- 우분투 깔다! 4
아침놀 Blog
Daybreakin Things
1008 Entries : Results for 모두
- Posted
- Filed under 컴퓨터
사실 게임하거나 Visual Studio, 한글2004나 MS Office를 이용할 것만 아니면 웬만한 작업을 리눅스로 다 할 수 있기 때문에(사실 MS-Word나 Powerpoint 같은 것도 OpenOffice로 다 볼 수 있어서 편집할 것만 아니면 별로 상관없다. 오히려 터미널 사용 같은 건 더 편리하다) 아예 리눅스로 부팅해서 쓰고 있다.
그러나 역시 컴퓨터를 하면서 음악을 듣는 것이 취미인지라, 마운트해둔 윈도우 파티션에서 mp3 파일들을 읽어왔다. 그런데 리듬박스(음악 연주기)라는 기본 프로그램은 gstreamer0.8-mad 플러그인을 까니 재생은 잘 되나 id3 tag 인코딩이 다 깨지고, 새로 받은 beep-media-player는 id3 tag는 안 깨지나 재생이 안 되고 프로그램이 죽는 거였다.
동아리 선배에게 물어보니 사운드 드라이버 종류들인 OSS, eSound, ALSA 중에서 alsa로 해 보라고 했다. 그런데도 안 되고 오류 메시지만 궁시렁궁시렁. eSound는 원래 잘 안 된다길래 oss 관련 패키지도 깔아보는 등 난리를 쳤으나 결국... eSound로 하니까 잘만 되는 거다. -_-;; (정학히 그것만 되더라는..)
역시 미심쩍을 땐 정확하게 짚고 넘어가야 한다. 내 시간 돌리도~ orz
그러나 역시 컴퓨터를 하면서 음악을 듣는 것이 취미인지라, 마운트해둔 윈도우 파티션에서 mp3 파일들을 읽어왔다. 그런데 리듬박스(음악 연주기)라는 기본 프로그램은 gstreamer0.8-mad 플러그인을 까니 재생은 잘 되나 id3 tag 인코딩이 다 깨지고, 새로 받은 beep-media-player는 id3 tag는 안 깨지나 재생이 안 되고 프로그램이 죽는 거였다.
동아리 선배에게 물어보니 사운드 드라이버 종류들인 OSS, eSound, ALSA 중에서 alsa로 해 보라고 했다. 그런데도 안 되고 오류 메시지만 궁시렁궁시렁. eSound는 원래 잘 안 된다길래 oss 관련 패키지도 깔아보는 등 난리를 쳤으나 결국... eSound로 하니까 잘만 되는 거다. -_-;; (정학히 그것만 되더라는..)
역시 미심쩍을 땐 정확하게 짚고 넘어가야 한다. 내 시간 돌리도~ orz
- Posted
- Filed under 컴퓨터
하드디스크에서 7 GB 정도를 때내어 우분투(Linux 배포판 종류 중 하나. Ubuntu)를 깔았다. 코드페스트에서 받아온 DVD로 바로 깔았는데 대만족. :)
데스크탑용으로 나온 버전답게 설치도 매우 쉬웠다. 설치하고 나서 한글 입력기 설치 및 한영키 설정이 조금 걸렸지만 뭐 저번에 이미 서버 세팅까지 해봤던 나로서는(mysql이 꼬이는 바람에 php까지 수동 컴파일했던..ㅠㅠ) 그닥 어려운 일이 아니었고, 지금은 아주 잘 돌아간다. (웬만한 하드웨어도 다 잡으니 정말 쉽다)
다만 아직 문제가 되는 건 기존 윈도우 데이터를 가져오는 부분인데, ntfs 파티션을 마운트해서 내용은 볼 수 있었으나 한글이 깨지는 문제가 발생하여 아직 불안정하다. (cp949로 하면 한글이 깨지고, 그 외의 다른 언어 설정으로 마운트하면 마운트 자체가 안 된다..orz)
윈도우처럼 커널 수준에서 그래픽 환경을 제공하는 게 아니라서 그런지 창을 드래그해서 옮기거나 할 때 조금 느리긴 하지만 데스크탑 환경의 인터페이스가 매우 편리하고, 어차피 리눅스에서 초고사양으로 뭔가 돌릴 일은 별로 없으므로 상관 없을 듯하다.
옛날에는 정말 리눅스 한 번 깔려면 무지하게 어려웠다고 하는데(지금도 젠투 리눅스는 일일이 컴파일을 해줘야 한다고는 하지만) 지금은 윈도보다 헐씬 빨리 깔리고, 오픈오피스, Gimp 등의 오픈소스 프로그램들이 다 제공되어 설치 후 별도의 프로그램들을 깔 필요가 거의 없다. 앞으로 좀더 많은 사람들이 리눅스를 써볼 수 있기를 바란다.

덧/ 오랫동안 노트북을 쓰면서 자세가 많이 나빠졌다. 그래서 키보드를 새로 사서(지름신 강림!) 노브툭 화면을 좀 높이고 쓰니까 자세는 훨씬 좋아지는 것 같다.
덧/ 바탕화면에 보이는 firefox 1.0.6은 깔지 않기 바란다. 리눅스 커널 2.6에서는 갑자기 종료되는 버그가 발생. -_-; (아직 안정화가 안 된 것 같다)
데스크탑용으로 나온 버전답게 설치도 매우 쉬웠다. 설치하고 나서 한글 입력기 설치 및 한영키 설정이 조금 걸렸지만 뭐 저번에 이미 서버 세팅까지 해봤던 나로서는(mysql이 꼬이는 바람에 php까지 수동 컴파일했던..ㅠㅠ) 그닥 어려운 일이 아니었고, 지금은 아주 잘 돌아간다. (웬만한 하드웨어도 다 잡으니 정말 쉽다)
다만 아직 문제가 되는 건 기존 윈도우 데이터를 가져오는 부분인데, ntfs 파티션을 마운트해서 내용은 볼 수 있었으나 한글이 깨지는 문제가 발생하여 아직 불안정하다. (cp949로 하면 한글이 깨지고, 그 외의 다른 언어 설정으로 마운트하면 마운트 자체가 안 된다..orz)
윈도우처럼 커널 수준에서 그래픽 환경을 제공하는 게 아니라서 그런지 창을 드래그해서 옮기거나 할 때 조금 느리긴 하지만 데스크탑 환경의 인터페이스가 매우 편리하고, 어차피 리눅스에서 초고사양으로 뭔가 돌릴 일은 별로 없으므로 상관 없을 듯하다.
옛날에는 정말 리눅스 한 번 깔려면 무지하게 어려웠다고 하는데(지금도 젠투 리눅스는 일일이 컴파일을 해줘야 한다고는 하지만) 지금은 윈도보다 헐씬 빨리 깔리고, 오픈오피스, Gimp 등의 오픈소스 프로그램들이 다 제공되어 설치 후 별도의 프로그램들을 깔 필요가 거의 없다. 앞으로 좀더 많은 사람들이 리눅스를 써볼 수 있기를 바란다.

기본 바탕화면 스크린샷
덧/ 오랫동안 노트북을 쓰면서 자세가 많이 나빠졌다. 그래서 키보드를 새로 사서(지름신 강림!) 노브툭 화면을 좀 높이고 쓰니까 자세는 훨씬 좋아지는 것 같다.
