아침놀 Blog
Daybreakin Things
246 Entries : Results for 컴퓨터
- Posted
- Filed under 컴퓨터
요즘 들어 이틀에 한 번 정도씩 내 개인 서버와 MR 서버의 로그를 확인하는데, ssh를 통한 로그인 시도가 굉장히 많이 나타나고 있음을 발견할 수 있었다.
Sep 29 00:53:23 localhost sshd[4631]: Illegal user admin from 210.123.39.198 Sep 29 00:53:24 localhost sshd[4633]: Illegal user test from 210.123.39.198 Sep 29 00:53:24 localhost sshd[4635]: Illegal user guest from 210.123.39.198 Sep 29 00:53:25 localhost sshd[4637]: Illegal user webmaster from 210.123.39.198 Sep 29 00:53:32 localhost sshd[4641]: Illegal user oracle from 210.123.39.198 Sep 29 00:53:36 localhost sshd[4643]: Illegal user library from 210.123.39.198 Sep 29 00:53:39 localhost sshd[4645]: Illegal user info from 210.123.39.198 Sep 29 00:53:41 localhost sshd[4647]: Illegal user shell from 210.123.39.198 Sep 29 00:53:42 localhost sshd[4649]: Illegal user linux from 210.123.39.198 Sep 29 00:53:42 localhost sshd[4651]: Illegal user unix from 210.123.39.198 Sep 29 00:53:42 localhost sshd[4653]: Illegal user webadmin from 210.123.39.198 Sep 29 00:53:47 localhost sshd[4657]: Illegal user test from 210.123.39.198 Sep 29 00:53:51 localhost sshd[4661]: Illegal user admin from 210.123.39.198 Sep 29 00:53:51 localhost sshd[4663]: Illegal user guest from 210.123.39.198 Sep 29 00:53:55 localhost sshd[4665]: Illegal user master from 210.123.39.198 Sep 29 00:53:55 localhost sshd[4671]: Illegal user apache from 210.123.39.198
이런 식의 로그가 엄청나게 쌓여있는데, 신기한 건 저 ip 주소다. (내 개인 서버와 MR 서버의 로그에서 나타나는 ip 주소가 같다) 저 ip 주소가 어디에 속해있는지 알아보니 국민대학교(kookmin.ac.kr)로 나오는데, 해당 서버는 ping도 먹지 않고 접속이 되지 않는다. 내 생각엔 국민대학교에서 직접 해킹 공격을 하는 것 같지는 않고 누군가 그곳을 해킹 경로로 이용하거나 ip spoofing을 했을 가능성이 높아보인다.
그리고 시간대를 잘 보면 꼭 0시에서 1시 사이에 집중되고 있다는 것을 발견할 수 있었다. 프로그램으로 자동화시켜 둔 것 같기도 하다. (cron 등에 등록했을지도 모른다)
일단은 저 ip를 막아두는 게 좋을 것 같은데, 저런 식으로 때려맞출 수 있는 형태의 id는 되도록 접속을 금지시키고 그런 id로 사용자를 만드는 것도 피하는 게 좋을 것 같다.
- Posted
- Filed under 컴퓨터
드디어 문제의(?) MR 동아리 서버를 갈아엎었다. Debian 3.1 stable (released at 2005.6.16), kernel 2.4.27로 가장 최신의 운영체제다. 하드웨어가 예전 꺼라서 그런지 stable로도 매끄럽게 설치가 잘 되었고(실은 다른 cd를 구웠었는데 시디롬 드라이브가 옛날 꺼라 읽지를 못해서 버전도 모르는 다른 cd를 구해서 했는데 다행히...-_-), 사용자 계정 등 기본적인 것들은 복구한 상태이다.
