- 스킨 변경 1
- SE 프로젝트 (3) 13
- SE 프로젝트 (2) 13
- SE 프로젝트 10
Daybreakin Things
웹프로그래밍을 하다보면, 게시판의 글보기 화면부터 시작해서 블로그에 이르기까지 plain text로 글 내용을 입력받아 이것을 적절히 formatting해서 보여주어야 하는 경우가 많다. 이때 가장 간단한 구현 방법으로 많이 사용하는 것이 newline 문자를 <br> 태그나 <p> 태그로 바꾸고, 본문에 포함된 URL에 자동 링크를 걸어주는 것이다.
그런데 유니코드 세상이 되면서, URL에도 유니코드가 포함될 수 있게 되었고(적당한 ASCII 문자열로 변환하는 표준 방법이 있다), 그에 따라 "http://www.example.com/한글"과 같은 주소도 자동 링크가 걸리게 처리하는 경우가 많다. 문제는 여기서 발생한다. 한국어에는 다른 서양 언어에서 볼 수 없는 조사라는 개념이 있어서, 글을 쓰다보면 "어쩌구저쩌구 http://www.example.com/에 가면 어쩌구저쩌구"와 같이 쓰는 경우가 많고, 저 '에'를 포함하여 링크가 생성되어 버리는 것이다.
보통 이런 문제를 피하기 위해 영문, 숫자 조합만 URL 덩어리로 인식하게 하든지, 사용자들이 글을 쓸 때 조사 앞을 한 칸 띄우든지 하는 방법을 사용한다. 자동으로 조사임을 인식하여 제거할 수 있을까 하는 생각도 들지만, 그럴 경우 역시 특수한 예외 케이스가 발생할 수 있기 때문에 별로 권장하고 싶은 방법은 아니다.
이 문제를 어떻게 해결하는 것이 가장 좋을까?



Tattercamp 로고 (홈페이지 바로가기)
제3차 태터캠프가 이번 주 토요일 다음커뮤니케이션 본사 3층 대회의실에서 열립니다. 같은 장소에서 했었던 1회에 비해 발표 내용도 많아지고 저녁 식사 후에도 밤 9시까지 Technical Session과 BoF Session이 계속 진행될 예정입니다....만 현재 명시적으로 의사를 밝힌 참여 신청자가 40명 정도밖에 안 되어 120명에 달했던 1회 때에 비해 턱없이 부족합니다. (보통 참가신청자의 60% 정도가 실제 참석을 한다는 것을 감안하면 좌절이죠.. orz)
Textcube나 Tattertools에 대해 잘 모르시는 분이라도, 이런 블로깅 도구를 만들어가는 사람들이 누구인지, 또 어떤 사람들이 사용하고 있는지 구경하러 오시는 것도 좋습니다. (물론 처음 접하시는 분들의 경우, 앞부분의 발표 세션에서는 TNC와 Daum의 발표로 조금 지루하실지도 모릅니다) 자세한 행사 시간표를 참조하세요.
한정판 기념품(?)도 준비하고 있고, Needlworks 명함도 첫 선(!)을 보일 예정입니다. 많이들 와주세요!!


기존 스킨이 본문 글자가 너무 작아 읽기 힘들고 뭔가 좁은 듯한 느낌이 들어 좀 시원시원하게 여백의 미(?)가 많은 스킨으로 교체했다. 훨씬 산뜻하고 좋은 듯. 이 스킨으로 오래 쓰게 될 것 같다. :D


요즘 들어 Needlworks 관련 홈페이지 제작을 하고 있는데, 모두 Python 기반의 웹 프레임워크인 Django를 기반으로 만들고 있다. Python은 작년 정도부터 틈틈이 간단한 스크립트를 만들면서 써먹고 있었는데 점점 더 깊이 알게 되는 중이다. (Django trac에 아예 패치를 제출하기도 했다)
마침, 동아리 후배 녀석이 06, 07학번 애들 데리도 Python 스터디를 진행하고 있어서 나도 가끔씩 참관(?)한다. 하루만에 기초 문법을 모두 끝내고 오늘은 Python Challenege를 했다. 문제를 풀어서 그걸로 다음 스테이지의 html 문서 주소를 알아내는 방식으로 진행되는 류의 퀴즈가 인터넷에 많이 유행했었는데 이것도 비슷하다. 다만 Python을 이용하면 보다 쉽게 풀 수 있는 것이다.
나도 한번 해봤는데, 코딩 자체는 어렵지 않았지만 이상하게 왜 그런 퀴즈의 의도를 잘 파악하지 못하겠는지... 그런 쪽으로는 머리가 잘 안 돌아간다;
어쨌건, 동아리 애들이 이걸 통해서 Python의 기초 문법 바탕 위에 re, urllib, string, pickle, zipfile 등 다양한 library 사용법을 익히고 있는 것을 보니 확실히 Python이 쉽긴 쉬운 언어인 듯하다. 그나저나 난감한 건 이렇게 쉽게 Python으로 짜다가 C 언어로 웹서버를 만드는 SP Seminar 프로젝트를 하면 얼마나 귀찮아하게 될지...-_-;;
요즘 들어 Python의 매력에 점점 푸욱 빠지고 있다. :$


오늘은 서울시청 앞 프라자호텔 4층 오키드룸에서 TNC/TNF의 프로젝트 태터툴즈와 텍스트큐브 기자간담회가 있었다. 아침 일찍 기숙사를 나서 KTX를 타고 Needlworks 멤버가 모이기로 했던 10시에 정확히 도착했다. (사실 11시 좀 넘어서 기자간담회 시작할 때까지 잡담만 했다. -.-)
주요 내용들은 보도자료와 기자 취재들에 의해 많이 발표가 되었는데(네이버나 다음 등 포털의 뉴스 섹션에서 '텍스트큐브'로 검색해보기 바란다.), 나는 실제로 언론 기자들을 보는 것이 거의 처음이었기 때문에 기자들이 발표를 듣고 질의응답하는 것과 나중에 기사가 나온 것을 보고 비교해보는 등 흥미롭게 지켜볼 수 있었다.
