랑에 가깝다고 할 수 있을 것이다. 역사적 사실보다 훨씬 과장하여 허구로 지어낸 이야기이긴 하나, 조선 광대로서 최고의 판을 벌이며 임금도 하나의 인간임을, 그리고 조정의 권력 다툼과 인간사는 다 똑같다는 사실을 간접적으로 깨달아 가는 모습, 이런 구성이 짜임새 있게 잘 그려졌다.
전에 읽었던 이문열의 「황제를 위하여」에 나오는 광대들의 역마살이 잠시 떠오르지만, 재주로 누구보다도 자유로운 삶을 살았던 그들은 한 시대의 정쟁에 휘말리며 그 중심에 선 폭군 연산군 앞에서 왕과 신하들을 상대로 놀이판을 벌이는 그들은 정말 그 순간만큼은 조선의 왕과도 다름 없었다. 세속적 의미의 왕이 아닌, 자기 자신에 대한 의미로.
내일이 명절 설이군요. 뭐 언제나 그랬듯 저희 집은 역귀성이라 교통 걱정할 일은 별로 없습니다. (당일치기로 다녀오죠) 한동안 블로그에 글을 쓰지 않았는데, 개인적으로 친구가 부탁한 일도 있었고 MR 신입생교육자료 제작, 그리고 Total Annihilation 미션 깨기(-_-)를 하느라... 블로그에 글을 안 쓰고 있었습니다. orz
사실 XHTML 강좌를 계속 진행해야 하는데, 이걸 체계적으로 목록을 정리해둘 만한 페이지를 만들기가 마땅치 않아서, 태터툴즈 클래식 1.0이 최종 릴리즈되면 다시 블로그를 갈아엎을 생각입니다.;;
스킨과 통일성을 가지는 별도의 페이지 처리 시스템(이라고 해봤자 header/footer 정도가 될 것 같지만)을 만들어서 홈페이지의 CMS로 이용할 생각입니다. (워드프레스의 페이지 기능이 이럴 때 부럽군요.)
태터툴즈 1.0을 깔아버리고 싶지만 이놈의 호스팅(x-y.net)에서 mod_rewrite와 mod_alias가 절대 설치 불가능하다고 우기고 있으니 개인 서버에 깔아서 돌려보는 수밖에 없을 듯합니다. 그렇다고 호스팅 서비스를 바꾸자니 아직 1년 반이 넘게 미리 결제가 되어 있어서 그러기도 쉽지 않네요. OTL (URL을 조작할 수 있는 모듈이라 다른 사용자들에게 피해가 될 수 있다나요.. 도저히 이해가 안 갑니다 -_-)
딴 것보다도 요즘 Total Annihilation의 맛에 푹 빠져서.. -_- 아마 겨울방학 내로 전 미션 클리어 기록이 나오지 않을까 하는 심히 우려되는 상황이 벌이질지도 모르겠습니다.
마지막으로, 새해 복 많이 받으세요~
아, 드디어 깼다!!! ㅠㅠ
난이도는 오로지 hard밖에 존재하지 않는다는, Total Annihilation 시리즈의 결정판 미션, 바로 Krogoth Encounter를 드디어 깨고 말았다! 아, 이 얼마나 감격스러운 순간인가! 97년 토탈을 시작한 이래로 드디어 이 순간이 왔다. IRC의 #TOTAL 채널에서 고수 소리를 듣기 위한 첫걸음(?)이기도 하며(물론 멀티 1v1은 아직도.. orz) Total Annihilation의 줄거리를 마무리짓는 미션이다. "코어는 다시는 재기할 수 없었다"라는 자막이 흘러나오며 glamour 이미지가 뜨는 순간... 아 감동의 눈물!
깨기 위해 선택한 방법은, 최대한 효율적인 컨트롤을 위한 게임 속도 늦추기 + 드래곤티쓰로 기지 두르기였다. 솔직히, 중반부터 마구 밀려오는 크로고스를 방어선으로 직접 상대하기는 불가능에 가깝다. 처음부터 vamp 등의 고급 유닛들이 계속 폭격을 가히기 때문에 그것만 막아내기도 바쁘다.