데비안에서 역시 가장 편한 건 aptitude와 apt-get! 이것으로 순식간에 APM 설치를 끝내고 홈페이지를 돌렸는데, 웬걸, MySQL을 못 읽어온다. -_- 전 서버 관리자하시던 선배가 MySQL은 아마 데이터 파일만 복사하면 될거라고 했는데, MySQL 오류를 살펴보니 "record files are crashed." OTL 그래서 다른 사람들한테 왜 그러냐고 물어봤더니 원래 그런 식으로 옮기면 안 된단다. 허억....
mysqldump로 백업을 해야지 그냥 그렇게 돌리면 안 된다는 것인데, mysql 버전마다 포맷이 꽤 많이 다르다는 것이다. (3.23에서 4.0으로 옮겼으니...-_-) 아마 VMWare로 wowlinux를 깔아서 거기에 파일들을 복사한 후 mysqldump 때린 다음 다시 옮기는 방법을 써야 할 것 같다. orz
추가 : 결국, VMWare에 Debian을 깔고 mysql 3.23.49 버전을 일부러 구해서 수동 설치한 다음 거기서 mysqldump를 해 주고 다시 서버로 올려 복구하는 방식을 택했다. 근데 mysql 4.1을 쓰려고 하니까 socket 파일이 깨지고 온갖 에러가 나길래 결국 4.0으로 회귀. -_- 다음부터는 절대로 myi, myd 파일 안 건드릴테다.
- Posted
- Filed under 컴퓨터
CSS Design Korea 포럼에 들렀다가 KAIST 정보시스템연구소에서 쓴 글을 보게됐다. 이번에 학사관리 시스템을 새로 만든다면서 웹디자이너를 모집한다는 내용이었는데 그 필수조건으로 내건 내용이 아주 맘에 들었다.
▶ 필수조건
- 웹디자인 경력 2년 이상
- Photoshop, Flash 기반의 그래픽/플래쉬애니 디자인 가능
- XHTML/CSS를 이용한 웹표준을 준수하는 html코드 작성가능
- css를 이용한 계층적 스타일 작성가능
- table을 이용하지않고 div등으로 layout을 작성 수 있어야 함
- 특정브라우저(IE등)에 종속적이지 않은 주요브라우저에서 동일하게 보이는 html 코드 작성가능
▶ 우대조건(옵션)
- 표준 JavaScript/DHTML/ 코딩 가능
이 정도면 말 다했다. 현재의 포탈 시스템은 무려 ActiveX를 설치해야만 제대로 이용할 수 있는 상황이니 그야말로 파격적인 조건이다. 드디어 포탈 시스템을 Firefox를 이용해 볼 수 있는 날이 머지 않은 것인가! (이게 지금 기획 단계에 있고 1년 반의 일정을 가지고 있기 때문에 실제 오픈은 2007년 가을 정도는 되어야 할 것으로 보인다. -_-)
- Posted
- Filed under 컴퓨터
MR 홈페이지의 디자인 자체는 사실상 완성 단계다. 하지만 몇 가지 중요한 업데이트가 남아 있는데, 사진을 정리할 수 있는 갤러리와 내부 자료들을 볼 수 있는 인터페이스가 있다.
사진 갤러리는 가장 쉽게는 제로보드에 첨부파일로 넣든지 ftp로 올려서 링크하든지 하는 방법이 있는데, 장기적으로 봤을 때 관리가 매우 불편하기 때문에 다른 방법을 강구하는 중이다.
먼저 김태경 님이 개발하신 imazing 프로그램을 설치하여 사용하는 방법이 있다. Flash 기반의 사진 슬라이드쇼를 만들고 관리하는 프로그램인데, 관리자용 인터페이스가 매우 편리하다. 하지만 우리 동아리의 경우 사진들을 슬라이드쇼로 만드는 것이 아니라 일종의 Archive 개념이기 때문에 viewer 부분은 새로 만들든지 해야 할 것 같다.
그 다음은 flickr를 이용하는 방법이 있다. 일단 가장 다양한 활용 방법을 지원하고(특히 badge 기능이 좋은데, xhtml로 잘 구조화된 태그를 생성해주기 때문에 style sheet를 적용하기가 매우 편하다), 동아리 서버에 트래픽 부하가 걸리지 않는다는 장점이 있다. 반면 사진이 외부로 공개될 수 있으며 모든 가입형 서비스가 그러하듯 새로운 관리자에게 자료를 넘겨주기가 불편하다는 단점이 있다.
