- Mac의 Keynote 10
아침놀 Blog
Daybreakin Things
246 Entries : Results for 컴퓨터
- Posted
- Filed under 컴퓨터
흐흐, 드디어 출간되는군요. Channy 님의 블로그를 보면 다른 출간 예정 번역서들도 더 보입니다.
요즘 동아리 선배들도 "실용 예제로 배우는 웹 표준"을 들고 다니며 틈틈이 보기도 하는 등, 새로 개발하고 있는 프로젝트부터는 철저히 웹 표준에 근거해서 진행하고 있습니다. IE 때문에 발생하는 수많은 삽질만 없다면 웹 표준으로 개발하는 것이 그렇게 편할 텐데 과연 이 책이 그런 갈증을 얼마나 해소해 줄지 기대해봐야겠습니다. (그렇다고 CSS Hack Reference를 기대하는 건 아닙니다만;;)
CSS 기반 레이아웃을 하기 시작하면서, float이나 position 속성을 사용할 때매다 IE나 Opera에 대한 걱정부터 앞서게 되었습니다. 분명히 Firefox에서는 어떻게 해도 내가 의도한 바대로 잘만 나오는데(그래도 Opera는 나은 편입니다), IE는 완전 OTL....
어쨌든, 어떤 웹브라우저에서도 통한다는 의미의 책 제목에 부합하는 내용이 들어있길 바랍니다.
- Posted
- Filed under 컴퓨터
요즘 KAIST 총장인 로버트 러플인은 외부 홍보용 웹사이트를 만들기 위해 영문판/한글판이 들어가는 간단한 html 문서들을 만들고 있는데, 직접 만든 것도 있고, SPARCS 등에 시켜서 만드는 페이지도 있다. 그런데 여기서도 웹 표준에 관한 문제가 돌출되었다.
러플린 총장은 일단 웹 표준을 지키는 방향으로 할 것을 지시했고, 위지윅 에디터를 쓸 경우 NVU를 쓰라는 이야기도 한 모양이다. (강제인 건 아닌 것 같은데 본인은 그걸 쓴다고 했다) 내부 포탈 사이트 전면 리뉴얼 프로젝트에도 오픈소스로 개발하라는 지시를 했었던만큼 역시 웹에디터도 오픈소스인 NVU를 쓰는 것 같다.
문제는 CSS를 사용하지 말라고 요구했었다는 것이다. 그가 그 근거로 내세운 것은, html 문서 하나만 있어도 똑같은 모양이 유지될 수 있게 하는 것, 다음 관리자가 새로 오게 되면 일관성 있는 관리가 힘들 것이라는 점이다.
첫 번째 근거에 대해서는, html 문서 안에 style 태그를 써서 해결할 수 있는 부분이기도 하고 어차피 html 문서 자체를 잘 만들면 접근성이 지켜지기 때문에 css를 써도 그다지 상관이 없는 부분이다.
두 번째 근거는 국내에 있는 웹사이트 개발자/관리자들이 css에 대한 제대로 된 지식을 가지 경우가 드물다는 것이 문제의 원인이다. 사실 css를 잘 알면 그만큼 더 관리하기 편한 것도 찾기 힘들다. 내가 ViewCVS를 내 서버에 설치하면서, 비록 완벽한 웹표준은 아니었지만 비교적 잘 정리된 스타일시트 덕분에 색상 디자인을 원하는 대로 바꿔서 전혀 다른 분위기를 연출한 것도 다 css 덕분이다.
Herald 사이트 등은 결국 우리가 요구하여 css를 써도 좋다는 허락을 받았다. 그러나 또 한 가지 문제가 있다. 러플린이 한국어 페이지를 만들면서, 영문 인코딩인 iso-8859-1을 그대로 쓴 상태로 한글 내용을 붙여넣기하는 바람에 전부 html entity로 변환되어버린 것이다. 즉, 한글 페이지가 한글인지 아닌지 알 수 있는 방법이 사라졌다는 것이다. (한국어 윈도우라면 괜찮으나 다른 언어 윈도우라면 다 깨질 것이다)
러플린에게 css를 사용해야 하는 이유에 대해서 메일을 보내볼까 하는데, 과연 이를 어떻게 설명해야 할까? 분명히 오픈소스나 웹에 관심은 있으나 깊이 있게 아는 것 같지는 않으니 말이다.