나중에 안 사실이지만, 대부분의 기사는 보도자료를 조금씩만 수정해서 주요 내용을 정리했고, 몇몇 관심있게 질의응답을 했던 기자들의 기사가 좀더 내용이 차 있었다. 아쉬웠던 점은 전부 IT 전문 기자는 아니었다는 점과 그래서인지 제대로 이해하지 못하고 넘어간 부분이 좀 많아보였다는 것. 열심히 누누이-_- 설명했던 내용도, 막상 나중에 식사하면서 따로 물어보기도 하고, 기자에 대해 가지고 있던 이미지(?)가 많이 깨지기도 했다.;;
명함을 통째로 들고 갈 걸 그랬나 하는 생각도 들었는데(특히 inureyes님이 명함을 두고 오시는 바람에 좀 난감했었다), 며칠 전에 두둑히 넣어둔 덕분에 대충 같은 테이블에 앉았거나 이야기를 했던 기자들하고는 명함 교환을 할 수 있었다.
점심을 먹고 나서는 디지털데일리의 심재석 기자님의 오픈소스 커뮤니티에 관한 심층 인터뷰(?)가 있었다. 한국에서 우리와 같은 오픈소스 커뮤니티가 있는지, 이러한 커뮤니티를 유지하면서 어려운 점, 어떻게 해서 참여하게 되었고 왜 참여하고 있는가 등에 대한 질문들이 있었다. 우리는 평소에 느껴왔던 대로 편하게 답변했는데, 좀 횡설수설 답해서 기사로는 어떻게 정리되어 나올 지 모르겠다. (하지만 가장 인상 깊었던 것은 인터뷰 자체보다 호텔 1층 커피샵의 살인적인 커피값.. 한 잔에 9천5백원이라니...-_- 물론 내 돈으로 먹진 않았지만 말이다.)
*
인터뷰까지 모두 마친 후에는 coolengineer님이 일하시는, 여의도에 있는 안철수 연구소 사내 벤처 Task Force Team(?) 사무실을 방문했다. 미투에서 뵈었던 firbirdz님도 직접 만났다. 그 사무실에서는 idtail.com 및 pumfit이라는 서비스를 개발하고 있었다. (안철수 연구소라는 이름과 달리 보안이나 바이러스에 관한 것이 아니라 인터넷 서비스 쪽 분야다.) idtail.com은 myid.net과 함께 많이 알려진 국내의 유명한 OpenID provider 서비스로, coolengineer님이 텍스트큐브에 대한 OpenID 지원을 본격적으로 개발하시게 된 것도 idtail의 활성화 등의 이유가 있기 때문인 것 같다. (현재 내가 Django로 개발 중인 textcube.org 또한 OpenID를 전격 도입할 예정이다.)
그쪽 사무실 분들과 함께 이른 저녁을 배부르게 먹고, 그 유명한(?) 여의도순복음교회를 가로질러 버스-지하철-KTX-택시로 학교에 돌아왔다. (내가 경기도 쪽을 관장하는 eB카드사의 교통카드를 쓰고 있는데, 7월 1일부터 경기도-서울간 환승 할인이 된다더니 서울을 관장하는 한국스마트카드측과의 협약이 맺어져 시내에서도 환승할인이 되었다. ㅠㅠ) 참고로 그 사무실이 있던 오피스텔 빌딩에 들어갈 때와 나올 때 모두 우연히(?) 이해찬 총리와 마주쳤다; TV에서 보던 그 강렬한 인상(?)이 그대로였다.;
*
간만의 서울 나들이와 함께, 실제로 기자간담회라는 것이 어떤 식으로 이루어지는지, 또 보도자료가 어떻게 만들어지는지, 기자들이 기사를 어떻게 써내는지 그 일부를 엿볼 수 있었다. 동시에 내 존재(?)를 세상에 알린 계기도 되었다. (기사들 중에 'KAIST에 재학 중인 학생'이라고 언급되는 부분이 있는데 그게 나다-_-) 아마 디지털데일리의 심재석 기자님과 했던 인터뷰 내용이 좀더 정리되어 기사화되면 자세히 나오지 않을까 싶다; 아무튼 힘들었지만 관련 일정이 무사히 끝나서 기쁘다.


(앞으로 추가 예정)


드디어 어제 부로 이번 학기 최대의 다크호스였던 소프트웨어공학개론 프로젝트가 끝났다. 제일 널럴한 과목으로 생각하고 수강변경기간에 덜컥 신청하고, 친구 한 놈과 동아리 후배 녀석 한 명까지 꼬셔서 같이 들었다가 이거 완전 대어를 낚은 셈이 되어버렸다. (조모임을 한 번 하면 12시간씩 하는 등 체감 로드로 보건대 이건 6학점을 줘도 모자랄 것이다.)
어제는 그간의 프로젝트 진행과정과 구현물에 대한 데모가 있었다. 우리팀은 KAuction(KAIST-Auction) 기획을 결국 C#으로 끝까지 구현했고, 이미지 삽입 기능을 제외한 대부분의 기능이 큰 버그 없이 돌아갔다. 영화 예매 시스템, KAIST 사람들끼리 약속을 잡아주고 인맥 관리를 도와주는 KAIST MATE, 학습 효과를 높이기 위해 각종 시험 성적을 통계적으로 관리하고 조교들은 숙제를 내줄 수 있는 시스템 등 다양한 아이디어가 나왔다.
그 중에 마지막으로 발표한 팀이 JSP를 이용해 웹으로 구현했는데, 역시 그걸 내가 그냥 지나칠 리 없다. -_-
초반에 조교들과의 논쟁을 거치면서 웹 기반으로 프로젝트를 하는 걸 포기했는데, 그 당시에는 아직 직접적인 설계 경험이 없었기 때문에 결국 적절한 문서화에 실패할 가능성을 떠안을 수 없었기에 그랬었다. (무엇보다도 팀원들의 학점이 걸려 있었으므로.) 그러나, 240장짜리 최종 Design 문서[footnote]사실 이렇게 길게 된 건, Statemachine Diagram들이 여백이 많았다는 것과, 코드 구현 후 문서 작업을 할 땐 doxygen으로 자동 생성하면서 표로 정리하는 형태를 버렸기 때문이다. 하지만 그것을 감안하더라도, 아무리 줄이고 줄인다고 해도 140장은 될 것이다.[/footnote]를 작성하고 나니, 웹으로 할껄하는 생각이 강하게 들었다.[footnote]사실 나는 태터툴즈/텍스트큐브의 개발에 참여하고 있었고, 웹 관련 프로젝트를 몇 번 해보면서 이것을 어떻게 하면 좀더 "잘" 할 수 있을까 하는 관점에서 웹 기반 프로젝트를 꼭 SE로 해보고 싶었던 것이기도 하다. (교수님은 'fancy한 프로그램'을 만드는 것보다는 문서와 코드의 연결을 해보는 것이 수업 목표라고 하시면서 웹을 제한한 거라고 하시는데, 사실 나는 fancy한 다양한 웹기술의 활용보다는 웹에 SE를 적용한다는 점에서 해보고 싶었던 것이다)[/footnote]
HTTP의 request-response 모델이나 Ajax 기술, 또 로그인을 유지하기 위한 session, Django와 같은 웹프레임웍에서 제공하는 object들, presentation layer와 logic layer의 분리와 함께 발생하는 template 및 javascript들을 처음엔 어떻게 모델링해야 할지 난감한 면이 있어서 조교의 말에 넘어가버렸지만, 지금 와서 생각해보면 머릿속으로 다 줄줄이 그려진다. 물론 그간의 삽질이 있었기 때문에 그런 것도 있긴 하지만.