서버에 직접 설치하여 사용할 만한 편리하고 직관적인 사진 관리 프로그램이 없을까? (직접 만들어 버려?? -_-.. orz) 어떤 툴들이 있는지 좀 더 알고 싶다.
- Posted
- Filed under 컴퓨터
어떻게 어떻게 하다가 cgv 홈페이지를 들어가보게 되었는데, 이거 좀 심하다. -_-; Flash를 써서 깔끔한 디자인을 구현한 건 좋은데 Firefox에서 이거 하나도 안 보이잖아!!
html 소스를 보니까 object 태그만 있고 embed 태그가 없다. (실은 object 태그만 있는 게 정상이지만 당연히 ActiveX 방식대로 써 놨으니 안 될 수밖에..)
그리고 Flash를 disable 시켜 놓은 경우에 대해, "이 사이트는 플래시가 있어야 볼 수 있습니다" 정도의 문구도 전혀 없고 통째 플래시라서 거의 어떻게 해볼 수가 없다. (플래시로도 접근성을 지킬 수 있다고는 하지만 이런 경우는 글쎄....-_- 단축메뉴에 이동 항목을 적은 것도 아니고..) 아직까지 국내 인터넷 결제 프로그램들이 지원을 하지 않으니 표 예매는 직접 하지 못한다고 해도 영화 상영 정보 같은 건 볼 수 있게 해놔야 하지 않겠는가.
개인적으로 디자인을 꽤 잘 했다고 보는데, 접근성은 영 꽝이다. (웃긴 건, 페이지마다 플래시를 다른 방법으로 썼는지 어떤 곳은 일부 보이기도 하고.. 어쩌라는 건지 모르겠다)
- Posted
- Filed under 컴퓨터
아직 전체 쓰레드의 자세한 내용이나 관련 자료들은 읽어보지 않았지만, 엘림넷이 VTUN이라는 GPL 소프트웨어의 소스를 사용한 ETUN이라는 것을 개발하고 나서, 관련 개발자들이 다른 회사를 만들어 좀더 업그레이드된 소프트웨어 HL을 개발·영업하자 그 회사를 고소한 모양이다. 그리고 엘림넷과 그 새로 만든 회사도 원래 소스가 GPL 임을 숨기고 자사 고유 기술인 것처럼 영업을 해 왔다고 한다.
이렇게 되면 일단 General Public License를 지키지 않았기 때문에 문제가 된다. GNU GPL이 어떤 것인가에 대해서는 비공식 한글 번역문을 참고하기 바라고, 간단히 말해 소스 코드를 공개하도록 하는 라이센스다. 어떤 프로그램이 GPL로 개발되었다면 그 프로그램도 소스를 공개해야 하고, 그 프로그램의 소스를 이용하여 개발한 새로운 프로그램도 GPL을 따라야 하며 역시 소스를 공개해야 한다는 것이다. (이런 GPL에 대해 불만을 가지는 사람들도 있지만, 그런 논쟁을 떠나서 어쨌든 원래 프로그램 개발자가 그 라이센스를 채택했으면 지켜야 하는 것은 도리다)
그런데 엘림넷이 해당 업체를 고소한 이 사건에서 법원은 영업 비밀로 인정할 수 있다는 이유로 엘림넷의 편을 들어준 것이다. 엘림넷 자체도 GPL을 무시했는데, 엘림넷은 무죄이고 후생 업체는 유죄인가? 이미 영업 비밀이라는 말을 했다는 것은 GPL을 무시한 것이라고 볼 수 있다.
이 사건을 두고 예전부터 글이 올라와있던 KLDP BBS 등에서는 오픈소스 커뮤니티들이 힘을 합쳐 GPL이 무엇인지 국내에 경종을 울려야 한다는 주장도 나오고 있다. 그렇게 저작권, 저작권 운운하는 나라에서 정작 GPL 이라는 라이센스를 무시하고 판결한다면 그건 말도 안 되는 일이다.