- Posted
- Filed under 컴퓨터
차니 님 블로그에 들렀다가 재미있는 소식을 접했다. Naver에서 공식적으로 한국 Mozilla 포럼을 통해 2월 한 달 동안 버그 잡기 대회를 하고 있다는 것. Firefox를 중심으로 현재 Naver가 보여주는 각종 문제점들을 신고하는 것으로 소정의 상품(?)도 있다.
현재 상당히 많은 버그들이 자체 수정 중 목록에 올라왔고(내가 평소 봤던 것들은 대부분 이미 고치는 중인 것 같다) 사용자들의 버그리포팅이 계속되고 있다. 안 그래도 얼마 전부터 검색창 자동완성 기능이 Firefox에서도 잘 돌아가기 시작해서 마음에 들었는데, 공개적으로 사용자 참여 기회를 주니 더욱 마음에 든다.
소소한 버그만 고치는 게 아니라, 사실 전반적으로 javascript와 iframe의 사용을 줄이면 자연스레 해결될 문제점들도 상당히 많다. (그래도 검색 서비스 선택 Tab을 CSS 기반으로 바꿨다든가 하는 시도를 하고 있어 점차 나아지리라 본다)
앞으로도 접근성과 웹표준을 지키기 위해 꾸준히 노력하는 모습을 보여주는 네이버가 되길 바란다. :)
- Posted
- Filed under 컴퓨터
아, 드디어 깼다!!! ㅠㅠ
난이도는 오로지 hard밖에 존재하지 않는다는, Total Annihilation 시리즈의 결정판 미션, 바로 Krogoth Encounter를 드디어 깨고 말았다! 아, 이 얼마나 감격스러운 순간인가! 97년 토탈을 시작한 이래로 드디어 이 순간이 왔다. IRC의 #TOTAL 채널에서 고수 소리를 듣기 위한 첫걸음(?)이기도 하며(물론 멀티 1v1은 아직도.. orz) Total Annihilation의 줄거리를 마무리짓는 미션이다. "코어는 다시는 재기할 수 없었다"라는 자막이 흘러나오며 glamour 이미지가 뜨는 순간... 아 감동의 눈물!
깨기 위해 선택한 방법은, 최대한 효율적인 컨트롤을 위한 게임 속도 늦추기 + 드래곤티쓰로 기지 두르기였다. 솔직히, 중반부터 마구 밀려오는 크로고스를 방어선으로 직접 상대하기는 불가능에 가깝다. 처음부터 vamp 등의 고급 유닛들이 계속 폭격을 가히기 때문에 그것만 막아내기도 바쁘다.
드래곤티쓰로 기지 두르는 것이 항상 문제였는데, 이전에 계속 실패했던 원인도 티쓰 두르기 실패였다. (아니면 raiper가 등장했을 때 방어를 못했거나)
초반에 주어진 삼손 8기 중 4기를 기지 방어 쪽으로 돌리고, 티쓰 간격을 반 개의 티쓰로 하여 티쓰 만드는 개수를 줄이는 방법으로 하니 타이밍이 딱 맞았다. 혹시 몰라서 여러 구획으로 갈라서 티쓰를 깔았는데 이것이 큰 도움이 됐다. 중반부터 크로고스가 밀고오기 시작하는데, 맨 바깥쪽 티쓰 라인에서 딱 한 개가 뭉개진 것이다. (그것도 아군 방어 병력에 의해 말이다. -_-) 결과는 바로 크로고스의 대행진. -_-;; 다행히 중간 티쓰 라인이 더 있었기 때문에 비교적 경미한 피해만 입고(이때까지 만든 호크 전멸;;) 무려 7 마리의 크로고스를 둔 채 30분 간 개발에 전념, 결국 핵미사일 5개와 호크 떼거지로 7 마리의 크로고스를 처리할 수 있었다.