중간에 이 엄청난 문서 작업에 대해 막 화풀이(?)도 하고 그랬는데, 교수님도 인정하셨듯 한 번의 release를 향해 달려가는 waterfall 모델이기에 어쩔 수 없는 부분이기도 했다. 수업 후반부에서 process model들을 다루면서 다양한 개발 방식에 대한 이야기들이 나왔는데, 그 중에서 XP(eXterem Programming)는 light-weight process로 분류가 되고, waterfall 등의 heavy-weight와 달리 관리자 중심이 아닌 개발자 중심의 관점에서 만들어진 것이라는 얘기가 있었다.
유지보수를 생각하면 분명히 상세한 문서화가 중요하지만, 실제 개발 과정에서는 UML 중에서도 class diagram, sequence diagram, 그리고 자체적으로 attribute/method들과 각종 개념·의도들을 정리한 위키 페이지 외에는 거의 볼 일이 없었다. 다른 사람에게 KAuction의 구조와 코드를 완전히 이해할 수 있도록 하기 위해 (줄여서) 140장 가량의 문서가 필요한 것일까? 문서화의 필요성 자체에는 공감하지만 더 효율적이고 명확한 문서화를 할 수 있는 방법을 강구해봐야 한다고 생각한다.
내 생각에는 문서의 비중을 줄이고, prototyping을 한 후 기능과 세부 구현을 add-on시켜나가는 방식으로 하는 것이 오히려 더 현실감 있고 좋았을 것 같다. 문서화의 진정한 의미는 유지보수에서 나오는 것이기 때문에, 한 학기에 유지보수를 다 다룰 수 없는 상황에서 그쪽보다는 좀더 개발 프로세스 자체를 실험해보는 데 의의를 두는 것이 맞는 것 같다.
한편, SE랩의 어느 분이 논문을 쓰기 위해 effort 측정을 하는 프로그램인 PEM이라는 것을 사용하도록 했었는데, 결국 마지막에 가서는 대부분 쓰지 않은 것 같다. 일종의 키로거 비슷한 것으로, 작업하는 동안 켜두면 분당 keystroke 수, 마우스 움직임, 사용하고 있는 프로그램 등을 모니터링하는 것인데, 한 컴퓨터에서 여러 명이 원격 접속해서 쓰는 경우(Windows Server 2003을 쓰는 경우)에 문제가 발생하기도 하고, 저사양 컴퓨터에서는 성능 저하 문제도 있었다. 이런저런 이유로 인해 사람들이 잘 쓰지 않았고, 결국 그 논문을 제대로 마무리하기는 힘들어보인다.
Effort 측정을 과연 keystroke 등으로 객관적으로 뽑아낼 수 있는 것일까? 어떤 사람은 매우 천천히 한자한자 코드를 치는 사람이 있는가 하면, 머릿속으로 한참 생각하다가 바바바박 하고 코드를 쳐내는 사람도 있다. 그러한 다양성이 얼마나 잘 반영될 것인지 의문스럽다. 어쩌면 bluehope 형의 글처럼 subversion이나 trac 등을 잘 이용할 때 그런 툴들이 제공하는 log가 더 의미가 있는 것은 아닐까 하는 생각도 해본다.
어쨌든 SE 프로젝트는 끝났다. 아쉬운 점도 많았고, 또 배운 점도 많았다. 같이 프로젝트를 했던 사람들과 친해지게 된 것도 소득이라면 소득이랄 수 있겠다. 마지막으로 한 마디.
제발 이 과목 어디가서 3학점짜리라고 하지 말아주세요. OTL
지금은 Total Annihilation과 Supreme Commander 시리즈를 Starcraft보다 높게 평가하고 있지만, 초기 Starcraft 출시 당시에는 나도 굉장한 매니아였기 때문에 Starcraft II 또한 상당히 기대가 된다. 특히나 한국 게이머들의 성향을 잘 반영할 것이라 예상되기에 성공할 수 있을 것 같다.