덧/ 바탕화면에 보이는 firefox 1.0.6은 깔지 않기 바란다. 리눅스 커널 2.6에서는 갑자기 종료되는 버그가 발생. -_-; (아직 안정화가 안 된 것 같다)
- Posted
- Filed under 컴퓨터
토끼군 및 기타 주위 분들의 압박으로 처음 참가했던 코드페스트(코페)가 어제 무사히 끝났다. (참고 : KLDP 홈페이지)
코페는 kldp.net에서 진행되는 여러 오픈소스 프로젝트들(원하면 누구나 참여 가능) 중 오프라인에서 직접 만나서 의논하거나 새로운 결과물을 발표하기 위해 진행되는 행사로, 1년에 두 차례 정도 열린다.
그동안 온라인 상으로 IRC에서만 대화를 나누던 사람들을 직접 오프라인에서 만나고 프로젝트에 대한 자세한 이야기도 할 수 있어서 좋았다. (그러나 토끼군은 역시 말보다 글이 의사소통이 잘 된다는 걸 다시금 확인할 수 있었다.... -_-)
내가 참가했던 프로젝트는 난해한 프로그래밍 언어(esoteric programming language, esolang) 중 유일하게 한글로 만들어진 "아희"였다. 이 프로젝트는 puzzlet 님이 처음 시작하신 것으로, Befunge처럼 2차원 코드 공간을 가지고 한글 한 글자 한 글자가 모두 명령어(초성)+실행방향(중성)+전달값(종성)이 된다. 자세한 것은 이곳를 참고하면 된다. 나는 이번 코페에서 아희 프로그램을 편하게 짤 수 있는 Web IDE(통합개발환경)의 기초 인터페이스를 만들었고, 곧 웹브라우저에서 편리하게 디버깅까지 하면서 아희 프로그램을 짤 수 있게 될 것이다.
이번 코페에서는 Gnome Live CD(설치 없이 CD로 부팅하면 바로 리눅스를 쓸 수 있다) 프로젝트도 진행되었는데 끝날 때쯤 프로젝트가 완성되어 Ubuntu 기반의 Gnome Live CD를 받아올 수 있었다. 그걸 내 노트북에서 돌려보았는데 한 번에 모든 하드웨어를 알아서 쫙 설정하더니(네트워크까지..) 짠 하고 데스크탑 환경이 떴다. 정말 쉽게 리눅스를 쓸 수 있었다. 오픈오피스, Firefox, X-Chat 등을 써보았는데 상당히 편리했고, 특히 바탕화면 개념이 확장되어 바탕화면 자체를 4개씩 놓고 바탕화면별로 창을 따로 둘 수가 있다는 게 좋았다.
전에는 웬지 모르게 리눅스 데스크탑 환경이 윈도우보다 느릴 것이라는 편견이 있었는데 라이브CD를 써보니 CD에서 모든 내용을 읽어옴에도 불구하고 별로 느리지 않았으며 실제 정식으로 설치했을 경우는 굉장히 잘 돌아갈 것임을 알 수 있었다. (당장 내 노트북에도 리눅스 깔 거다. 흐흐)
다음 번 코페 때에는 디토군 님과 Ruby BBS (Ruby로 만들어진 건 아니고 이름만 그렇게 되었음) 프로젝트를 갈아엎고 새로운 게시판 프로그램 프로젝트로 참가할 생각이다. 물론 지금 나와있는 제로보드, 미니보드 등 훌륭한 기능의 게시판 프로그램들이 많이 있으나 그 어느 것도 XHTML+CSS 표준을 제대로 지키는 것이 없기 때문에 표준화 측면에 맞춰서 다양한 기능들을 넣어볼 생각이다.
ps. 태터툴즈가 28일쯤 나올 예정이라고 하고, Windows 차기 버전 이름이 Vista로 정해졌다고 한다. (뒤늦게 알았음)
코페는 kldp.net에서 진행되는 여러 오픈소스 프로젝트들(원하면 누구나 참여 가능) 중 오프라인에서 직접 만나서 의논하거나 새로운 결과물을 발표하기 위해 진행되는 행사로, 1년에 두 차례 정도 열린다.
그동안 온라인 상으로 IRC에서만 대화를 나누던 사람들을 직접 오프라인에서 만나고 프로젝트에 대한 자세한 이야기도 할 수 있어서 좋았다. (그러나 토끼군은 역시 말보다 글이 의사소통이 잘 된다는 걸 다시금 확인할 수 있었다.... -_-)
내가 참가했던 프로젝트는 난해한 프로그래밍 언어(esoteric programming language, esolang) 중 유일하게 한글로 만들어진 "아희"였다. 이 프로젝트는 puzzlet 님이 처음 시작하신 것으로, Befunge처럼 2차원 코드 공간을 가지고 한글 한 글자 한 글자가 모두 명령어(초성)+실행방향(중성)+전달값(종성)이 된다. 자세한 것은 이곳를 참고하면 된다. 나는 이번 코페에서 아희 프로그램을 편하게 짤 수 있는 Web IDE(통합개발환경)의 기초 인터페이스를 만들었고, 곧 웹브라우저에서 편리하게 디버깅까지 하면서 아희 프로그램을 짤 수 있게 될 것이다.
이번 코페에서는 Gnome Live CD(설치 없이 CD로 부팅하면 바로 리눅스를 쓸 수 있다) 프로젝트도 진행되었는데 끝날 때쯤 프로젝트가 완성되어 Ubuntu 기반의 Gnome Live CD를 받아올 수 있었다. 그걸 내 노트북에서 돌려보았는데 한 번에 모든 하드웨어를 알아서 쫙 설정하더니(네트워크까지..) 짠 하고 데스크탑 환경이 떴다. 정말 쉽게 리눅스를 쓸 수 있었다. 오픈오피스, Firefox, X-Chat 등을 써보았는데 상당히 편리했고, 특히 바탕화면 개념이 확장되어 바탕화면 자체를 4개씩 놓고 바탕화면별로 창을 따로 둘 수가 있다는 게 좋았다.
전에는 웬지 모르게 리눅스 데스크탑 환경이 윈도우보다 느릴 것이라는 편견이 있었는데 라이브CD를 써보니 CD에서 모든 내용을 읽어옴에도 불구하고 별로 느리지 않았으며 실제 정식으로 설치했을 경우는 굉장히 잘 돌아갈 것임을 알 수 있었다. (당장 내 노트북에도 리눅스 깔 거다. 흐흐)
다음 번 코페 때에는 디토군 님과 Ruby BBS (Ruby로 만들어진 건 아니고 이름만 그렇게 되었음) 프로젝트를 갈아엎고 새로운 게시판 프로그램 프로젝트로 참가할 생각이다. 물론 지금 나와있는 제로보드, 미니보드 등 훌륭한 기능의 게시판 프로그램들이 많이 있으나 그 어느 것도 XHTML+CSS 표준을 제대로 지키는 것이 없기 때문에 표준화 측면에 맞춰서 다양한 기능들을 넣어볼 생각이다.
ps. 태터툴즈가 28일쯤 나올 예정이라고 하고, Windows 차기 버전 이름이 Vista로 정해졌다고 한다. (뒤늦게 알았음)
- Posted
- Filed under 살아가기, 생각하기
정말 높은 수준의 충고를 들으려면 때로는 자존심도 굽힐 줄 알아야 한다. 그것은 자기 자존심을 버리는 것처럼 보이지만 사실은 자기 가치를 높이는 일이다.