일단 크로고스 처리하고 나니 그 다음은 승승장구였다. 이 미션은 맵의 중앙에 딱 하나의 중앙 통로만 존재하고 모두 물로 둘러싸인 섬이 있고, 그 섬에 크로고스 갠트리와 엄청난 병력이 있는 형태다. 그래서 일단 맵을 한 바퀴 돌면서 바깥쪽에 있는 성가신 확장 기지들을 싹쓸이했다. 그 다음 진행한 것은 얼마 전 FuriNax 님에게 당했던 Big Bertha 세례. -_-;
이젠 기지 방어에 전혀 신경쓰지 않아도 되었기 때문에 호크 무한생산과 더불어 계속적인 자원 확보를 할 수 있었다. (미션에서 unable to create any more units가 뜨는 건 처음 봤다. 타 미션에 비해 2배 가까이 되는 400이란 유닛 제한에도 불구하고 말이다.) 중앙 섬에는 핵방어 시설과 intimidator가 여러 개 있어 공략에 조금 애를 먹긴 했으나 결국 호크 떼거지 + 핵미사일 + BB 세례의 3중 콤보로 남아있는 크로고스와 주변 병력을 모두 해치울 수 있었다.
마지막 크로고스를 터뜨리는 순간 "Victory!"가 딱 뜨는데 아, 드디어 깼구나! ㅠㅠ
앞으로는 멀티 1v1의 심리전에 밀리지 않도록 연습을 좀 해야겠다.


- Tag Krogoth, Krogoth Encounter, Total Annihilation, 게임, 미션
- Posted
- Filed under 컴퓨터
어제 가서 오늘 돌아왔다. 갔다온 곳은 학교. 한 박사님이 제안한 프로젝트에 대한 얘기를 하러 SPARCS 쪽 모임이 있었기 때문인데, 이 모임 내용을 아직 얘기할 수는 없고, 사실 하고자 하는 얘기는 제목처럼 Mac의 Keynote 프로그램에 관한 것이다.
동아리방에는 공용으로 쓰는 eMac이 하나 있다. OS는 Tiger를 깔아놓고 있는데, 얼마 전 라이브블로그에서 태터툴즈의 노정석 님께서 프레젠테이션할 때 쓰셨던 Keynote가 생각나 건드려보았다.
헉, 근데 이렇게 깔끔하고 직관적일 수가! 내가 Mac의 인터페이스에 그다지 익숙하지 않은 편이었지만 정말 눈을 딱딱 사로잡는 인터페이스는 어디 손색이 될만한 곳이 없었다. 사실 Keynote의 기능은 파워포인트보다는 다소 떨어지는 느낌이 있다. 하지만 정말로 꼭 필요한 기능들을 정말 원하는 모양으로 담아두었다.
아마 3d 박스가 회전하는 느낌의 장면 전환 효과나 여러 개의 TV 화면이 살짝 보이는 것처럼 축소되었다가 다음 페이지에서 확대되는 Grid 효과 등은 아마 Keynote 프레젠테이션을 한 번이라도 본 사람이라면 다들 인정할 것이다. 나는 그 중에서도 특히 Shadow 기능이 맘에 들었다. 도형이나 문자 오브젝트에 그림자 효과를 주는 것인데, 파워포인트처럼 색깔만 바꿔서 아래쪽에 한 번 더 찍는 정도가 아니라 포토샵의 drop shadow처럼 부드럽게 효과가 나오는 것이다. (나는 파워포인트에 이 기능이 추가되길 간절히 바라고 있으나 Vista와 함께 나올 Office 12에서도 추가될지는 과연 의문이다)
아아, Keynote의 윈도우즈 버전이 있다면 얼마나 좋을까? 사람들이 맥에 열광하는 이유를 알 것 같다. 사실 윈도우즈(용 프로그램들)도 훌륭하고 기능이 많다. 하지만 매킨토시는 꼭 필요한 것들을 꼭 원하는 형태로 담아두고 있었다. 사용자들의 입맛을 잘 맞춘다고 해야 될까.
