요즘 들어 CSS에 관심이 많이 생겨서 인터넷을 통해 우연히 접하는 몇몇 국내 웹에이전시(홈페이지 제작 업체)들의 홈페이지에 가 보고, 그들이 만든 포트폴리오들을 보았었다.
그러나 아직도 CSS를 디자인의 중요 방법으로 사용하기보다는 겉모양은 이미지로 꾸미고 레이아웃은 table로 하는 경향이 강했다. CSS는 그저 링크거는 a 태그에 마우스를 올려두었을 때 색깔 변하게 하는 용도, 기본 html로는 할 수 없는 9pt 글꼴 정의, 줄간격 정의 정도로나 쓴달까. (아, 물론 순수하게 디자인 자체야 나보다 훨씬 잘 한다)
가장 많은 사용자를 가진 Internet Explorer가 css 렌더링 버그가 워낙에 많아서 레이아웃을 table로 하는 것이 당장으로서는 더 나은 방법일 수도 있기에 그쪽은 딴지 걸지 않겠다. (요즘 홈페이지 작업을 하는 나로서는 하루에 한 개 꼴로 IE 버그 때문에 골머리를 앓는다. CSS 2.0 표준을 지키는 Firefox 등에서는 아무런 문제도 없는데..orz)
그러나 그렇다고 할지다라도 아예 flash 사이트로 가지 않는 이상 디자인은 css를 이용하는 것이 용량 감소(소스 코드의 단순화), 접근성 향상 등의 측면에서 유용한 점이 많다.
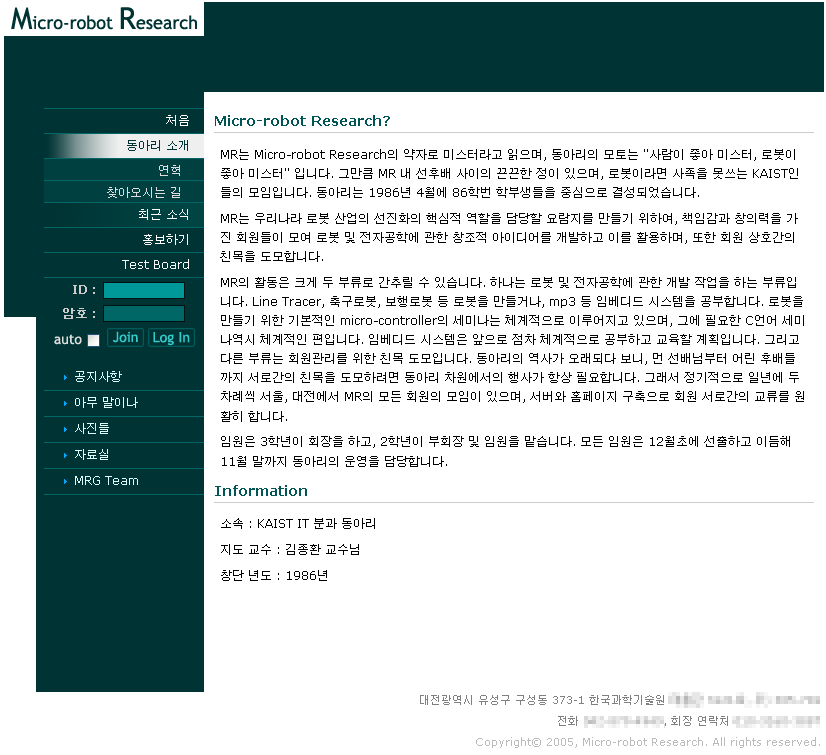
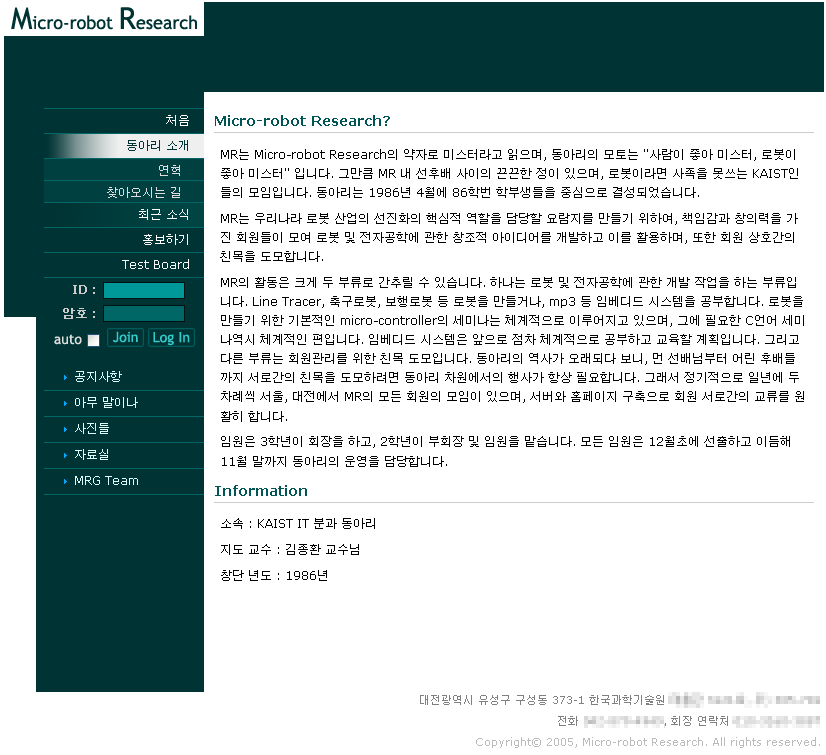
현재 내가 작업 중인 동아리 홈페이지를 살짝 공개하겠다.

현재 디자인
물론 완성된 디자인이 아니지만, 2 KB도 안 되는 초경량의 gif 이미지 몇 장 및 100% CSS만 써서 저런 모양을 만들어낼 수 있었다.
하지만, HTML 코드를 보면,
[CODE]<div id="title"><h1>Micro-robot Research</h1></div>
<a class="hidden" href="#content">본문으로 바로 가기</a>
<div id="menu">
<ul class="menulist">
<li><a href="index.php">처음</a></li>
<li class="selected"><a href="introduce.php">동아리 소개</a></li>