아무리 좋은 의도와 생각을 가지고 있었더라도 그것을 적절히 표현하지 않으면 다른 사람들은 몰라줄 수도 있음을 알아야 한다.
아랫사람이 자기를 따르건 안 따르건 반대하건 그에 흔들리지 않고 냉정함을 유지할 수 있는 카리스마가 있어야 한다. 하지만 필요할 때는 포용하고 품어줄 수도 있어야 한다.
양보하는 것도 좋지만 실제 현실에서는 항상 양보만 해서는 결국 자기에게 상처를 줄 수도 있다는 것을 알아야 한다.
* 항상 기술적인 것, 일 그 자체는 어려운 것이 없다. 항상 사람 관계가 가장 어렵다.
아무리 좋은 의도와 생각을 가지고 있었더라도 그것을 적절히 표현하지 않으면 다른 사람들은 몰라줄 수도 있음을 알아야 한다.
아랫사람이 자기를 따르건 안 따르건 반대하건 그에 흔들리지 않고 냉정함을 유지할 수 있는 카리스마가 있어야 한다. 하지만 필요할 때는 포용하고 품어줄 수도 있어야 한다.
양보하는 것도 좋지만 실제 현실에서는 항상 양보만 해서는 결국 자기에게 상처를 줄 수도 있다는 것을 알아야 한다.
* 항상 기술적인 것, 일 그 자체는 어려운 것이 없다. 항상 사람 관계가 가장 어렵다.
- Posted
- Filed under 살아가기, 생각하기
입학할 때 봤던 면접에서도, 장학생 면접에서도 내 관심 분야 중 하나라고 말했던 바로 그 인지과학(Cognitive Science) 수업이 끝났다. 오늘 기말고사를 보았고, 조금 전에 (초벼락치기한-_-) 기말보고서를 교수님께 직접 제출하고 왔다.
이 수업은 인지과학 자체를 깊이 파고든다기보다는 개론에 가까운, 전체적인 흐름과 개념을 잡는 것이 중심이었는데, 튜링 머신에서 시작된 고전적 인지주의에서부터 진화심리학과 상황 인지 관점에 이르는 인지과학과 관련된 분야들을 총망라하였다.
역시 단순히 관심을 가지고 취미 수준으로 아는 것과 조금이라도 좀더 자세히, 정확하게 아는 것은 노력 차이가 배로 나는 것 같다. 나름대로 많이 놀기는 했지만서도, 기말보고서나 시험 문제 등도 상당히 깊이 생각을 해 보아야 제대로 할 수 있는 것들이었다.
내가 수업을 들으면서 가장 관심있었던 부분은 정보처리체계—컴퓨터 은유라고도 불린다—와 인지공학·감성공학 부분이었다.
그러나 내가 생각했던 근본적인 의문을 채우기엔 아직도 부족하다. 여러 가지 모델과 가설들을 살펴보았지만 그 어느 것도 자아에 대해서 명쾌하게 설명해주지 못하고 있었다. 어떻게 나와 다른 사람이 구분되는 것일까? 그 의문은 조금도 해결된 것 같지 않다.
이 수업은 인지과학 자체를 깊이 파고든다기보다는 개론에 가까운, 전체적인 흐름과 개념을 잡는 것이 중심이었는데, 튜링 머신에서 시작된 고전적 인지주의에서부터 진화심리학과 상황 인지 관점에 이르는 인지과학과 관련된 분야들을 총망라하였다.
역시 단순히 관심을 가지고 취미 수준으로 아는 것과 조금이라도 좀더 자세히, 정확하게 아는 것은 노력 차이가 배로 나는 것 같다. 나름대로 많이 놀기는 했지만서도, 기말보고서나 시험 문제 등도 상당히 깊이 생각을 해 보아야 제대로 할 수 있는 것들이었다.
내가 수업을 들으면서 가장 관심있었던 부분은 정보처리체계—컴퓨터 은유라고도 불린다—와 인지공학·감성공학 부분이었다.
그러나 내가 생각했던 근본적인 의문을 채우기엔 아직도 부족하다. 여러 가지 모델과 가설들을 살펴보았지만 그 어느 것도 자아에 대해서 명쾌하게 설명해주지 못하고 있었다. 어떻게 나와 다른 사람이 구분되는 것일까? 그 의문은 조금도 해결된 것 같지 않다.
- Posted
- Filed under 컴퓨터
알게 된 지 꽤 되었는데, CSS Reboot 이벤트가 다시 시작되었다. 매년 2차례에 걸쳐 CSS 기반 디자인을 이용하여 성공적으로 리뉴얼한 사이트들의 등록 신청을 받아 전시한다. (나중에 다시 알아보니 2005년 5월이 처음이다. -_-)

이번 등록 기간은 10월 15일까지이며, GMT로 11월 1일 0시에 공개된다. 물론 신청은 무료다. 현재 등록된 사이트들을 보면 정말 CSS로 멋지게 구현한 곳이 있는가 하면 대충 table로 만들어 놓고 등록한 곳도 있었다.
2005년 봄(5월 1일부터 전시) : http://www.cssreboot.com/200505/
이번 행사 : http://www.cssreboot.com/
웹 표준화 및 CSS 기반 디자인이 어떤 것인지 알고 싶으신 분들께 꼭 추천하는 곳이다. 특히 웹디자이너나 웹개발자 분이시라면 소스 보기를 꼭 해 보시길 바란다. 아주 깔끔하고 단순한 HTML만으로도 얼마나 화려하고 멋진 디자인을 구현할 수 있는지 눈여겨 보시길.
ps. 이미 중국에서도 웹표준을 아는 사람들이 생긴 상태다. 예: http://www.icebin.net/ 중국어를 몰라서 사이트 내용은 알 수 없지만 분명 변화가 시작되고 있는 것이다.
ps2. 태터툴즈 1.0이 나오면 직접 스킨을 제작하여 XHTML 1.1 + CSS 2.0 기반으로 홈페이지를 완전 리뉴얼할 계획이다. 나도 저기 참가해야지~ =.=; (일몰님의 블로그도 보인다 ~.~)
ps3. daybreaker.info 메인 화면에 css reboot에 참여할 거라는 문구를 표시하려다가 실수로 css를 날려먹는 바람에 페이지를 재작성했다. (물론 디자인은 별로 변하지 않았다) 아무튼 css reboot에 등록!
ps4. [2005/07/20] Yahoo.com도 여기에 참가 신청했다. -_-;;

CSS REBOOT!
이번 등록 기간은 10월 15일까지이며, GMT로 11월 1일 0시에 공개된다. 물론 신청은 무료다. 현재 등록된 사이트들을 보면 정말 CSS로 멋지게 구현한 곳이 있는가 하면 대충 table로 만들어 놓고 등록한 곳도 있었다.