드래곤티쓰로 기지 두르는 것이 항상 문제였는데, 이전에 계속 실패했던 원인도 티쓰 두르기 실패였다. (아니면 raiper가 등장했을 때 방어를 못했거나)
초반에 주어진 삼손 8기 중 4기를 기지 방어 쪽으로 돌리고, 티쓰 간격을 반 개의 티쓰로 하여 티쓰 만드는 개수를 줄이는 방법으로 하니 타이밍이 딱 맞았다. 혹시 몰라서 여러 구획으로 갈라서 티쓰를 깔았는데 이것이 큰 도움이 됐다. 중반부터 크로고스가 밀고오기 시작하는데, 맨 바깥쪽 티쓰 라인에서 딱 한 개가 뭉개진 것이다. (그것도 아군 방어 병력에 의해 말이다. -_-) 결과는 바로 크로고스의 대행진. -_-;; 다행히 중간 티쓰 라인이 더 있었기 때문에 비교적 경미한 피해만 입고(이때까지 만든 호크 전멸;;) 무려 7 마리의 크로고스를 둔 채 30분 간 개발에 전념, 결국 핵미사일 5개와 호크 떼거지로 7 마리의 크로고스를 처리할 수 있었다.
일단 크로고스 처리하고 나니 그 다음은 승승장구였다. 이 미션은 맵의 중앙에 딱 하나의 중앙 통로만 존재하고 모두 물로 둘러싸인 섬이 있고, 그 섬에 크로고스 갠트리와 엄청난 병력이 있는 형태다. 그래서 일단 맵을 한 바퀴 돌면서 바깥쪽에 있는 성가신 확장 기지들을 싹쓸이했다. 그 다음 진행한 것은 얼마 전 FuriNax 님에게 당했던 Big Bertha 세례. -_-;
이젠 기지 방어에 전혀 신경쓰지 않아도 되었기 때문에 호크 무한생산과 더불어 계속적인 자원 확보를 할 수 있었다. (미션에서 unable to create any more units가 뜨는 건 처음 봤다. 타 미션에 비해 2배 가까이 되는 400이란 유닛 제한에도 불구하고 말이다.) 중앙 섬에는 핵방어 시설과 intimidator가 여러 개 있어 공략에 조금 애를 먹긴 했으나 결국 호크 떼거지 + 핵미사일 + BB 세례의 3중 콤보로 남아있는 크로고스와 주변 병력을 모두 해치울 수 있었다.
마지막 크로고스를 터뜨리는 순간 "Victory!"가 딱 뜨는데 아, 드디어 깼구나! ㅠㅠ
앞으로는 멀티 1v1의 심리전에 밀리지 않도록 연습을 좀 해야겠다.


제목도 모르는 바톤이지만 이 녀석(?)이 저한테 넘겼길래 써 봅니다. -_-;
어제 가서 오늘 돌아왔다. 갔다온 곳은 학교. 한 박사님이 제안한 프로젝트에 대한 얘기를 하러 SPARCS 쪽 모임이 있었기 때문인데, 이 모임 내용을 아직 얘기할 수는 없고, 사실 하고자 하는 얘기는 제목처럼 Mac의 Keynote 프로그램에 관한 것이다.
동아리방에는 공용으로 쓰는 eMac이 하나 있다. OS는 Tiger를 깔아놓고 있는데, 얼마 전 라이브블로그에서 태터툴즈의 노정석 님께서 프레젠테이션할 때 쓰셨던 Keynote가 생각나 건드려보았다.
헉, 근데 이렇게 깔끔하고 직관적일 수가! 내가 Mac의 인터페이스에 그다지 익숙하지 않은 편이었지만 정말 눈을 딱딱 사로잡는 인터페이스는 어디 손색이 될만한 곳이 없었다. 사실 Keynote의 기능은 파워포인트보다는 다소 떨어지는 느낌이 있다. 하지만 정말로 꼭 필요한 기능들을 정말 원하는 모양으로 담아두었다.