프로토스에 추가된 새로운 유닛이 테란을 공격하는 모습 (출처: SC2 홈페이지)
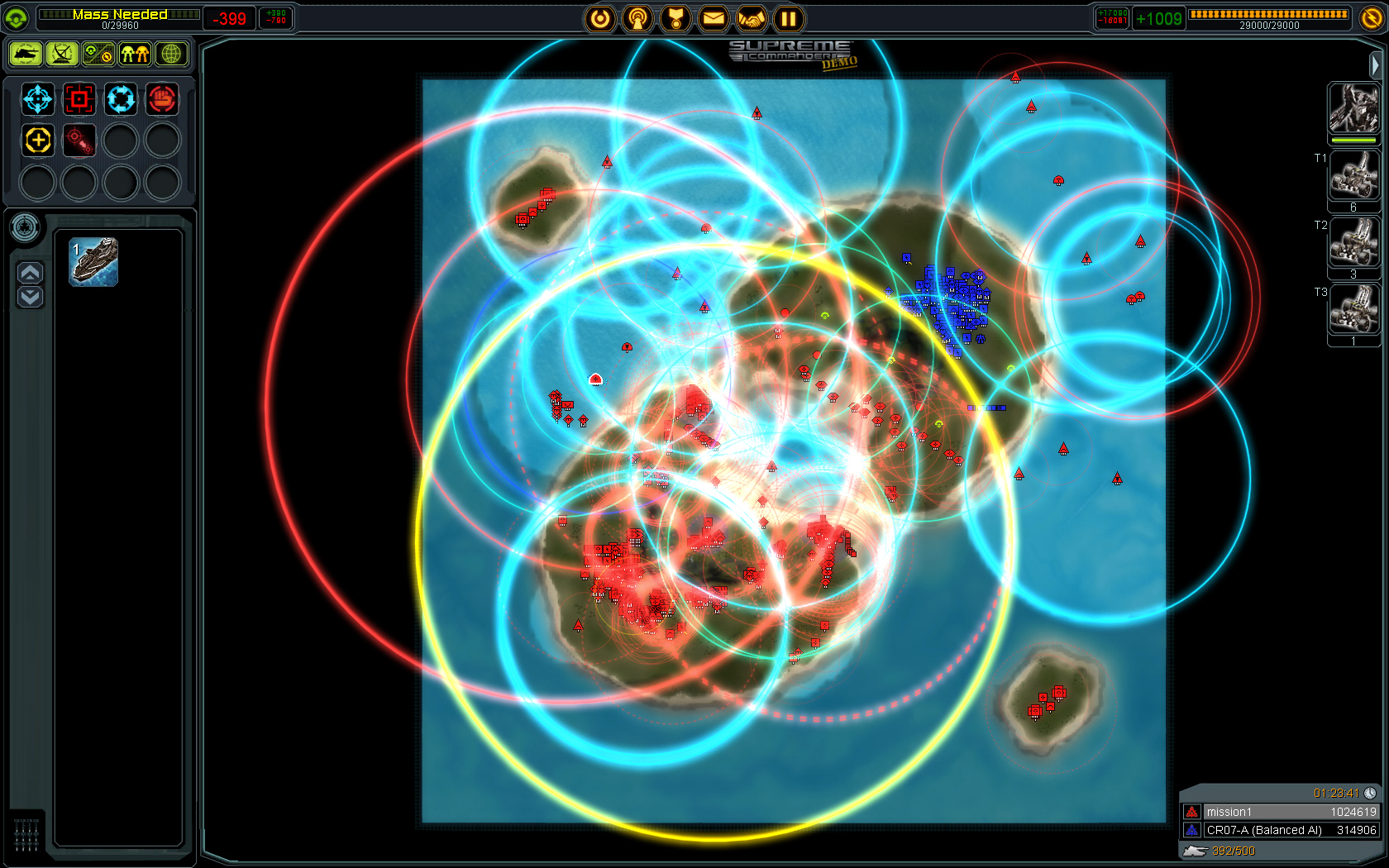
그러나 Supreme Commander에서 보여주는 대규모 전투를 손쉽게 관리할 수 있는 인터페이스나 그와 유사한 형태는 도입되지 않을 것으로 보인다. 대신 방송을 고려하겠다고 한 것으로 봐서 어쩌면 적절한 시점 변화 같은 것을 가능하게 할 것 같다. (특히 게임 UI를 없애거나 선택한 유닛의 기본 정보만 보이게 하고, 시점을 옆으로 눕혀서 전투를 더 박진감 넘치게 보여준다거나 하는 등..) 다만 아무리 스타라고 할지라도 TA 시리즈에서 보여준 무한 예약 명령을 지원해주면 좋겠다는 개인적인 소망이 있다. (기존 스타에서는 Probe의 건물 짓기에 한해 지원되기는 했지만..)

수프림 커맨더의 화면. 줌아웃을 한 상태에서 아이콘으로 모든 유닛을 식별할 수 있고 컨트롤도 가능하다.

물론 수프림 커맨더도 이렇게 디테일한 화면도 감상할 수 있다. 더 많은 스크린샷은 60frame 참조.
물론 고유의 밸런스와 유닛 체계는 독보적이지만, 개인적으로 Starcraft II의 그래픽과 조작감은 C&C3와 비슷한 느낌이다. 나는 다른 것보다도 캠페인 에디터가 기대된다. Starcraft와 Warcraft를 거치면서 보여준 캠페인 에디터를 통해 보여준 바가 있기에 특히 기대하고 있는 부분이다. (Supreme Commander의 경우 그 어떤 게임보다도 높은 자유도의 customizing 및 modding이 가능하지만, 좀 전문적인 지식과 프로그래밍 기술을 요구하고 있다는 단점이 있다. 맵에디터는 아직 공식 발표되지 않기도 했고.)
아무튼 상당히 기대되는 게임임에는 틀림없다. 덕분에 PC 업그레이드 수요가 좀 일어날 것 같다.