덧. 여기서 문제가 될 수 있는 부분은, GPL이 제시하는 소스의 수정 범위이다. 얼마나 많이 수정해야 GPL의 영향을 받지 않겠는가 하는 점(수만 줄의 코드에서 단 한 줄의 GPL 소스를 썼더라도 전체가 다 GPL이 되어야 하는가 등등. 이 경우엔 ETUN의 소스를 그대로 써서 몇 가지 기능을 추가했다고 함)과 엘림넷에서 추가한 기능이 ETUN과 VTUN을 얼마나 차별화시켰는가 하는 점 등이다.
- Posted
- Filed under 컴퓨터
조엘 온 소프트웨어에 나오는 "IT 업계에서의 세 가지 미신"이 갑자기 생각나서 나도 만들어 보았다.
- h1, h2, h3, ...등의 태그는 글자 크기를 조절하기 위한 태그다.
- Cross-browsing, 혹은 웹접근성 준수 등을 하려면 모든 브라우저에서 똑같은 화면을 볼 수 있어야 한다.
- Roll-over를 구현하려면 반드시 자바스크립트를 써야 한다.
h1, h2, ~, h6 태그는 글자 크기를 조절하는 용도다?
이 태그들은 heading을 하기 위한 태그이다. 즉, 문서를 구조화하기 위한 것으로, 워드프로세서에서 보는 "제목1, 제목2, ..."이나 "개요1, 개요2, ..."과 같은 것이다. 물론 워드프로세서처럼 그 글자 크기나 글꼴 종류 등은 맘대로 지정할 수 있고(CSS를 통해), 기본으로 보여지는 글꼴 크기는 브라우저에서 스타일이 정의되지 않았을 때 "제목이기 때문에" 좀더 크게 보여주는 것 뿐이다. (실제로 브라우저마다 어느 정도 크게 보여주느냐 하는 건 다 다르다)
Cross-browsing은 모든 브라우저에서 같은 화면을 볼 수 있어야 한다는 뜻이다?
틀린 말이다. 문제는, 같은 화면과 디자인을 보여주는 것이 아니라, 같은 정보와 기능을 사용할 수 있어야 한다는 점이다. PDA 등의 모바일 환경에서도 PC의 웹브라우저들처럼 화려하고 거대한 레이아웃을 똑같이 보여주려고 하는 건 어리석은 짓이다. 물론 Internet Explorer의 황당한 버그들을 제외한다면 PC에서만큼은 같은 디자인과 레이아웃으로 보이게 하는 것이 그렇게 어려운 일은 아니다. 하지만 어디까지나 그것이 목적이 아니라는 사실은 명심해야 할 것이다.
롤오버를 하려면 자바스크립트를 써야 한다?
마우스를 이미지 위로 가져갔을 때 다른 그림을 표시한다든가 하는 것을 통상적으로 Roll-over라고 부른다. 이전까지는 javascript를 이용해 드림위버나 나모에서 제공하는 스크립트 마법사 등의 기능으로 미리 image들을 다운받아 캐시한 후 img 태그의 src를 바꿔주는 방식으로 많이 구현되었다. 하지만, 이 역시 상당 부분 불필요하다. 역시 망할 Internet Explorer만 아니라면, 기본적으로 거의 모든 HTML 태그에 대해 :hover라는 가상 클래스(pseudo class)와 background 규칙을 써서 구현이 가능하다. (텍스트 링크에 마우스를 가져갔을 때 색깔이 변하도록 css를 짜는 것을 활용하는 것이다)
특히, 많은 사람들이 잘 모르는 것 중 하나는, a 태그로도 box 모양 태그를 만들 수 있다는 점인데, padding, margin, background 등만 잘 활용하면 a 태그 하나만 있어도 버튼 형태 등을 무궁무진하게 만들어낼 수 있다.