돈만 있다면(....) 맥북(!) 같은 것도 써보고 싶을 정도다. 파워포인트는 각성하라! (?)
- Posted
- Filed under 컴퓨터
드디어 IE7 Beta 2를 설치해보았다! 올블로그에 올라온 글을 따라 미노 님의 블로그에서 보고 다운받게 되었다. (지금 이 글도 IE7로 쓰는 중이다)
역시 나의 최대 관심사는 웹표준 지원에 관한 것이다. (UI 등은 다른 분이 소개했던 바와 같으므로 생략하겠다) 우선, png 알파 채널 지원은 확실하다. 그러나 Gamma 값을 제대로 해석하지 못하는 버그는 여전했다. (포토샵 등에서 png를 저장하면 기본 감마값을 넣는데 이걸 해석 못해서 같은 색으로 지정한 html 배경보다 어둡게 나온다. 감마값 자체를 아예 제거해버리면 괜찮지만 별도 프로그램을 써야 하므로 귀찮다)
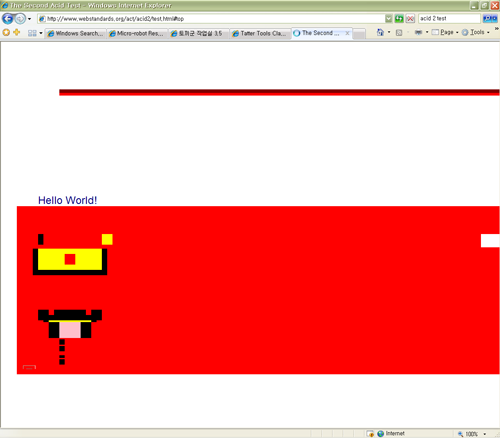
그리고 CSS에 대한 지원은 전보다는 나아졌다. 아직도 완벽하진 못하고—특히 Acid 2 Test는 처참하게 깨지지만—position: fixed; 등은 잘 된다. (내 블로그의 "Too Cool For IE" 아이콘도 제 자리에 붙는다!) 그러나 min-height 지원이 추가된 대신 그에 따른 버그가 발생하여 min-height로 지정한 높이로 고정되어 버린다. -_-;; 대신 :first-child 등은 적용되는 모습을 볼 수 있었다.
아직 많이 불안정하고 에러도 많다. 구글 정도의 사이트는 매우 빠르지만 우리나라 포털 사이트들은 스크롤이 좀 버벅이는 느낌(XP 설치 후 VGA 드라이버를 제대로 잡지 못했을 때 IE를 사용하는 느낌이랄까)이 있다. 또한 ActiveX 처리 방식도 좀 바뀌었는지, 대부분은 문제 없으나 우리은행 인터넷 뱅킹 로그인 시 오류로 IE가 종료된다. (해킹 방지툴의 실행 및 업데이트는 정상적이었고, 해킹 방지툴을 수동 종료할 때 방지툴에서 에러가 발생했다.) -_-;;
태터툴즈에서 생기는 다른 버그(IE 버그인지 태터 버그인지는 모르겠으나)로는 첨부파일 목록이 추가되지 않는다는 점이다. 또한 multi-line 텍스트 편집창(textarea 태그로 만들어지는 것)에서 줄넘김이 된 한 줄의 끝으로 End를 누르고 Enter를 치면 캐리지 리턴과 라인 피드가 분리되어 음표 모양 문자가 나타난다. 역시 textarea 관련 버그로 스크롤바의 빈 영역을 그 페이지가 뜬 후 처음 클릭했을 때 한하여 한 페이지씩 이동되지 않고 스크롭바의 min-change 값만큼만 이동된다.