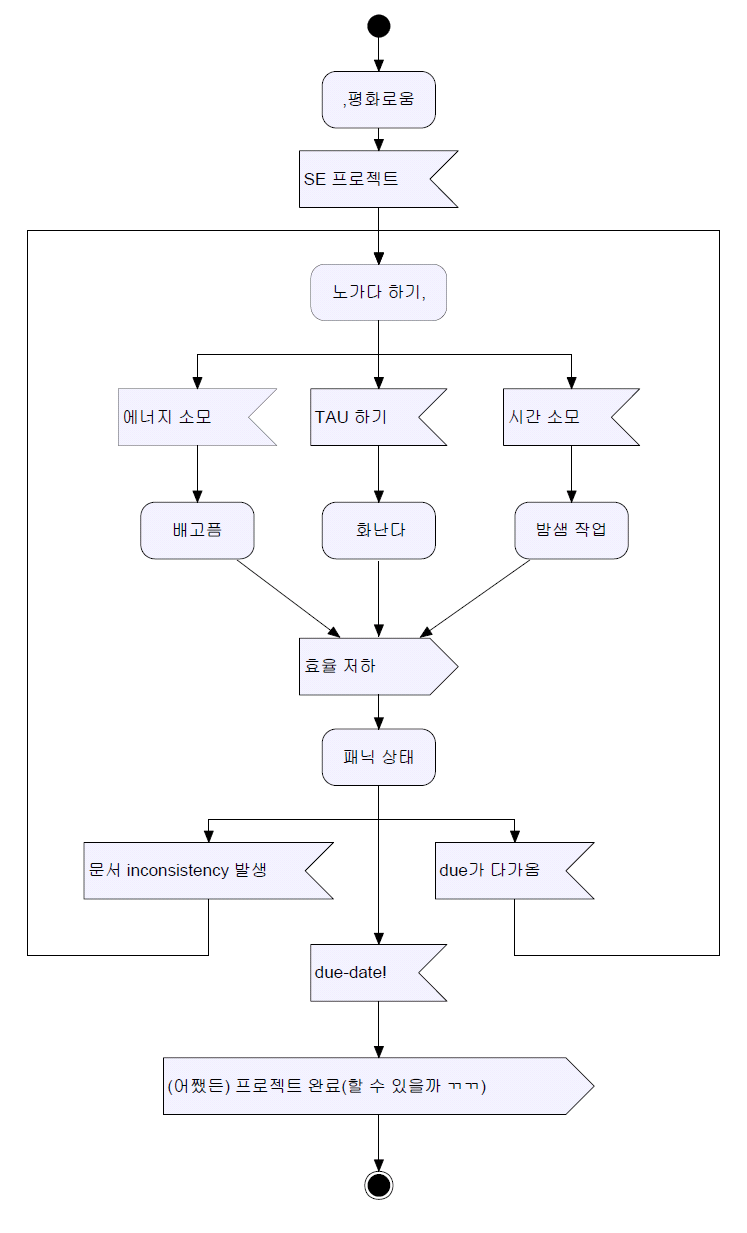
현재 상황
.....SE 하기 싫다... :P
추가 : 옆에서 조원들이 보고 하는 말 "말림도 추가해라" -_-
오늘 오후 4시부터 7시까지 구글 한국 R&D 센터장이신 조원규님과 Jonathan Kennell, 마운틴뷰에서 근무하고 있고 한국 R&D 센터로 오려고 하는 S/W 엔지니어인 Peter, 한국 R&D 센터에 근무 중인 이충식씨 등이 와서 구글 홍보 겸 간단한 세미나를 했다. 강연 내용은 Kennell이 근무시간에 하는 일로, Machine Translation에 관해 현재 구글에서 취하는 접근 방법을 개괄적으로 설명해주었다. 발표 마지막 부분에는 recruiting에 관한 얘기도 했다.
강연이 끝나고 Machine Translation 및 구글의 근무 환경, 구글 전반에서 쓰이는 기술에 관한 질문들이 이어졌고, Kennell과 조원규씨가 친절히 대답해주었다. 내년부터 스위스 취리히에서 구글 S/W 엔지니어로 일하시게 된 미래 누나도 몇 가지 질문을 하셨는데, 회사 분위기 등에 관심이 많은 것 같았다. (또 한국 사무소에서 일할 수 있는지 여부도 궁금하셨던 듯.)
질의응답 시간 후에 Reception 시간이 있었는데, 워낙 사람이 많이 왔던지라(전산동 제1공동강의실이 가득 찬 걸 보는 건 처음이었다. 늦게 온 사람들은 뒤에서 서서 봤을 정도.) 구글측에서 준비한 과일, 과자, 김밥 등의 음식들은 순식간에 동나버렸다.;; 이번에 드디어 명함을 쓸 기회가 있었는데, 바로 Opinity에 계시던 조원규씨와 Jonathan Kennell과 명함 교환을 할 수 있었다. (영문 이름을 빼먹은 바람에 Kennell에게 줄 때는 볼펜으로 적어서 주었다 -_-)
lifthrasiir(토끼군)와 함께 Kennell과 몇 가지 질답을 나눴는데, 그 중 Software Engineering을 구글에서는 어떤 식으로 하고 있냐고 물어봤다. 그러면서 "완벽하게 설계를 다 해놓고 그에 따라 구현하는 현재 수업의 CADIT 방식은 실제 적용에 문제가 많은 것 같다"란 얘기를 했더니 그 큰 눈으로 활짝 웃으면서-_- "그렇다"고 한다. ;;;
구글에서는 어떤 프로젝트에 대한 Concept을 먼저 메일 등으로 공유, 피드백을 받은 후 wiki page 등의 informal한 방법을 이용하기도 하고 자체적으로 정리하는 양식(이 부분을 정확히 못 들었음) 같은 것으로 간단하게 design한다고 한다. 프로그램의 세부적인 부분까지 모두 적지 않으며, 해당 프로젝트의 'most interesting part'에 대해서만 'clearly' 적는다고 한다. UML은 사용하지 않으며, 새로운 변경 요구 사항이 발생하면 그때그때 design 문서를 수정해서 쓴다고 한다.;
어쨌든 결론은 우리의 SE는 삽질이라는 거. 물론 이러한 방법을 이용해야 하는 분야도 있을 수 있겠으나, 실제로는 그다지 사용되지 않는 것 같다. (사용되지 않는 이유가 단지 사람들이 몰라서, 귀찮아서라기보다는 지속적인 변화 요구를 수용하는 데 적합하지 않기 때문이라고도 하는데 아직은 내가 판단하기에는 이른 것 같다.)
명함 배포 작전도 성공하고(-_-v), 구글의 회사 환경이나 분위기 등을 엿볼 수 있어서 좋았다. 언젠가 나도 구글에서 일할 날이 오게 될까? 아직은 모르겠다.
오늘 밤 12시 듀를 앞두고 어제 SE 프로젝트 조모임을 무려 12시간 가까이—그것도 새벽 5시까지—했다. 물론 그 시간 동안 순수하게 SE만 한 것은 아니지만(밥도 같이 먹고 음료수 마시면서 잠시 쉬기도 하고, 잠시 내게 배정된 일이 없는 사이 TNF 홈페이지 코딩도 하고..), 그래도 에너지 소모는 엄청났다. 계속 바닥에 앉거나 누워있다보니(GON 동방이었음) 온몸이 쑤시기도 하고 정신적인 에너지 소모도 장난 아니다. 결국 오늘 아침 수업 2개는 다 째고 말았다. -_-
우리가 듀 직전이라서 이렇게 달리는가 하면 그것은 또 아니다. 우리 조는 다른 조들에 비해서 상당히 빨리 시작한 편이어서, 이미 지난 주 월요일부터 보고서 작성에 들어갔던 것이기 때문이다. (다른 조에 아는 사람을 만났더니 거의 일주일이나 늦게 일요일에 처음 시작했다고도...-_-) Web으로 할 것이냐 말 것이냐 하는 문제도 어떻게든 결론을 지어야했기 때문에 더욱 빨리 착수했던 것이기도 한데, 결국 사용하지 않는 쪽으로 결론이 났다.