역시나 결론은 우라질 놈의 IE이지만, 조만간 IE 7.0 (WIE7)이 나오면 거의 해결될 문제다. Microsoft에서 하위호환성을 당장 포기할 것 같지는 않으므로 이전 방식도 잘 돌아가겠지만, XHTML과 CSS에 대한 근본적인 이해를 가지고 접근하는 사람들과의 격차는 거의 따라잡기가 불가능해질 것이다. Web에서의 세 가지 미신을 타파하기 위한 노력을 해본다면 조금이나마 XHTML이 무엇인지, 웹표준과 웹접근성을 왜 따지는 건지 알게 되리라 생각한다.
- Posted
- Filed under 컴퓨터
MR 홈페이지를 만들다가, 로그인이 안 되는 문제가 발생하여 선배들과 잠시 홈페이지 테스트를 한 적이 있다. 그때, 어느 분이, 암호 입력창 아래에 "auto" 글자와 체크박스가 있는데도, 자동 로그인 기능을 어떻게 쓰는 것이냐라고 물어봤었다.
이 문제를 해결하기 위해, 체크박스의 조그마한 영역을 누르지 않아도 되는 label 태그를 사용했는데, 겉보기에는 아무런 티가 나지 않고 마우스를 가져다 대어도 손모양 표시가 안 되기 때문에 클릭할 수 있는지 알기가 어려웠다. 그리고 단순히 auto라고만 써 있어서 이게 정확이 무엇을 자동으로 하는 건지 딱 와닿지 않았다. (로그인 창에 있긴 하지만)
그래서, label 태그에 cursor:pointer 스타일을 적용하고(cursor:hand로 쓰는 경우가 많은데, 이름은 더 직관적이긴 해도 이것은 IE에서만 되는 잘못된 방법이다), title 속성을 넣어서 마우스를 가져가면 손모양으로 변하고 툴팁으로 "자동 로그인"이라는 메시지가 뜨게 했다.
그런데, IE와 Firefox가 다르게 동작했다. 마우스 포인터는 똑같이 동작하는데, 툴팁 뜨는 내용이 달랐다. 왜 그런가 했더니, Firefox는 label 속에 img 태그가 있고 거기에 alt 속성이 있더라도 label 태그의 title 속성을 보여주지만, IE는 label 태그의 title 속성 대신 img 태그의 alt 속성을 보여주었던 것이다.
이런 경우 alt 속성이 없으면(표준 때문에 alt 속성을 넣더라도, 단순히 글자를 표시하기 위한 이미지인 경우 해당 글자 내용만 넣거나 null로 두는 경우가 있다) 툴팁이 안 뜬다는 게 문제다. 하지만 IE가 좋았던 점은, label 태그의 영역에 마우스를 가져가면, 체크박스에 mouse hover 처리가 되어서 테두리가 표시된다. (XP 테마를 쓰는 분들은 알 것이다) 정말 일반 윈도우의 체크박스를 사용할 때처럼 말이다. 반면 Firefox는 클릭하면 기능은 동작하지만 mouse hover는 인식하지 못한다.
Firefox처럼 title 속성을 띄워 주고, IE처럼 mouse hover를 인식하도록 label 태그가 동작한다면 더할 나위 없을 것이다.
테스트 :
- Posted
- Filed under 컴퓨터
일단 MR 홈페이지는 가끔 불규칙적으로 로그인이 안 되는 현상만 빼면 잘 돌아가는 것 같다. (아직 주소록이나 사진 게시판, 문서 브라우저 등을 작업해야 하긴 하지만) 그래서, php 버전이 너무 오래됐길래 업그레이드 좀 하려고 소스를 받아서 컴파일하는데... 웬걸 -_-;; 서버 OS가 오래된 거라서 그런지 configure 자체부터가 온갖 이상한 에러들(?)이 괴롭히는 것이다. 그러다가 gcc 버전을 확인했더니.. 헉! 3.x대도 아닌 2.95. -_-;;;
관련 파일들을 업그레이드하는 건 사실상 불가능에 가까울 것 같아서, 전에 서버 관리를 하시던 선배분께 물어보니까..