2005년 봄(5월 1일부터 전시) : http://www.cssreboot.com/200505/
이번 행사 : http://www.cssreboot.com/
웹 표준화 및 CSS 기반 디자인이 어떤 것인지 알고 싶으신 분들께 꼭 추천하는 곳이다. 특히 웹디자이너나 웹개발자 분이시라면 소스 보기를 꼭 해 보시길 바란다. 아주 깔끔하고 단순한 HTML만으로도 얼마나 화려하고 멋진 디자인을 구현할 수 있는지 눈여겨 보시길.
ps. 이미 중국에서도 웹표준을 아는 사람들이 생긴 상태다. 예: http://www.icebin.net/ 중국어를 몰라서 사이트 내용은 알 수 없지만 분명 변화가 시작되고 있는 것이다.
ps2. 태터툴즈 1.0이 나오면 직접 스킨을 제작하여 XHTML 1.1 + CSS 2.0 기반으로 홈페이지를 완전 리뉴얼할 계획이다. 나도 저기 참가해야지~ =.=; (일몰님의 블로그도 보인다 ~.~)
ps3. daybreaker.info 메인 화면에 css reboot에 참여할 거라는 문구를 표시하려다가 실수로 css를 날려먹는 바람에 페이지를 재작성했다. (물론 디자인은 별로 변하지 않았다) 아무튼 css reboot에 등록!
ps4. [2005/07/20] Yahoo.com도 여기에 참가 신청했다. -_-;;
- Posted
- Filed under 컴퓨터
요즘 들어 CSS에 관심이 많이 생겨서 인터넷을 통해 우연히 접하는 몇몇 국내 웹에이전시(홈페이지 제작 업체)들의 홈페이지에 가 보고, 그들이 만든 포트폴리오들을 보았었다.
그러나 아직도 CSS를 디자인의 중요 방법으로 사용하기보다는 겉모양은 이미지로 꾸미고 레이아웃은 table로 하는 경향이 강했다. CSS는 그저 링크거는 a 태그에 마우스를 올려두었을 때 색깔 변하게 하는 용도, 기본 html로는 할 수 없는 9pt 글꼴 정의, 줄간격 정의 정도로나 쓴달까. (아, 물론 순수하게 디자인 자체야 나보다 훨씬 잘 한다)
가장 많은 사용자를 가진 Internet Explorer가 css 렌더링 버그가 워낙에 많아서 레이아웃을 table로 하는 것이 당장으로서는 더 나은 방법일 수도 있기에 그쪽은 딴지 걸지 않겠다. (요즘 홈페이지 작업을 하는 나로서는 하루에 한 개 꼴로 IE 버그 때문에 골머리를 앓는다. CSS 2.0 표준을 지키는 Firefox 등에서는 아무런 문제도 없는데..orz)
그러나 그렇다고 할지다라도 아예 flash 사이트로 가지 않는 이상 디자인은 css를 이용하는 것이 용량 감소(소스 코드의 단순화), 접근성 향상 등의 측면에서 유용한 점이 많다.
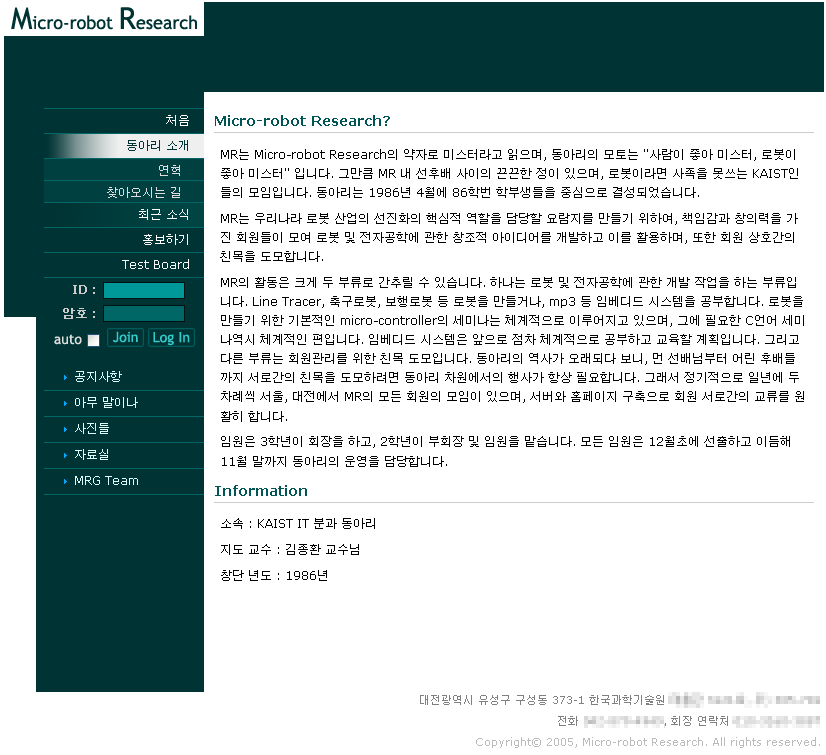
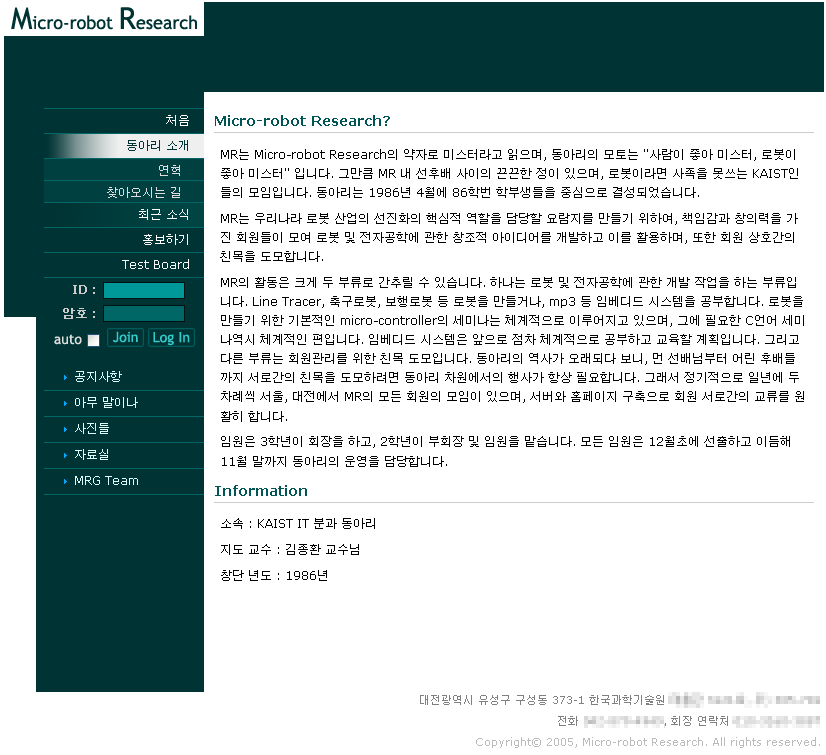
현재 내가 작업 중인 동아리 홈페이지를 살짝 공개하겠다.

물론 완성된 디자인이 아니지만, 2 KB도 안 되는 초경량의 gif 이미지 몇 장 및 100% CSS만 써서 저런 모양을 만들어낼 수 있었다.