뭐, 조원들과 함께 많은(-_-) 시간을 보내다보니 서로 친해진다는 점은 좋지만, 그래도 이건 좀 너무한다 싶은 생각이 들었다. 조원들이 시간을 잡아먹는다거나 하는 것이 아니라—원래 여럿이서 모여서 하다보면 서로 동기화를 해야 하기 때문에 발생하는 오버헤드가 있기 마련이므로—프로그램 설계 자체가 이렇게 시간을 많이 잡아먹을 만한 가치가 있는 일인가 하는 것이다. 뭐 교수님이 수업시간에 말씀하신 바로는 프로젝트 개발 기간의 80%가 설계고 20%가 구현이라는 얘기도 있지만, 지금 우리가 하는 방식의 설계는 너무 사람을 지치게 만든다.
매번 거의 똑같은 이야기를 쓰고, 하나의 기능을 작성하는 데 있어서 수많은 diagram들과 씨름해야 하는 것이 과연 효용성이 있는 것일까? 물론 documentation이 얼마나 중요한 것인지는 나도 잘 알고 있다. (사용자 입장의 것이든 개발자 입장의 것이든 간에.) 하지만 지금은 documentation이 모든 궁극적인 목표가 된 것 같다는 느낌이다. 문서를 위한 문서를 만든달까. 어떤 제품을 만든다는 것은 사용자의 욕구를 충족시키고 그것을 통해 profit을 창출하는 것이 목표일 텐데, 만약 지금과 같이 개발한다면 문서 만들고 나면 지쳐서 정작 개발은 전혀 하지 못할 것 같다.
심지어는, 약간 주제넘은 생각일지도 모르겠지만, UML이 과연 복잡한 프로그램 구조를 설명하는 데 적합한 것인지조차 하는 의심마저 들 정도다. 2~3시간에 걸친 UML 강의도 들어보고 담당 조교님과의 면담도 해보고 예제 문서도 들여다보고 꽤 많은 시간 동안 공을 들였지만, 뭐랄까, 오히려 UML이 우리가 설명하고자 하는 온전한 의도를 왜곡시켜버리는 것 같다. (뭐, 이건 우리가 그만큼 UML을 잘 못 다루기 때문일 수도 있겠지만.) 개발 문서라는 것은 개발자 자신뿐만 아니라 다른 개발자들에게도 설계도처럼 쓰일 수 있어야 하는 것이라면, UML이 과연 그 역할을 다 할 수 있을까 하는 생각이 드는 것이다. 아직 덜 배워서 그런 거라면 모르겠지만 동적으로 scaling되는 thread pool이라든가 하는 것들은 어떤 식으로 표현할까? 또 Web이 왜 이런 설계 문서 작성에 적합하지 않아야 하는 것일까? 등등 수많은 의문들이 존재한다. 사실 Class design 자체가 scale을 어느 수준까지 자세하게 할 것인가에 따라서 많이 달라지기도 하기 때문에 더욱 애매하다.
한 마디로 말해서, 지금 우리가 배우는 기법과 도구들이 우리가 들이는 시간과 노력만큼 절대적인 가치를 지니는가 하는 것이다. 이번 수강생들을 위해 30개의 라이센스를 샀다는, 매우 비싼 모델링 툴인 것 같은(?) TAU도 특정 상황에서 마우스 오른쪽 클릭에 꺼져버린다든가, diagram 인쇄 미리보기를 하면 프로그램 오류난다든가 등등 아주 버그 투성이인 것을 보면 (몇몇) 조교님들이 이 프로그램에 정말 감동먹었다고 하는 것이 도저히 상상이 가지 않을 정도다. Code generation이 된다고는 하지만 과연 그 모호한 UML를 통해 generation된 프로그램이 얼마나 효용가치가 있을까 하는 회의도 든다. (몇가지 예제를 보면 오히려 쓸데없는 부수적인 코드만 더 많아지는 것 같기도 하다.)
Object-oriented가 분명 현재의 대세가 되고 있고, abstraction과 encapsulation을 통해 매우 깔끔한 코드를 제공한다는 것은 동의한다. 하지만 OOP가 모든 것을 해결해 줄 수 있는 만능 솔루션이라고 생각하지는 않는다. 또, 끊임없이 발전하고 프로그래밍 기술과 끊임없이 변하는 요구사항들을 생각했을 때 지금의 설계 방법이 잘 통할 것 같지도 않다. 실전에서는 다르다는 것을 알면서도 이만한 시간과 노력을 들이는 게 무가치하게 느껴진다는 것이다.
다른 조 이야기를 들어보면, 조교들끼리도 class design 방법에 대해 의견차가 있는 것 같고, 게다가 예제 문서 또한 다 맞는 것이 아니라고 하고... 너무나 혼란스럽고 모호한 것이 많다. 이런 상황에서 우리는 엄청난 로드로 설계를 위한 설계를 하고 있다. 힘들더라도 제대로 하는 것이 맞다는 확신이 있으면 견뎌낼 만 할텐데 그렇지 않으니 문제다. 실전에서 이런 식으로 기력을 빨아먹어버린다면 그건 문서화 기계일 뿐이지 사람이 아니다. (프로그래밍하고 문서 만들고 하는 것도 궁극적으로는 자신의 행복을 위해서가 아닌가. 뭔가를 희생 혹은 투자했다면 그만한 가치를 찾아 합리화가 가능해야 한다.) 지금 제대로 하는 게 맞는 건지 심히 의심스럽다.
몇가지 잡설.
1. 혹시 이것은 이러한 방법론 말고 다른 방법론을 택해야 한다는 것을 몸으로 느끼고 깨닫게 하기 위한 고도의 전략?
2. 이러한 문서화가 오히려 순간순간 나타날 수 있는 개발자들의 창의성을 엮어내는 데 방해가 되는 것은 아닐까. 물론 지나치게 창의적이어서 배가 산으로 가면 안 되지만 말이다.
예전 글에서 썼던 바로 그 화면깨짐 현상의 원인을 드디어 찾았다.