(in MSN)뭐.. 대략 이런 상황이 전개되었다. -_-;
나 : 서버 OS 업그레이드가 필요할 것 같은데요..
선배 : -_-; 그럼 밀어.
나 : ......
선배 : 단, 자료 100% 원상복구하고 메일 시스템 다시 다 갖춰야 한다.
선배 : 아무도 안 해본 위대한 작업을 네가 하는 거야.
나 : ........;;
선배 : 단, 자료 같은 거 함부로 지우면 안 돼. 그러면 사망할지도 몰라 ;;
왜 저런 대답이 나왔는고 하니 지금까지 일단 서버 관리를 할 만한 인원이 몇 년째 없었던 데다(계속 하던 사람이 하는 상황이었음), ,내부 문서 자료며 메일 시스템 등 작업량이 만만치 않았던 것들이 있었기 때문이다.
메일 시스템 쪽만 어떻게 다루는지 알면 그냥 주말에 하루 날 잡아서 쫙 밀면 되긴 하는데.. (자료 백업은 내 서버로도 가능하고, 리눅스 설치 자체는 그렇게 오래 걸리지 않는다. 그리고 개인 자료들은 "알아서" 백업을 받을 수 있도록 미리 한 달 정도 전에 공지하면 된다.) 어차피 개인 서버도 있고 하니 메일 서버 등은 개인 서버를 통해 충분히 테스트를 거친 다음 하면 될 것 같긴 하다.
어차피 현 상태로 가는 건 보안 문제도 있고 여러가지로 문제가 많아서(도무지 최신 프로그램들을 깔 수가 없다) 언젠가는 해야 할 작업이다. 당장 급하게 해야 하는 건 아니니 시간이 나면 천천히 계획을 세워서 질러야겠다. -_-;
- Posted
- Filed under 컴퓨터
현석 님의 블로그에서 보고 트랙백합니다.
재정경제부 홈페이지가 웹표준으로 개편되었다고 한다. XHTML 1.0 Transitional을 지켰으며, 레이아웃도 테이블 없이 div, list를 활용한 CSS 기반 레이아웃이다. 겉보기에 일반 사용자들은 별다른 차이를 못 느끼겠지만, 소스보기를 해 보거나, Firefox의 Web Developer 확장기능으로 스타일시트를 끄거나, Topographic View 등을 해 보면 그 차이를 확연하게 알 수 있을 것이다.
아직 image를 background로 처리하지 못하고 img 태그를 사용한 부분이 많아 다소 아쉬운 점은 있지만, 이 정도부터가 벌써 어딘가 하는 생각이 든다. 나도 동아리 홈페이지를 제작하면서 XHTML 1.0 Transitional 기준으로 만들고 있고(제로보드는 어쩔 수 없이 iframe 처리..-_-) 곧 완전 오픈할 수 있을 것이다. (지금도 디자인이나 코딩을 살펴보는 정도는 충분하다)
이런 작은 변화들이 모여 결국 큰 물결을 이뤄낼 것이라 확신한다.
- Posted
- Filed under 컴퓨터
드디어 그간 로컬에서 작업했던 MR 홈페이지 작업 내용을 서버에 올리는 것을 시작했다. 제로보드 부분(iframe 처리)만 제외하고 가능한 한 모든 부분에 XHTML 1.0 Transitional을 적용하였으며(그러나 제로보드 outlogin 등 때문에 validation은 되지 않는다), Internet Explorer의 버그들을 피해가기 위해 ie7 script를 적용하였다.
제로보드와 홈페이지 모두 UTF-8 기반으로 제작하였고, imazing을 갤러리로 연동할까 생각 중이다. 가능하면 내일 안으로, 안 되더라도 수일 내로 기본 변경을 완료할 예정이며, 디자인 부분은 차후에 좀더 손을 볼 생각이다.
자, 새로운 웹 표준 사이트의 탄생을 기대하며...