또한 태터툴즈 1.0 클래식에서 글쓰기를 했을 때 MSXML 5.0을 실행하겠냐고 물어보는 표시줄이 떴는데(팝업 차단될 때 뜨는 노란 줄과 동일), 이걸 클릭하면 "ActiveX 실행"이라는 메뉴가 있었다. (다른 곳에서는 왜 이게 안 뜨고 바로 실행됐는지 잘 모르겠다)
아래는 IE7 b2에서의 Acid 2 Test 스크린샷이다.

IE7 Beta 2 Preview에서 Acid 2 Test
어쨌든, 분명히 웹표준 지원은 개선이 되고 있었고, UI 부분도 스샷으로 보는 것과는 달리 상당히 맘에 들었다. 앞으로 많은 발전을 기대한다.
덧/ 조금 전에 내 블로그의 DTD를 XHTML 1.0 Strict로 바꿨더니, 타이틀 부분에 1 px의 여백이 생기던 것도 사라지는 등 보다 나은 표준 준수를 보여주었다. IE Team이 말한 대로 Strict 모드에서만 표준 개선 사항이 가장 잘 적용되는 것 같다.
- Posted
- Filed under 컴퓨터
올해부터 철도 예매 사이트가 바로타에서 큐비로 바뀌었다. 그런데 이놈의 큐비는 뭐가 이렇게 느려터졌는지... 어제는 기차표 관련된 쪽만 느리더니 오늘은 사이트 전체가 느려터졌다. 사이트 들어가는데 1분, 로그인하는데 1분, 기차표 확인은 n→∞분, 그나마 사이트가 뜨더라도 로딩이 안 된 부분이 절반 이상이다.
그런데 IRC의 위키백과 채널에서 어느 분이 하시는 말씀 왈, "바로타에서 예매 돼요" 그래서 얼른 들어가봤더니 아주아주 쌩쌩 잘 되는 것이었다. ............이게 뭔 헛수고란 말인가! 어제는 그런 사실도 몰라서 겨우 오늘 대전 내려가는 표만 예약하고 그만뒀는데 이미 시간이 늦어서 내일 올라오는 표는 거의 매진 상태였다. !#^%%@%!#@!$# OTL
만약 철도공사에서 바로타를 폐쇄한다면 그거야말로 재앙이 될 것이다. 바로타도 초기에는 느리다고 상당히 욕을 많이 먹었던 것 같은데 지금 큐비가 딱 그 꼴이다. 철도가 가장 중심이 되는 사이트에서 가장 기본적인 기차표 조회·예매가 먹통이면 도대체.....
빠른 시일 내로 속도가 개선되었으면 좋겠다.
덧/ 인터넷을 뒤져보니 이런 글도 있더라. 예전의 바로타를 짐작케 해주고 있는데 지금 큐비가 딱 저렇다고 보면 되겠다.
- Posted
- Filed under 컴퓨터
자꾸 특정 회사 홍보(?)를 하게 되는 것 같아서 좀 꺼림칙하지만 어쨌든 쥬크온에 반가운 기능이 생겼다. 바로 유료 구매한 mp3를 CD로 구울 수 있다는 것. 단 mp3 파일을 그대로 넣는 mp3 CD는 안 되고 일반 오디오 CD로만 가능하다. 어쨌든 이 얼마나 반가운 일인가. 지금까지는 컴퓨터의 전용 플레이어를 이용하거나 Net-Sync 등이 지원되는 기기에서만 재생할 수 있었는데 오디오 CD로 구우면 일반 오디오 기기에서 들을 수 있게 되었다는 뜻이 된다.