하지만, HTML 코드를 보면,
이처럼 단순하다. (php가 메뉴 선택 여부 등은 알아서 클래스를 바꿔준다) 홈페이지를 수정하기도 쉽고, 메뉴를 왼쪽 대신 오른쪽에 배치한다거나 할 때 전혀 html이나 php를 건드릴 필요가 없는 것이다.
포토샵에서 웹문서를 그림 그리듯 디자인하여 드림위버 정도로나 웹디자인을 알던 일부 웹디자이너들에게 html은 프로그래머가 구조적으로 알아서 잘 짜게 놔두고, css만 잘 코딩하면 되니까 이제 디자이너보고 css로만 만들라고 하면 물론 어불성설이다.
프로그램 조금 짤 줄 아는 나도 아직 많이 부족하지만, 각 의미가 맞는 html 코드를 써서 "구조적인" html 문서를 만들고, 적절한 id와 class를 부여하여 css에서 참조하기 편하도록 만드는 것이 우리에겐 아직 익숙하지 않다. 하물며 디자이너에게 css의 selector를 무턱대고 가르쳐 줄 수도 없을 것이다.
위 시안에서, 본문에 있는 소제목들도 간단히 h2 태그만을 사용한 것으로, 글씨 색깔이나 크기, 긴 밑줄, 그 밑줄과 글자와의 간격 등을 모두 css로 정의한 것이다.
css를 쓰면 웹페이지 제작이 훨씬 간단 명료해질 수 있다. 굳이 smarty와 같은 template 엔진을 이용하지 않더라도 css 만으로도 그 역할을 충분히 해낼 수 있는 것이다. 이것은 차후 몇 년 내에 css 3.0 표준이 완성되어 그 구현이 이루어지기 시작하면 본격화될 것이다.
그러나 아직도 CSS를 디자인의 중요 방법으로 사용하기보다는 겉모양은 이미지로 꾸미고 레이아웃은 table로 하는 경향이 강했다. CSS는 그저 링크거는 a 태그에 마우스를 올려두었을 때 색깔 변하게 하는 용도, 기본 html로는 할 수 없는 9pt 글꼴 정의, 줄간격 정의 정도로나 쓴달까. (아, 물론 순수하게 디자인 자체야 나보다 훨씬 잘 한다)
가장 많은 사용자를 가진 Internet Explorer가 css 렌더링 버그가 워낙에 많아서 레이아웃을 table로 하는 것이 당장으로서는 더 나은 방법일 수도 있기에 그쪽은 딴지 걸지 않겠다. (요즘 홈페이지 작업을 하는 나로서는 하루에 한 개 꼴로 IE 버그 때문에 골머리를 앓는다. CSS 2.0 표준을 지키는 Firefox 등에서는 아무런 문제도 없는데..orz)
그러나 그렇다고 할지다라도 아예 flash 사이트로 가지 않는 이상 디자인은 css를 이용하는 것이 용량 감소(소스 코드의 단순화), 접근성 향상 등의 측면에서 유용한 점이 많다.
현재 내가 작업 중인 동아리 홈페이지를 살짝 공개하겠다.

현재 디자인
물론 완성된 디자인이 아니지만, 2 KB도 안 되는 초경량의 gif 이미지 몇 장 및 100% CSS만 써서 저런 모양을 만들어낼 수 있었다.
하지만, HTML 코드를 보면,
[CODE]<div id="title"><h1>Micro-robot Research</h1></div>
<a class="hidden" href="#content">본문으로 바로 가기</a>
<div id="menu">
<ul class="menulist">
<li><a href="index.php">처음</a></li>
<li class="selected"><a href="introduce.php">동아리 소개</a></li>
<li class="submenu">
<ul>
<li><a href="introduce.php?m=history">연혁</a></li>
<li><a href="introduce.php?m=way">찾아오시는 길</a></li>
</ul>
</li>
<li><a href="recent.php">최근 소식</a></li>
<li><a href="advertise.php">홍보하기</a></li>
<li><a href="bb_test.php">Test Board</a></li>
</ul>
<div>[/CODE]
이처럼 단순하다. (php가 메뉴 선택 여부 등은 알아서 클래스를 바꿔준다) 홈페이지를 수정하기도 쉽고, 메뉴를 왼쪽 대신 오른쪽에 배치한다거나 할 때 전혀 html이나 php를 건드릴 필요가 없는 것이다.
포토샵에서 웹문서를 그림 그리듯 디자인하여 드림위버 정도로나 웹디자인을 알던 일부 웹디자이너들에게 html은 프로그래머가 구조적으로 알아서 잘 짜게 놔두고, css만 잘 코딩하면 되니까 이제 디자이너보고 css로만 만들라고 하면 물론 어불성설이다.
프로그램 조금 짤 줄 아는 나도 아직 많이 부족하지만, 각 의미가 맞는 html 코드를 써서 "구조적인" html 문서를 만들고, 적절한 id와 class를 부여하여 css에서 참조하기 편하도록 만드는 것이 우리에겐 아직 익숙하지 않다. 하물며 디자이너에게 css의 selector를 무턱대고 가르쳐 줄 수도 없을 것이다.
위 시안에서, 본문에 있는 소제목들도 간단히 h2 태그만을 사용한 것으로, 글씨 색깔이나 크기, 긴 밑줄, 그 밑줄과 글자와의 간격 등을 모두 css로 정의한 것이다.
css를 쓰면 웹페이지 제작이 훨씬 간단 명료해질 수 있다. 굳이 smarty와 같은 template 엔진을 이용하지 않더라도 css 만으로도 그 역할을 충분히 해낼 수 있는 것이다. 이것은 차후 몇 년 내에 css 3.0 표준이 완성되어 그 구현이 이루어지기 시작하면 본격화될 것이다.
- Posted
- Filed under 컴퓨터
Google Print는 도서의 본문에서 Full Text Search가 가능하게 해 준다. 세상의 모든 정보를 검색할 수 있게 하고 싶다는 구글의 최초 목적이 하나 둘 실현되어가는 것이 아닌가 생각된다.
물론 정말로 모든 정보를 검색할 수 있다는 건 요원한 일이겠지만, 데니스 황의 인터뷰에서 보았던 다음 구절이 생각난다.
항상 새로운 것을 찾아 노력하는 구글의 모습이 본받을 만도 하지만, 한편으로는 대단하다고 느껴진다.
What is Google Print?
Google's mission is to organize the world's information, but much of that information isn't yet online. Google Print aims to get it there by putting book content where you can find it most easily – right in your Google search results.
Google's mission is to organize the world's information, but much of that information isn't yet online. Google Print aims to get it there by putting book content where you can find it most easily – right in your Google search results.
물론 정말로 모든 정보를 검색할 수 있다는 건 요원한 일이겠지만, 데니스 황의 인터뷰에서 보았던 다음 구절이 생각난다.
저희는 public한 정보를 저희 검색 로봇이 찾아주는 것이라서, 그 정보가 어디 있느냐에 따라서 그 효과가 달라지죠. 아직 저희는 차단된 DB에 대해서는 가져올 수 없고...예를 들어 종이에 써 있는 정보들도 얼마나 많아요. 도서관에 있는 정보를 다 색인할 수 있도록 기술을 시작하고 있구요. 항상 저희는 자동화된 어프로치를 취하고 있죠.