아마 3d 박스가 회전하는 느낌의 장면 전환 효과나 여러 개의 TV 화면이 살짝 보이는 것처럼 축소되었다가 다음 페이지에서 확대되는 Grid 효과 등은 아마 Keynote 프레젠테이션을 한 번이라도 본 사람이라면 다들 인정할 것이다. 나는 그 중에서도 특히 Shadow 기능이 맘에 들었다. 도형이나 문자 오브젝트에 그림자 효과를 주는 것인데, 파워포인트처럼 색깔만 바꿔서 아래쪽에 한 번 더 찍는 정도가 아니라 포토샵의 drop shadow처럼 부드럽게 효과가 나오는 것이다. (나는 파워포인트에 이 기능이 추가되길 간절히 바라고 있으나 Vista와 함께 나올 Office 12에서도 추가될지는 과연 의문이다)
아아, Keynote의 윈도우즈 버전이 있다면 얼마나 좋을까? 사람들이 맥에 열광하는 이유를 알 것 같다. 사실 윈도우즈(용 프로그램들)도 훌륭하고 기능이 많다. 하지만 매킨토시는 꼭 필요한 것들을 꼭 원하는 형태로 담아두고 있었다. 사용자들의 입맛을 잘 맞춘다고 해야 될까.
돈만 있다면(....) 맥북(!) 같은 것도 써보고 싶을 정도다. 파워포인트는 각성하라! (?)
드디어 IE7 Beta 2를 설치해보았다! 올블로그에 올라온 글을 따라 미노 님의 블로그에서 보고 다운받게 되었다. (지금 이 글도 IE7로 쓰는 중이다)
역시 나의 최대 관심사는 웹표준 지원에 관한 것이다. (UI 등은 다른 분이 소개했던 바와 같으므로 생략하겠다) 우선, png 알파 채널 지원은 확실하다. 그러나 Gamma 값을 제대로 해석하지 못하는 버그는 여전했다. (포토샵 등에서 png를 저장하면 기본 감마값을 넣는데 이걸 해석 못해서 같은 색으로 지정한 html 배경보다 어둡게 나온다. 감마값 자체를 아예 제거해버리면 괜찮지만 별도 프로그램을 써야 하므로 귀찮다)
그리고 CSS에 대한 지원은 전보다는 나아졌다. 아직도 완벽하진 못하고—특히 Acid 2 Test는 처참하게 깨지지만—position: fixed; 등은 잘 된다. (내 블로그의 "Too Cool For IE" 아이콘도 제 자리에 붙는다!) 그러나 min-height 지원이 추가된 대신 그에 따른 버그가 발생하여 min-height로 지정한 높이로 고정되어 버린다. -_-;; 대신 :first-child 등은 적용되는 모습을 볼 수 있었다.
아직 많이 불안정하고 에러도 많다. 구글 정도의 사이트는 매우 빠르지만 우리나라 포털 사이트들은 스크롤이 좀 버벅이는 느낌(XP 설치 후 VGA 드라이버를 제대로 잡지 못했을 때 IE를 사용하는 느낌이랄까)이 있다. 또한 ActiveX 처리 방식도 좀 바뀌었는지, 대부분은 문제 없으나 우리은행 인터넷 뱅킹 로그인 시 오류로 IE가 종료된다. (해킹 방지툴의 실행 및 업데이트는 정상적이었고, 해킹 방지툴을 수동 종료할 때 방지툴에서 에러가 발생했다.) -_-;;
태터툴즈에서 생기는 다른 버그(IE 버그인지 태터 버그인지는 모르겠으나)로는 첨부파일 목록이 추가되지 않는다는 점이다. 또한 multi-line 텍스트 편집창(textarea 태그로 만들어지는 것)에서 줄넘김이 된 한 줄의 끝으로 End를 누르고 Enter를 치면 캐리지 리턴과 라인 피드가 분리되어 음표 모양 문자가 나타난다. 역시 textarea 관련 버그로 스크롤바의 빈 영역을 그 페이지가 뜬 후 처음 클릭했을 때 한하여 한 페이지씩 이동되지 않고 스크롭바의 min-change 값만큼만 이동된다.