원격데스크탑을 쓰다가 화면 깨짐이 발생했을 때, 속도가 느린 것 같아 Windows 고전테마로 바꿨더니 화면 깨짐이 발생하지 않는 것이었다. 다시 XP 테마로 바꿨더니 잠시 후 또 깨짐 현상이 나타났다. 그러기를 몇 번 반복해서 내린 결론은 XP 테마 처리 버그. 옛날에 StyleXP 등을 써봤던 경험도 있고 Visual Basic 6.0에서 custom control을 만든답시고 uxtheme.dll API를 써서 프로그램을 짜봤던 적도 있었기에 바로 uxtheme.dll에 관해서 검색해봤다.
아니나 다를까. MS에 이런 버그 보고가 올라와 있었다. 근데 MS에서는 '특정 문제만 해결하기 때문에 다음 서비스팩을 기다리는 것이 좋습니다. 즉시 해결하려면 기술지원을 받으세요'라고 해서 gg. 좀더 검색해보니 StyleXP 없이 custom theme를 쓰기 위한 uxtheme 패치들이 있었고 그것을 통해 최신 버전으로 올릴 수 있었다. (끝자리 2180에서 2845로 올렸다)
사실 그 후에 XP 듀얼코어 패치를 하면서 이 문제가 고쳐진 줄 알았으나, 최근에 다시 발생하기 시작해서 신경쓰이던 차였다.
어쨌든 이 문제를 해결해서 기쁘다. 앞으로 좀더 두고봐야지. 이런 걸 두고 십년 묵은 체증이 내려간다는 표현을 쓰는 것 같다.
덤. 근데 생각해보니, VGA 카드 교환한답시고 서울까지 갔던 건 삽질이었다. 내 교통비 ㅠㅠ


요즘도 계속 SE를 하고 있다. 나 혼자 하는 거면 모를까, 그래도 팀원들과 같이 하는 것이다보니 다수의 의견을 따라 웹을 버리기로 했다. 사용자 편의를 위해서 뭔가 자세하게 하려고 하면 할수록 sequence diagram, class diagram이 오히려 복잡해져서, '문서와 코드의 consistency'를 중요시하는 분위기 상 오히려 감점 요인만 늘어난다는 생각 때문이었다.
지금 우리가 이 수업에서 하고 있는 프로젝트는 CADIT(Conceptualization - Analysis - Design - Implementation - Test)의 과정 중 T를 제외한 나머지를 다룬다. 상당히 전통적인 개발 방법론이라고 볼 수 있는데, 문제는 이 방식이 처음에 모든 것을 완벽하게 설계해놓고 거기에 맞춰 코드를 만들어 결과물을 짠~ 내놓는 것이라는 점이다.
이는 몇 년 전부터 뜨기 시작한 XP(Extreme Programming)에 정면으로 대치된다. XP에서는 아주 작은 스케일(초, 분)부터 아주 큰 스케일(달, 년)까지의 시간 단위마다 지속적으로 가치 점검과 방향 수정을 하며, 모든 것을 다 설계한 다음 한 번에 구현하는 것이 아니라 중요한 기능들부터 먼저 구현하면서 주변 기능들을 덧붙여 나가는 방식을 사용한다. 어떻게 보면 자전거 타기에 비유할 수 있을 것이다. 자전거를 타면 우리는 원하는 경로를 따라가기 위해 무의식 중에 연속적으로 미세하게 경로 변경을 하는데, CADIT은 모든 준비를 마친 다음 목표 지점에 도달하기 위해 포탄 발사하듯 내던지는 격이다. 그 둘의 차이점(장단점)은 굳이 말하지 않아도 알 수 있으리라 생각한다.
사실, 수업 프로젝트로 하는 것이기 때문에 우리가 처음 원했던 수준만큼 프로젝트를 진행하는 것은 여러모로 무리가 있을 수도 있다. 다른 수업과의 로드 분산도 고려해야 하고, 조교와의 의견 조율도 필요하기 때문이다. 또 학부 수업에서는 아무래도 '고전'에 해당하는 것을 다루다보니 더 그런 것이라는 얘기도 들린다. 결국 우리는 설계 문서 작성법을 익히는 데 의의를 두고 코드는 C#을 이용해서 간단하게 짜기로 했다. (물론 완전히 확정됐다고 보기는 조금 그렇다) 실제 서비스하는 것을 목적으로 하지 않고 prototyping을 목적으로 한달까(라고 자기합리화하는 듯한 느낌이 들지만).
하아, 세상을 너무 복잡하게 살 필요는 없는 것 같다. 가끔은 맘에 안 드는 것을 다른 방식으로 받아들이는 것도 괜찮겠지.
덧. 실제 현업 프로젝트에서는 HTML이나 Javascript 혹은 CSS 같은 건 설계 문서에 어떻게 표현하는지 알고 싶습니다. 아시는 분은 답글 부탁드립니다. (파일 단위로 단순히 entity화하는 건지, 템플릿 하나를 클래스 하나로 보는지 등등...)
이번 학기에 듣는 소프트웨어공학개론 프로젝트가 아주 골치아파지고 있다. 5명이서 한 학기 동안 하나의 프로젝트를 기획, 분석, 설계, 구현까지 모두 하는 방식으로 이루어지는데, 우리팀은 학내 BBS 서비스인 Ara의 Buy&Sell이 불편한 점이 많다는 것에 착안하여 KAIST인들을 대상으로 하는 Auction을 기획하였고, Python Django 기반으로 구현하려고 생각 중이었다..
지난 주에, 첫 번째 단계인 conceptualization이 잘 마무리되어가던 찰나, 교수님과의 면담에서 OK를 받았음에도 불구하고 청천벽력 같은 소식이 들려왔다. 그것도 듀 바로 전날에. '언어는 C++, Java로 제한합니다. 웹은 하지 마세요.' -_-
우리의 반응은 '지금 장난해? 시작할 때부터 제한하든가, 웹을 쓰려고 하는 이유가 무엇인데?'...
과목 게시판에서 토론이 벌어지기도 했고, 우리팀 담당 조교님과 면담을 하기도 하면서 일단 현재 상황을 정리해봤다.
조교님들의 견해에 대한 우리 나름의 추측으로는, C++/Java로 코드를 제출할 경우 자체적인 모델링 도구를 이용해 역으로 diagram을 뽑아낼 수 있어 편하거나 혹은 Python이 채점하기에 익숙하지 않은 언어라서 꺼리는 것 같다는 것, 그리고 담당 조교님과의 대화를 통해 추측컨대 웹 프로젝트 경험이 거의 없어 웹을 단순 노가다로 보는 경향이 있다는 것이다.