항상 새로운 것을 찾아 노력하는 구글의 모습이 본받을 만도 하지만, 한편으로는 대단하다고 느껴진다.
- Posted
- Filed under 컴퓨터
역시 적절한 시기에 적절하게 기다릴 수 있게(?) 해 주시는 JH님의 센스! -_-;;
http://www.tattertools.com 여기 가 보시면 최신 스크린샷을 볼 수 있습니다. 음.. 지금보다 확실히 디자인이나 구성은 나아진 것 같은데 글쓰기할 때 미리보기가 안 된다면 조금 낭패. (아마 화면에 다 나오지 않아서겠죠..-_-?)
일단 XHTML 1.0 Transitional로 DOCTYPE 찍혀 있는 게 맘에 들고.. CSS 기반 디자인까지는 안 되었더라도 일단 그것만으로도 좋습니다. UTF-8도 되고 거기다 계정 분양까지!!
아.. 점점 기대됩니다. 아마 이 스크린샷 공개로 목이 길어지는 속도는 exponential로 늘어날 듯..ㄱ-
http://www.tattertools.com 여기 가 보시면 최신 스크린샷을 볼 수 있습니다. 음.. 지금보다 확실히 디자인이나 구성은 나아진 것 같은데 글쓰기할 때 미리보기가 안 된다면 조금 낭패. (아마 화면에 다 나오지 않아서겠죠..-_-?)
일단 XHTML 1.0 Transitional로 DOCTYPE 찍혀 있는 게 맘에 들고.. CSS 기반 디자인까지는 안 되었더라도 일단 그것만으로도 좋습니다. UTF-8도 되고 거기다 계정 분양까지!!
아.. 점점 기대됩니다. 아마 이 스크린샷 공개로 목이 길어지는 속도는 exponential로 늘어날 듯..ㄱ-
- Posted
- Filed under 컴퓨터
혹시 제목을 "태터툴즈 1.0..."이라고만 적으면 오해하시는 분들이 많을까봐 "기다리는 중"이라는 말을 넣었습니다. -_- JH님이 15~18일 정도에 나오게 될 거라고 하셨는데 주말을 넘겨가고 있는 지금 대체 언제쯤 나올런지.. 목 탈골에 안구 이탈로 병원 좀 가봐야겠습니다.. 에혀..-_-
일단 utf-8 지원과 xhtml 준수가 제겐 가장 큰 기대 대상인데 과연 어떤 모습의 태터 툴즈가 나올지 기대되는군요.
18일 저녁까지는 기다려봐야 알겠지만.. 평일인 월요일보다는 아무래도 일요일인 오늘 밤에 나올 가능성이 높겠죠? (나름대로 억측 중) 오늘 12시 넘기 전에 나왔으면... orz 뭐.. 사실 저 날짜도 "그 정도"라고 하셨기 때문에 며칠 더 걸릴 수도 있는 일이겠습니다만 그래도 기다리는 마음이다 보니..-_-;;
결론은.. 태터툴즈 기다리다가 병원 신세 지겠더라는 것입니다. JH님 힘내세요!!.. ㅠㅠ
일단 utf-8 지원과 xhtml 준수가 제겐 가장 큰 기대 대상인데 과연 어떤 모습의 태터 툴즈가 나올지 기대되는군요.
18일 저녁까지는 기다려봐야 알겠지만.. 평일인 월요일보다는 아무래도 일요일인 오늘 밤에 나올 가능성이 높겠죠? (나름대로 억측 중) 오늘 12시 넘기 전에 나왔으면... orz 뭐.. 사실 저 날짜도 "그 정도"라고 하셨기 때문에 며칠 더 걸릴 수도 있는 일이겠습니다만 그래도 기다리는 마음이다 보니..-_-;;
결론은.. 태터툴즈 기다리다가 병원 신세 지겠더라는 것입니다. JH님 힘내세요!!.. ㅠㅠ
- Posted
- Filed under 컴퓨터
MR 홈페이지를 만들면서, 인코딩을 뭘로 할까 생각하다가 UTF-8이 좋긴 하겠으나 기존에 사용 중인 제로보드의 인코딩이 euc-kr이라는 사실을 깨닫고 euc-kr로 돌려야 하나 말아야 하나 고민하고 있었다. 그러나.. 명색이 그래도 코딩 쪼끔 할 줄 안다는 난데 이러면서(-_-a) php로 텍스트 파일들을 utf-8로 변환해 주는 간단한 php 스크립트를 만들었다.
※ 이 팁을 적용하기 전에 반드시 백업을 해 두세요. 잘못될 경우 책임지지 않습니다.
일단 제로보드 mysql db 내용을 텍스트 파일로 백업하고(mysqldump 이용), 그걸 유니코드 텍스트 에디터에서 utf-8로 변환한다. (vim 추천) 물론 다시 db에 집어넣는다.
다음엔 내가 만든 conv2utf8.php 파일을 받아서 제로보드나 기타 원하는 디렉토리에 복사하여 커맨드라인 방식으로 실행해 주면 된다. 이 파일은 인자로 주어진 디렉토리나 인자가 없을 경우 자신이 있는 디렉토리의 모든 파일과 하위 디렉토리들의 텍스트 파일들 인코링을 바꾸어 준다. (혹, 타인에 의해 깨지는 걸 막기 위해 작업 후 바로 삭제하길 권한다. url로 이 php에 접근해도 실행이 가능한데, 한 번 실행된 다음 또 실행되면 utf-8을 cp949로 간주하고 다시 utf-8로 변환하기 때문에 완전히 깨져버린다.)
마지막으로 lib.php에 나오는 meta 태그와 메인 전송 헤더 등에 나오는 "euc-kr"을 모두 "utf-8"로 바꾸니 잘 돌아간다.
자, 그럼 MR 홈페이지도 utf-8로 가는 거다.
ps. 아래 파일은 iconv를 사용할 수 있어야 한다.
 conv2utf8.zip
conv2utf8.zip
※ 이 팁을 적용하기 전에 반드시 백업을 해 두세요. 잘못될 경우 책임지지 않습니다.
일단 제로보드 mysql db 내용을 텍스트 파일로 백업하고(mysqldump 이용), 그걸 유니코드 텍스트 에디터에서 utf-8로 변환한다. (vim 추천) 물론 다시 db에 집어넣는다.
다음엔 내가 만든 conv2utf8.php 파일을 받아서 제로보드나 기타 원하는 디렉토리에 복사하여 커맨드라인 방식으로 실행해 주면 된다. 이 파일은 인자로 주어진 디렉토리나 인자가 없을 경우 자신이 있는 디렉토리의 모든 파일과 하위 디렉토리들의 텍스트 파일들 인코링을 바꾸어 준다. (혹, 타인에 의해 깨지는 걸 막기 위해 작업 후 바로 삭제하길 권한다. url로 이 php에 접근해도 실행이 가능한데, 한 번 실행된 다음 또 실행되면 utf-8을 cp949로 간주하고 다시 utf-8로 변환하기 때문에 완전히 깨져버린다.)
마지막으로 lib.php에 나오는 meta 태그와 메인 전송 헤더 등에 나오는 "euc-kr"을 모두 "utf-8"로 바꾸니 잘 돌아간다.