아직 유료 구매한 mp3가 없어서 테스트해보지는 않았기 때문에, 오디오 CD로 구울 때 별도의 복사 방지 락이 걸리는지는 모르겠다. 하지만 이전보다 자유롭게 사용할 수 있게 되었다는 점은 분명하다. 곡들을 내가 계속 소장한다는 것도 가능하고, 다른 형태로 바꿔서 들을 수도 있을 테니까. (물론 직접 DRM이 걸리지 않은 파일을 받는 것보다는 번거롭겠지만 말이다)
그리고 더 좋았던 점은 유료 구매한 mp3와 내가 가지고 있는 기존 mp3/ogg/wma들을 섞어서 구울 수 있다는 점이다. 아직 구워보지 못했지만 프로그램으로 기능을 대충 돌려보니 가능한 것 같다.
이런 조치 하나만 취해주어도 얼마나 좋은가! 벌써 유료 mp3로 사고 싶은 곡들이 생각나고 있다.
- Posted
- Filed under 컴퓨터
10만 힛도 넘었고 하니 이제 슬슬 리퍼러 스팸 필터링을 적용해보았습니다. 사실 방문자 통계가 구글 아날리틱스보다 훨씬 높게 나와서 계속 의심하고 있던 차였는데 과연 'The Real World'는...? (왠지 2~3일 후면 좌절하는 제 모습을 볼 수 있을 것 같습니다. orz)
추가: 방문자 수가 거의 절반으로 줄었습니다. 리퍼러 로그를 자세히 보니, 구글봇도 만만치 않았지만 Yahoo Slurp!이라는 야후의 크롤링 봇이 굉장히 많더군요. 거의 몇 분마다 한 번씩 오니..-_- 아마 방문자 통계의 상당수는 이 녀석이 차지한 것 같네요.


- Tag Tattertools, 리퍼러, 스팸 필터링
- Posted
- Filed under 컴퓨터
꽤 오래 전부터 계획했던 프로젝트였는데, 이번 겨울방학 때 좀 진전을 보려고 하는 것이 바로 MetaBBS다. 오늘 드디어 간단한 프로젝트 홈페이지를 만들었다. 사실 KLDP 프로젝트에도 등록한 상태이지만 내 개인서버의 cvs 저장소를 이용하고 있다.
코어 부분 개발은 디토군을 중심으로 이루어지고 있고, 최대한 모듈화하여 DB와 관련되는 Back-end 부분을 사용자가 직접 구현할 수도 있게 하고 있다. 아직 더 많은 논의가 필요하며, 프로젝트는 굉장히 초기 단계에 있다. 나는 앞으로 User Interface 등의 Front-end 부분을 맡을 생각이지만 Back-end 부분도 기본적인 아이디어 등은 관여하게 될 것이다..
웹표준 기반 보드를 만든다는 점에서는 시리니 님의 GR Board와 비슷하겠지만, Web 2.0에서 나오는 Tagging부터 시작하여 간단한 trackback 기능, 그리고 rss 기능 등을 폭넓게 지원할 예정이다. (사실 난 시리니 님의 프로젝트에 대해서는 MetaBBS를 계획하기 시작한 후에 알게 되었다) 이 전체는 모두 오픈소스로 진행될 것이다.
앞으로 계속 발전할 수 있기를... :)
- Posted
- Filed under 컴퓨터
왜 그런 건지는 모르겠지만, 갑자기 올블로그에 수집이 안 되고 있습니다. RSS가 utf-8로 바뀌어서 그런 걸까요? 버그 신고합니다. RC 3로 업데이트하고나서부터는 잘 됩니다.
- 다른 사람의 글에 트랙백을 보냈을 때 "[HTML]"을 썼을 경우 "HTML"이라는 문자열이 붙어 있습니다. 그리고.. 지금 보니까 태그 닫힘 처리 때문인지는 몰라도 del 태그가 적용되지 않았군요. 받는 쪽 문제인 걸지도.