MR 홈페이지 : http://mr.kaist.ac.kr
- Posted
- Filed under 컴퓨터
Hypertext Markup Language로 출발한 HTML은 버전이 올라가면서 점점 표현만을 위한 태그, 그리고 Netscapce와 Internet Explorer 간의 경쟁에 의한 비표준 태그의 남발 등으로 혼란이 가중되어 결국 XHTML로 대체되기에 이르렀다. XHTML은 데이터 구조화 언어인 XML의 보다 엄격한 문법과 확장성(eXtensibility)을 도입하고, 표현만을 위한 태그들(font, center 등)을 제거하여 Semantic Web을 위한 첫걸음을 내딛는 데 일조하고 있다.
그러나 궁극의 목표는 무엇일까? XHTML이 아니라 XML이다. 아직 일반인들에게 XML의 개념을 이해시키기에는 이른 감이 있지만, 블로그에서 흔히 사용하는 RSS나 Trackback 등이 XML의 대표적인 응용 예이다. XML은 데이터 구조를 표현·정의하는 언어다. 여기에 XSL이라는 언어를 사용하면 XML에서 원하는 내용만 뽑아서 원하는 형식(XHTML)으로 표현할 수 있다. 물론 XML 데이터 자체만을 이용해서 서로 다른 프로그램들끼리의 공통적인 포맷을 정의하여 통신 수단으로 활용할 수도 있다.
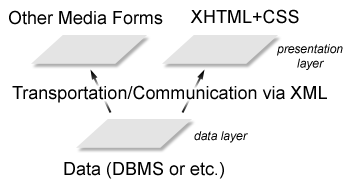
XML 만으로 모든 데이터를 처리하기에는 아직 무리가 있고, 현재 대부분의 웹서비스는 MS-SQL, Oracle과 같은 DBMS를 통해 데이터를 저장한다. 이것을 구조화시키는 데 XML을 사용하고 여러 프로그램들 사이의 데이터 교환 수단으로 사용할 수 있다. 여기에 XSL, XHTML+CSS를 더하면 웹 브라우저에서 볼 수 있는 형태로 가공할 수 있게 된다.
XHTML은 어떤 관점에서 보면 그 성격이 조금 애매하다. HTML을 XML 형태로 바꾸면서, "의미"를 살리는 데는 도움이 되었지만, 데이터와 디자인을 완전히 분리하지는 못하기 때문이다. (CSS 기반 디자인을 한다고 하더라도 말이다)

XML과 XHTML 사이의 관계
그러나 가만히 생각해 보면, 데이터는 XML을 통해 전송될 수 있겠지만, 그걸 가공한 출력 결과물인 XHTML이 데이터를 다룬다는 것 자체가 잘못된 것이다. XHTML+CSS가 말하는 구조와 표현의 분리라는 것은 출력물에 들어가는 내용과 디자인의 분리라는 것이지, 궁극적인 Data Layer와 Presentation Layer의 분리라고 보기는 어렵다. Presentation Layer는 Flash 등 다른 매체로도 구현이 가능하며 반드시 XHTML이어야 할 필요는 없기 때문이다. (웹접근성 문제는 Flash로도 극복이 가능한 문제이다. 또한 XHTML로 가공되기 전의 XML 데이터를 각 사용자에게 맞는 서로 다른 방식으로 가공할 수도 있다.)
요즘에 나오는 대부분의 브라우저는 XML을 XSL로 처리하여 그 결과를 표시하는 기능을 지원한다. XHTML 수준에서 내용과 디자인의 분리를 통해서도 웹접근성을 지킬 수 있으며, XML 수준에서는 XHTML 조차도 하나의 방법일 뿐이고 전혀 다른 매체들을 이용할 수 있게 된다(XHTML 아니더라도 접근성을 지키는 방법은 얼마든지 있을 수 있다). 그러나 그렇다고 해서 완전히 XML만 사용하게 되지는 않을 것이다. Flash 전용 브라우저 같은 게 나오더라도, 여전히 웹페이지를 구성하는 언어로는 XHTML이 유용하게 사용될 것이며, 최소한 다양한 메채들에 대한 최종적인 Fallback으로라도 남게 될 것이다.