자, 그럼 MR 홈페이지도 utf-8로 가는 거다.
ps. 아래 파일은 iconv를 사용할 수 있어야 한다.
 conv2utf8.zip
conv2utf8.zip스크립트 다운로드
- Posted
- Filed under 컴퓨터
CSS 디자인 코리아 사이트를 통해며칠 전에 알았던 내용입니다.
국내 최초로 출간되는 웹 표준에 관한 책인데, 구조적 HTML에 대한 개념적 설명부터 실제 CSS 기반 디자인을 하기 위한 세세한 팁까지 총망라되어 있다고 할 수 있습니다. 이 책은 번역서로, 원저자는 Dan Cederholm이며 번역은 수만 님께서 하신다는군요.
요즘 제가 속한 한 동아리(MR)의 홈페이지를 만들면서, Internet Explorer의 CSS 버그들 때문에 고생하고 있는데, 이 책이 빨리 나오면 큰 도움이 될 것입니다. (이 사이트는 제로보드 부분을 제외한 나머지 모두를 100% CSS 기반 디자인으로 갈 예정이라서..-_-)
그리고 다른 동아리인 SPARCS에서도 웹표준에 대해 관심 있는 분들이 몇몇 계시는데, 그분들한테도 이런 책이 나온다고 알려드리니까 공구하면 꼭 알려달라고 하셨고, 책 출판에 대한 주변 반응이 좋습니다.
우리나라 웹의 발전에 있어 한 획을 그을 좋은 책이 되길 기원합니다. ^^;
ps. 많은 블로거들이 이 책 출판 과정에 직·간접적으로 (아마도-_-) 참여하고 있습니다. 수만 님 블로그에서도 트랙백을 보내면 추첨해서 책을 주신다든가 하는 이벤트가 진행 중이니 한 번쯤 가보시길.. ;)
국내 최초로 출간되는 웹 표준에 관한 책인데, 구조적 HTML에 대한 개념적 설명부터 실제 CSS 기반 디자인을 하기 위한 세세한 팁까지 총망라되어 있다고 할 수 있습니다. 이 책은 번역서로, 원저자는 Dan Cederholm이며 번역은 수만 님께서 하신다는군요.
요즘 제가 속한 한 동아리(MR)의 홈페이지를 만들면서, Internet Explorer의 CSS 버그들 때문에 고생하고 있는데, 이 책이 빨리 나오면 큰 도움이 될 것입니다. (이 사이트는 제로보드 부분을 제외한 나머지 모두를 100% CSS 기반 디자인으로 갈 예정이라서..-_-)
그리고 다른 동아리인 SPARCS에서도 웹표준에 대해 관심 있는 분들이 몇몇 계시는데, 그분들한테도 이런 책이 나온다고 알려드리니까 공구하면 꼭 알려달라고 하셨고, 책 출판에 대한 주변 반응이 좋습니다.
우리나라 웹의 발전에 있어 한 획을 그을 좋은 책이 되길 기원합니다. ^^;
ps. 많은 블로거들이 이 책 출판 과정에 직·간접적으로 (아마도-_-) 참여하고 있습니다. 수만 님 블로그에서도 트랙백을 보내면 추첨해서 책을 주신다든가 하는 이벤트가 진행 중이니 한 번쯤 가보시길.. ;)
- Posted
- Filed under 컴퓨터
프라이버시 때문에 주소와 사이트 이름은 밝히지 않겠다.
누가 자기 홈페이지 고생해서 만들었다며 글을 썼길래 가 보았다. 일단 첫인상은 'firefox에서 별로 안 깨지고 디자인도 괜찮네'였다. 어떻게 만들었나 보려고 소스를 보는 순간 경악하지 않을 수 없었다.
w3c 표준 안 지키고, css 기반 디자인이 아닌 테이블 레이아웃이고 뭐 그런 것들은 아직은 그런가보다 하고 넘어갈 수 있지만, <html> 태그가 한 페이지에 무려 4번이나, 그것도 td 태그 안에 나오는 건 너무하지 않은가!!
게다가 doctype 또한 그런 <html> 태그들 중 하나에 붙어서 같이 나와 있고..
그냥 무턱대고 include를 한 것 같은데 이건 해도해도 너무했다. -_-;
(내가 더 신기한 것은 웹브라우저들조차 그 페이지를 잘 보여준다는 사실이다. 만약 내가 웹브라우저 제작자였다면 exception 발생해서 오류로 종료되었을지도 모른다)
누가 자기 홈페이지 고생해서 만들었다며 글을 썼길래 가 보았다. 일단 첫인상은 'firefox에서 별로 안 깨지고 디자인도 괜찮네'였다. 어떻게 만들었나 보려고 소스를 보는 순간 경악하지 않을 수 없었다.
w3c 표준 안 지키고, css 기반 디자인이 아닌 테이블 레이아웃이고 뭐 그런 것들은 아직은 그런가보다 하고 넘어갈 수 있지만, <html> 태그가 한 페이지에 무려 4번이나, 그것도 td 태그 안에 나오는 건 너무하지 않은가!!
게다가 doctype 또한 그런 <html> 태그들 중 하나에 붙어서 같이 나와 있고..
그냥 무턱대고 include를 한 것 같은데 이건 해도해도 너무했다. -_-;
(내가 더 신기한 것은 웹브라우저들조차 그 페이지를 잘 보여준다는 사실이다. 만약 내가 웹브라우저 제작자였다면 exception 발생해서 오류로 종료되었을지도 모른다)
- Posted
- Filed under 살아가기, 생각하기
이번에도 또 지난 다음 알았다. 아마 그저께, 그러니까 인지과학 시험보던 날이었을 것이다.
작년 11월에 블로그를 시작한 이래 약 8개월 만이다. 음.. 특별히 할 말은 없고 앞으로도 많이 와 주시면 감사하겠다.. (응? -_-)
작년 11월에 블로그를 시작한 이래 약 8개월 만이다. 음.. 특별히 할 말은 없고 앞으로도 많이 와 주시면 감사하겠다.. (응? -_-)
- Posted
- Filed under 살아가기, 생각하기
이 글은 사실 한 달쯤 전에 썼어야 하지만 이것저것 하다보니 이제서야 쓰게 되었다. (같은 반 친구인 은식이가 블로그 하는 법 알려달라고 할 때 썼어야-_-) 다음 글은 매우 간략하게 적은 블로그 시작에 대한 개괄이다. (구체적인 사용법, 설치법은 적지 않았다)
1. 블로그에 대해서
블로그는 일기처럼 단상이나 의견, 생각을 자유롭게 쓰고 다른 사람들과 소통하는 곳이다. 최근 글이 먼저 보이는 인터페이스를 가지며, 제목만 표시되지 않고 본문이 다 드러난다. (보통 한 페이지에 1~5개 정도) 또한 달력이 있어 원하는 날짜의 글을 바로 찾아볼 수 있고, 카테고리 기능도 있다.
그러나 무엇보다 블로그를 특징짓는 것은 RSS와 Trackback이다. RSS는 그 블로그를 직접 방문하지 않고도 해당 블로그가 제공하는 XML/RSS 파일 주소를 읽어서 최신 글들의 요약·일부나 전부를 볼 수 있는 기능이다. Trackback은 이른바 "원격 댓글"이라고 불리는 것으로, 내가 어떤 사람의 글을 보고 그에 대한 의견을 내 블로그에 작성했다면, 그 사실을 알리기 위해 그 사람의 글에 내 글을 trackback할 수 있다. 그러면 그 사람의 글에는 내 글이 링크되며 그 내용 일부도 함께 표시된다.