글쓰기를 완료하고 태그를 적어서 싱크를 한 상태에서, 글을 수정하면 태그 싱크가 해제되어 있습니다. 싱크를 해제하고 다시 설정해야 글이 제대로 올라갑니다.이것도 RC3에서는 수정된 것 같군요.- inc_presswork.php의
get_calendar함수에서 달력의 월 넘기는 링크를<와>를 쓰지 않고 바로 <와 >를 사용하고 있어 validation에도 오류가 발생하고 일부 브라우저에서 문제가 발생할 가능성이 있습니다. - 아마도 고쳐지겠지만 body 태그 다음에 자동으로 붙는 여러 개의 단독 input 태그들이 닫히지 않았습니다.
<input ..../>형식으로 써야 합니다. 또한 위지윅 에디터에서 삽입되는 img 태그도 이런 처리가 되어 있지 않습니다. (html 4.01 사용자를 위한 거라면, 옵션에서 xhtml 모드로 사용하는 걸 선택할 수 있다면 좋겠군요) - 보다 완전한 XHTML Validation을 위해서는 inc_global.php 앞에
ini_set('arg_separator.output', '&amp;');를 추가하여야 합니다. 또한 블로그 제목 등에 '&'가 있을 경우 '&'로 변환되지 않는 경우도 다수 있었습니다. 그리고 Javascript 부분에<![CDATA[ ... ]]>를 사용하지 않아 생기는 오류도 있습니다. - 스킨 처리를 할 때
<s_rctps_rep>, <s_rctrp_rep>, <s_rcttb_rep>치환자에서<ul><a name="p_rp"></a>형태가 되어 역시 validation 오류가 발생합니다. 저 책갈피의 출력을 하지 않거나 ul 밖으로 빼내야 하는데 현재 스킨 구조 상 없애는 것 외에는 방법이 없군요. 위에서 말한 올블로그 수집이 안 되는 문제


- Tag ttbugtraq
- Posted
- Filed under 컴퓨터
태터 1.0에 싱크 관련 버그가 있는 것 같습니다. 태그 관련된 부분인데요, 글을 쓰고 나서 싱크를 눌러 공개+싱크를 한 번에 한 다음 글을 수정하면 eolin에서 해당 태그들을 보면 제 글이 사라져 있습니다. 싱크를 해제했다가 다시 해주면 올라가구요.
아무래도 버그인 것 같군요. :)


- Tag ttbugtraq
- Posted
- Filed under 컴퓨터
사실 귀찮아서 정식 나오기 전까지는 설치하지 않으려고 했는데 UTF-8로 바뀌었다는 말에 당장 엎어버렸습니다. DB 변환 등은 문제 없이 아주 깔끔하게 잘 되었고, 블로그 기능도 전혀 이상 없는 것 같군요. :)
다른 것보다 마음에 드는 건 태그 입력이 생겼다는 것입니다. 클래식으로도 ttbugtraq에 보낼 수 있는 거겠지요? 그래서 테스트 겸 몇 가지 문제점을 적어서 이 글을 보내보겠습니다.;
- 달력 table을 출력하는 get_calendar 함수에서 이전 달과 다음 달 링크를 출력할 때 < 등을 써야 하는데 <를 바로 쓰고 있습니다.
- 관리자 화면에서 public, sync, edit category 등의 일부 이미지 버튼들(특히 영문으로 쓰여진 것들)이 비정상적으로 늘어나있습니다. 기능에는 문제 없는 것 같구요.