<li class="submenu">
<ul>
<li><a href="introduce.php?m=history">연혁</a></li>
<li><a href="introduce.php?m=way">찾아오시는 길</a></li>
</ul>
</li>
<li><a href="recent.php">최근 소식</a></li>
<li><a href="advertise.php">홍보하기</a></li>
<li><a href="bb_test.php">Test Board</a></li>
</ul>
<div>[/CODE]
이처럼 단순하다. (php가 메뉴 선택 여부 등은 알아서 클래스를 바꿔준다) 홈페이지를 수정하기도 쉽고, 메뉴를 왼쪽 대신 오른쪽에 배치한다거나 할 때 전혀 html이나 php를 건드릴 필요가 없는 것이다.
포토샵에서 웹문서를 그림 그리듯 디자인하여 드림위버 정도로나 웹디자인을 알던 일부 웹디자이너들에게 html은 프로그래머가 구조적으로 알아서 잘 짜게 놔두고, css만 잘 코딩하면 되니까 이제 디자이너보고 css로만 만들라고 하면 물론 어불성설이다.
프로그램 조금 짤 줄 아는 나도 아직 많이 부족하지만, 각 의미가 맞는 html 코드를 써서 "구조적인" html 문서를 만들고, 적절한 id와 class를 부여하여 css에서 참조하기 편하도록 만드는 것이 우리에겐 아직 익숙하지 않다. 하물며 디자이너에게 css의 selector를 무턱대고 가르쳐 줄 수도 없을 것이다.
위 시안에서, 본문에 있는 소제목들도 간단히 h2 태그만을 사용한 것으로, 글씨 색깔이나 크기, 긴 밑줄, 그 밑줄과 글자와의 간격 등을 모두 css로 정의한 것이다.
css를 쓰면 웹페이지 제작이 훨씬 간단 명료해질 수 있다. 굳이 smarty와 같은 template 엔진을 이용하지 않더라도 css 만으로도 그 역할을 충분히 해낼 수 있는 것이다. 이것은 차후 몇 년 내에 css 3.0 표준이 완성되어 그 구현이 이루어지기 시작하면 본격화될 것이다.




 conv2utf8.zip
conv2utf8.zip