또한 태터툴즈 1.0 클래식에서 글쓰기를 했을 때 MSXML 5.0을 실행하겠냐고 물어보는 표시줄이 떴는데(팝업 차단될 때 뜨는 노란 줄과 동일), 이걸 클릭하면 "ActiveX 실행"이라는 메뉴가 있었다. (다른 곳에서는 왜 이게 안 뜨고 바로 실행됐는지 잘 모르겠다)
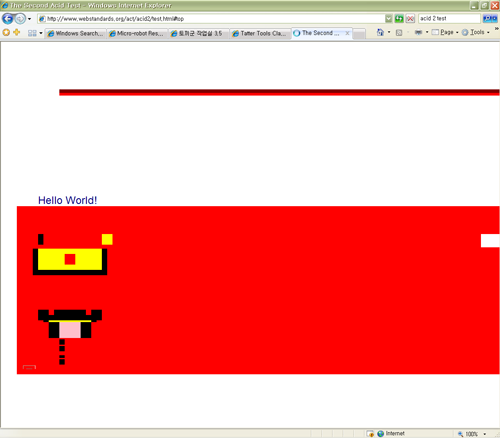
아래는 IE7 b2에서의 Acid 2 Test 스크린샷이다.

IE7 Beta 2 Preview에서 Acid 2 Test
어쨌든, 분명히 웹표준 지원은 개선이 되고 있었고, UI 부분도 스샷으로 보는 것과는 달리 상당히 맘에 들었다. 앞으로 많은 발전을 기대한다.
덧/ 조금 전에 내 블로그의 DTD를 XHTML 1.0 Strict로 바꿨더니, 타이틀 부분에 1 px의 여백이 생기던 것도 사라지는 등 보다 나은 표준 준수를 보여주었다. IE Team이 말한 대로 Strict 모드에서만 표준 개선 사항이 가장 잘 적용되는 것 같다.
올해부터 철도 예매 사이트가 바로타에서 큐비로 바뀌었다. 그런데 이놈의 큐비는 뭐가 이렇게 느려터졌는지... 어제는 기차표 관련된 쪽만 느리더니 오늘은 사이트 전체가 느려터졌다. 사이트 들어가는데 1분, 로그인하는데 1분, 기차표 확인은 n→∞분, 그나마 사이트가 뜨더라도 로딩이 안 된 부분이 절반 이상이다.
그런데 IRC의 위키백과 채널에서 어느 분이 하시는 말씀 왈, "바로타에서 예매 돼요" 그래서 얼른 들어가봤더니 아주아주 쌩쌩 잘 되는 것이었다. ............이게 뭔 헛수고란 말인가! 어제는 그런 사실도 몰라서 겨우 오늘 대전 내려가는 표만 예약하고 그만뒀는데 이미 시간이 늦어서 내일 올라오는 표는 거의 매진 상태였다. !#^%%@%!#@!$# OTL
만약 철도공사에서 바로타를 폐쇄한다면 그거야말로 재앙이 될 것이다. 바로타도 초기에는 느리다고 상당히 욕을 많이 먹었던 것 같은데 지금 큐비가 딱 그 꼴이다. 철도가 가장 중심이 되는 사이트에서 가장 기본적인 기차표 조회·예매가 먹통이면 도대체.....
빠른 시일 내로 속도가 개선되었으면 좋겠다.
덧/ 인터넷을 뒤져보니 이런 글도 있더라. 예전의 바로타를 짐작케 해주고 있는데 지금 큐비가 딱 저렇다고 보면 되겠다.