사실 우리 프로젝트에서 HTML/CSS는 그다지 큰 비중을 차지하지 않는다. Django로 짜게 될 경우 template 데이터로 존재는 하겠지만 그 자체가 프로그램의 로직을 구성하는 것은 아니고 단지 데이터 파일 역할만 하는 것이다. (물론 간단한 for/if 문 등이 들어가서 UI 구성을 편하게 할 수는 있지만, 그것을 로직이라고 보기는 어렵고 flexible한 스킨이라고 보는 게 맞다.) Django의 template 각각을 하나의 클래스처럼 볼 것인지 단순한 스킨 데이터 정도로 취급할 것인지 좀더 명확히 해야 할 것 같긴 하다.
또 한가지 문제는, conceptualization 제출 직전부터 조교님들이 웹 프로젝트 하는 것을 강력히 반대해왔기 때문에 우리가 이제와서 설득한다고 해도 쉽게 받아들여주겠냐 하는 것이다. 우리는 단지 학점을 위해서 프로젝트를 하는 것이 아니라, 이러한 프로그램 설계 과정을 적용하면서 직접 실제 서비스를 만드는 데 목표가 있는 것인데, 단지 웹이라는 이유로 너무 심한 반대를 하는 것 같다.
사실 내가 생각하기에는 실제로 사용할 것을 생각하고 프로젝트를 진행하는 것이 SE 수업의 진정한 방향이 되는 것이 맞다고 본다. 웹이 UML 모델링을 적용하기 어려울 것 같다면, 왜 어려운지 분석하고 어떻게 하면 잘 적용할 수 있을지 고민하는 것이 맞는 것 아닐까? 한 번 짜고 버릴 코드라면 왜 굳이 복잡한 명세서와 diagram들을 그려가며 만들어야 하는가? 그럴 거면 이 수업을 안 들었을 것이다. 저번 전산학 세미나 시간에 외국의 좋은 대학들은 실제 사용할 서비스를 개발하는 프로젝트를 한다지 않았던가.
무엇보다 결정적으로, 웹프로그램을 OOP로 모델링하는 게 아주 처음 시도되는 것이 아니라 이미 웹프레임워크 등으로 계속 이루어져 오던 일이고, 내가 간단하게 샘플 코드를 짰을 때도 아무런 문제가 없었다는 점이다. 그러니 그렇게 뜯어말릴 이유도 없다.
한 가지 내가 생각하는 Python 사용의 단점이라면, 클래스 멤버변수나 메소드에 대해 private/public 등의 한정자나 data type을 명시할 수 없어서 UML이 그대로 변환되지는 않고 중간에 손실되는 정보가 생길 수 있다는 것 정도다. 그렇지만 이것이 전체 프로젝트의 OOP 모델링에 그렇게 큰 영향을 끼치는가? 이 문제는 앞으로 조교님하고 좀더 상의를 해볼 생각이다.
어쨌거나 오늘 조교님과의 면담 끝나고 내린 결론은, 다음번 면담 때 일단 간단한 sample 코드를 Django 기반으로 짜서 class diagram을 그리고 실제로 어떻게 매칭되는지 보여드리자는 것과 우선 analysis 문서 작성법을 잘 익혀두자는 것이었다. 하아, 아주 하지 말라는 말은 안 하고 '해보겠다면 해보세요'라고 말하고 있는데, 왜 학점이 불안하게 느껴질까.
지난 주에 C&C3 데모를 받아서 해볼 기회가 있었다. 아직 데모 버전이라 그런지는 몰라도 게임 속도가 트레일러 영상에 비해 느리다는 점만 빼면 꽤 잘 만든 것 같다. 일단 그래픽 효과는 상당히 화려해졌고, 특히 오르카 헬기의 엔진 아래로 나오는 열로 인해 아지랑이가 보이는 것을 표현했다든가, 폭발할 때 잔해가 퍼지는 것도 잘 표현했고, 건물이나 유닛의 텍스처 디테일도 상당했다.
인터페이스는 기존의 C&C와 비슷한 형태로 가지만, 보다 확장성 있게 바뀌었다. 건물이나 유닛 종류별로 건설 예약 queue가 따로 존재하고, 팩토리나 배럭을 클릭하면 해당 건물의 queue를 보여주거나(생산 건물을 지을수록 그 개수만큼 queue가 생긴다) 생산이 완료된 queue 탭을 하이라이트시켜주는 등의 기능이 추가되었다.
그 외에 이전작에서는 없었던, 유닛의 행동 상태를 지정할 수 있는 기능이 추가되었다. Hold position이나 Return fire와 같은 것들이 생겨났다. (그럼에도 불구하고 10년 전에 나온 Total Annihilation보다는 못했다.. -_-) 하지만 TA/Supcom 시리즈에 익숙해진 탓인지 Shift 키를 이용한 무한 예약 명령이 안 되는 것은 상당히 불편했다.
마우스로 줌인/줌아웃을 할 수 있게 되었지만, Supreme Commander에 비해서는 한참 못 미쳤다. 조정 가능한 범위도 너무 작을뿐더러 그나마 스크롤하는 양에 비해 시점 변화가 너무 적어서 답답했다. 대신 시점을 자유자재로 돌릴 수 있고 건물을 마음대로 돌려서 짓는다든가 하는 게 가능해진 것은 재밌었다.
게임 진행 속도를 빠르게 하고 최적화를 좀더 해서 나온다면 멀티로 재미있게 즐길 수 있을 것 같다. 물론 Supreme Commander처럼 전략적인 맛은 별로 없을 듯하고, 화려한 눈요깃거리와 유닛 상성 맞추기 등에서 재미를 찾을 수 있을 것이다. 다만 한 가지 바라는 점은 제대로 된 시나리오/맵 에디터가 나왔으면 한다는 것. Supreme Commander는 게임 엔진에서 다루는 데이터 포맷이 워낙 공개적이어서 벌써 사용자들이 만든 3rd party 맵에디터가 존재할 정도다. 개인적으로 별로 좋아하지는 않지만 스타크래프트와 워크래프트의 캠페인 에디터는 정말 높이 평가하는 부분으로, C&C3도 그런 점을 잘 이어갔으면 좋겠다.