여러 블로그들의 RSS를 정기적으로 수집하여 쉽게 찾을 수 있도록 해 주는 사이트들을 "메타 사이트"라고 하며, 올블로그, 블로그코리아 등이 있다. (각 블로그 툴마다 있는 별도의 메타 사이트들은 태터센터, 이글루스 밸리 등이다)
2. 어떤 블로그를 쓸 것인가?
블로그를 시작하고자 한다면, 어떤 블로그를 쓸 것인지 선택해야 한다. 크게 나누면 설치형과 포탈형이 있는데, 각각의 장단점이 있다.
- 포탈형 : 가입만 하면 바로 블로그가 만들어지므로 만들기 쉽고 용량이 무제한이다. 그러나 이미 만들어진 기능이나 스킨만 쓸 수 있다는 점, 포탈의 검색 서비스에 노출될 수 있다는 것, 일부 기능은 유료로 제공된다는 것이 단점이다. (보통 이들은 웹표준 문제를 수반한다) 또한 일부 블로그에서는 트랙백이나 rss가 제대로 지원되지 않을 수도 있다.
ex. 이글루스(egloos), 네이버 블로그, 엠파스 블로그, 다음 블로그, 야후 블로그, Blogger 등
- 설치형 : 직접 php 등의 프로그램을 받아 자신의 웹호스팅 계정에 설치하여 사용하는 방법. 내가 하고 싶은 대로 기능을 추가하거나 고칠 수도 있고 스킨도 맘대로 만들 수 있다. 하지만 호스팅에 따라 용량 제한도 있고, 직접 설치하는 과정이 초보자에게는 어려울 수 있다는 단점이 있다.
ex. 태터툴즈(TatterTools), 워드프레스(WordPress), 수정(Soojung) 등 (워드프레스는 한글화 부분을 별도로 참고해야 한다)
3. 블로그를 하면서
블로그는 기본적으로 심도있는 의견과 생각을 나눈다. 상대방을 존중해야 하는 것은 물론, 코멘트가 자기 입장과 다르다고 무시하거나 비방해서는 안 된다. 항상 논리적으로, 타당한 근거를 들어 반박해야 한다. 처음엔 다소 부담스럽더라도 가능하면 자기만이 알고 있는 분야, 자기가 가장 잘 아는 것, 가장 좋아하는 것들을 위주로 글을 엮어나가면 점점 깊이있는 글을 쓰는 데 도움이 된다. (그렇다고 꼭 그런 글들만 써야 하는 건 아니다. 일기처럼 써도 된다)
4. 블로그를 보다 잘 운영하기 위해 필요한 것들
간단한 HTML 작성법(가능하다면 XHTML, CSS 등 웹표준에 대한 지식도), php 코드 보고 수정하는 법, mysql과 php 등의 동작 방식에 대한 이해 등을 좀더 자세히 알고 있다면 블로그 생활을 하는 데 있어 큰 도움이 된다. (특히 설치형의 경우)
1. 블로그에 대해서
블로그는 일기처럼 단상이나 의견, 생각을 자유롭게 쓰고 다른 사람들과 소통하는 곳이다. 최근 글이 먼저 보이는 인터페이스를 가지며, 제목만 표시되지 않고 본문이 다 드러난다. (보통 한 페이지에 1~5개 정도) 또한 달력이 있어 원하는 날짜의 글을 바로 찾아볼 수 있고, 카테고리 기능도 있다.
그러나 무엇보다 블로그를 특징짓는 것은 RSS와 Trackback이다. RSS는 그 블로그를 직접 방문하지 않고도 해당 블로그가 제공하는 XML/RSS 파일 주소를 읽어서 최신 글들의 요약·일부나 전부를 볼 수 있는 기능이다. Trackback은 이른바 "원격 댓글"이라고 불리는 것으로, 내가 어떤 사람의 글을 보고 그에 대한 의견을 내 블로그에 작성했다면, 그 사실을 알리기 위해 그 사람의 글에 내 글을 trackback할 수 있다. 그러면 그 사람의 글에는 내 글이 링크되며 그 내용 일부도 함께 표시된다.
여러 블로그들의 RSS를 정기적으로 수집하여 쉽게 찾을 수 있도록 해 주는 사이트들을 "메타 사이트"라고 하며, 올블로그, 블로그코리아 등이 있다. (각 블로그 툴마다 있는 별도의 메타 사이트들은 태터센터, 이글루스 밸리 등이다)
2. 어떤 블로그를 쓸 것인가?
블로그를 시작하고자 한다면, 어떤 블로그를 쓸 것인지 선택해야 한다. 크게 나누면 설치형과 포탈형이 있는데, 각각의 장단점이 있다.
- 포탈형 : 가입만 하면 바로 블로그가 만들어지므로 만들기 쉽고 용량이 무제한이다. 그러나 이미 만들어진 기능이나 스킨만 쓸 수 있다는 점, 포탈의 검색 서비스에 노출될 수 있다는 것, 일부 기능은 유료로 제공된다는 것이 단점이다. (보통 이들은 웹표준 문제를 수반한다) 또한 일부 블로그에서는 트랙백이나 rss가 제대로 지원되지 않을 수도 있다.
ex. 이글루스(egloos), 네이버 블로그, 엠파스 블로그, 다음 블로그, 야후 블로그, Blogger 등
- 설치형 : 직접 php 등의 프로그램을 받아 자신의 웹호스팅 계정에 설치하여 사용하는 방법. 내가 하고 싶은 대로 기능을 추가하거나 고칠 수도 있고 스킨도 맘대로 만들 수 있다. 하지만 호스팅에 따라 용량 제한도 있고, 직접 설치하는 과정이 초보자에게는 어려울 수 있다는 단점이 있다.
ex. 태터툴즈(TatterTools), 워드프레스(WordPress), 수정(Soojung) 등 (워드프레스는 한글화 부분을 별도로 참고해야 한다)
3. 블로그를 하면서
블로그는 기본적으로 심도있는 의견과 생각을 나눈다. 상대방을 존중해야 하는 것은 물론, 코멘트가 자기 입장과 다르다고 무시하거나 비방해서는 안 된다. 항상 논리적으로, 타당한 근거를 들어 반박해야 한다. 처음엔 다소 부담스럽더라도 가능하면 자기만이 알고 있는 분야, 자기가 가장 잘 아는 것, 가장 좋아하는 것들을 위주로 글을 엮어나가면 점점 깊이있는 글을 쓰는 데 도움이 된다. (그렇다고 꼭 그런 글들만 써야 하는 건 아니다. 일기처럼 써도 된다)
4. 블로그를 보다 잘 운영하기 위해 필요한 것들
간단한 HTML 작성법(가능하다면 XHTML, CSS 등 웹표준에 대한 지식도), php 코드 보고 수정하는 법, mysql과 php 등의 동작 방식에 대한 이해 등을 좀더 자세히 알고 있다면 블로그 생활을 하는 데 있어 큰 도움이 된다. (특히 설치형의 경우)