이 외에 버그가 있는지는 좀 더 사용해봐야 알 것 같습니다. ^^;
덧/ 역시 IE에서는 CSS 2.0의 :before도 안 먹고.. ㅠㅠ 게다가 사진 올린 것 때문인지 메뉴는 밑으로 내려가고.. 태그 목록 중에서 한글은 또 8pt가 아닌 9pt로 나오면서 깨지고... -_-
- Posted
- Filed under 컴퓨터
아마도 아는 사람보다는 모르는 사람이 훨씬 많겠지만, 어쨌든 오늘날의 인터넷 세상을 가능하게 해준 바로 그 장본인인 Tim Berners-Lee가 얼마 전 자신의 블로그를 시작했다. 그의 블로그 첫 포스트인 "So I have a blog."라는 글에는 360개에 달하는 댓글이 달려있으며, 영어, 아랍어, 한국어, 중국어 등등의 다양한 언어로 달리고 있다. (역시 utf-8 인코딩의 힘이다. -_- 나도 기념으로 하나 달았다.;;)
여기서 특히 주목할 만한 것은, 그가 89년~90년대 초 세계 최초로 Web을 탄생시켰을 때 만든 웹브라우저는 단순히 보는 기능뿐만 아니라 편집 기능도 갖추고 있었다는 점이다. 그는 웹이 사람들의 "creative space"로 정의되길 원했고, 그후 웹이 발전하면서 이런 요소가 사라졌다가 최근 Blog와 Wiki를 통해 그 정신을 다시 살릴 수 있게 되었다는 것이다.
In 1989 one of the main objectives of the WWW was to be a space for sharing information. It seemed evident that it should be a space in which anyone could be creative, to which anyone could contribute.
사람들은 그 포스트가 역사에 길이길이 남을 거라며 댓글을 달기도 하고, 어떤 이는 "Still not finished"라면서 앞으로도 웹의 발전에 계속 이바지해달라고도 했다. 지금은 일상 생활처럼 사용하고 있는 WWW이지만, 그 기원은 Hypertext의 개념이 처음 정의되는 때로 거슬러올라가며 인류의 모든 지식을 자유롭게 연결하고 탐색할 수 있는 구조를 만들고자 함이었다. (이는 근대 컴퓨터의 탄생보다도 더 이전이었다) 지금은 단순한 웹의 상업적 이용과 정보 전달 매체라는 점에서 벗어나 사용자들끼리 시너지 효과를 발휘하는 Web 2.0 시대로 가고 있고, 이는 이러한 근본 정신의 부활을 야기할 것이다.
불과 20년도 안 되는 사이에 Web이 세상의 모습을 이렇게 바꿀 줄을 그가 상상이나 했으랴. "시작은 미미하나 그 끝은 창대하리라"라는 구절이 떠오른다. 앞으로 20년 동안은 또 어떤 변화가 생길 지 정말 상상도 할 수 없을 것 같다.
- Posted
- Filed under 컴퓨터
결국 막판 삽질과 노가다 끝에 2분 늦게 제출했다. OTL 그 결과물은 여기를 참고하기 바란다. -_-
차호정, 토끼군, 그리고 내가 각각 하나씩 총 3개의 알고리즘을 제안하여, 그 중에서 가장 분명하게 판별되는 토끼군 알고리즘을 적용했고, python을 이용한 prototype 제작으로 각각 테스트를 하였다. 마지막에는 1000여개의 sample data에 대해 정확도 비교를 한 후 엑셀을 이용해 similarity 분포도를 그렸다. 보고서를 엄청 급하게 썼기 때문에 일부 빠진 설명도 있고 오타도 있으며 내용도 굉장히 압축되어 있지만-_- 아무튼 고생한 결과물이다. (조금만 자세히 읽어보면 날림으로 한 티가 팍팍 난다.;; 여러 사정으로 인해 시간이 부족해서 그렇지 이걸 충분한 시간을 두고 다양한 아이디어를 적용했으면 아마 논문화시킬 수 있었을 것이다. 그만큼 주어진 주제가 상당히 높은 수준이었다—실제 AI 랩에서 연구하는 내용이다)
아, 이거 끝내고 나니까 머리가 멍해진다. 지난 주말부터 계속 여기에 올인했는데, 결국 논문 자료를 찾아보기는 했으나 그다지 활용을 못했다. 아무튼 이제 시험 공부 시작이다. ㅠㅠ