XHTML에서 말하는 table 레이아웃과 div 레이아웃은 내용과 디자인의 분리라는 부분에서의 이야기이다. 너무 앞서나가는 것일 수도 있지만, 사실 더 근본적으로는 XML이 가지는 의미와 그 활용 가능성에 대해서 알고 그쪽 방향으로 나아갈 수 있도록 해야 할 것이다.
덧/ 여기서 말한 내용들은 순전히 제 개인 생각과 제가 지금까지 형성한 개념을 바탕으로 한 것으로 실제 정확한 의미나 개념과는 차이가 있을 수도 있습니다. 따라서 틀린 부분이 있다고 생각되면 지적해 주시기 바랍니다.
- Posted
- Filed under 컴퓨터
제로보드를 utf-8로 변환하려고 썼던 간단한 스크립트입니다. 제로보드 뿐만 아니라 일괄적으로 여러 텍스트 파일들을 cp949(euc-kr)에서 utf-8로 바꾸고 싶으실 때 활용하실 수 있습니다. php 4.3 이상이면 아마 될 것 같고(iconv 필수!!), 커맨드라인 방식으로 실행하도록 만들어졌습니다. (웹브라우저에서도 쓸 수는 있으나 html, body 등의 기본적인 태그들을 추가한 다음 대신 <br> 태그로 바꿔 주셔야 할 겁니다)
사용하시려면 변환할 파일들이 든 디렉토리에 conv2utf8.php 파일을 넣고 명령 프롬프트나 쉘에서 "php conv2utf8.php"라고 쳐 주시면 됩니다. 하위 디렉토리까지 모두 바꾸며, 파일명 자체는 건드리지 않습니다. 어떤 확장자의 파일들을 변경할 것인지는 소스를 보시면 금방 아실 수 있고 변경해서 쓰셔도 됩니다.
[2005-08-26 추가] 파이썬으로도 동일한 기능을 하도록 만들었습니다. iconv나 php가 설치되지 않은 곳에서도 사용하실 수 있습니다. (윈도우에도 윈도우용 파이썬을 깔면 바로 됩니다. 다만 한글 경로명에서는 오류가 나는군요.)
- Posted
- Filed under 컴퓨터
구글 토크라.. 이미 많은 블로거 분들이 사용하기 시작하셨군요. 일단 구글다운 깔끔함과 가벼움이 장점이고, 다른 jabber 기반 메신저 사용자들하고도 호환이 가능하다고 하네요. (같은 프로토콜을 썼다는군요)
자세한 건 올블로그를 참고하시고,  를 등록해 주시면 되겠습니다. (아무나 환영합니다 ^^)
를 등록해 주시면 되겠습니다. (아무나 환영합니다 ^^)
추가 [2005-08-26] : 아는 친구가 헤드셋을 가지고 있어서 Google Talk를 이용해서 음성 대화를 해 보았다. (내가 헤드셋이 없어서 일방적으로 듣기만 했다 -_-) 오, 그런데 음질이 이렇게 좋을 수가! 인터넷 속도가 빨라서 그런 건지는 모르겠지만 실제 만나서 대화하는 것과 별다른 차이를 못 느낄 정도였고, 상대방이 키보드를 치는 소리, 전화가 걸려오는 소리까지도 다 들렸다. 나는 어찌어찌해서 커넥터를 찾아 mp3p 출력을 녹음 단자에 연결하여 음악을 들려주었는데 그것도 잘 들리는 모양이다. 헤드셋이나 하나 구해서 음성 채팅을 즐겨볼까나.
- Posted
- Filed under 컴퓨터
수동으로 하는 건 너무 귀찮고, javascript를 하나 써서 북마크에 등록하는 방법도 있었지만 그것마저 귀찮아서, 3rd-party XML RPC 라이브러리를 하나 써서 태터툴즈 관리자 모드에서 sync 버튼을 눌렀을 때 자동으로 테크노라티에 핑을 보내 새 포스트가 등록되도록 하였습니다.
태터가 euc-kr임에도 안 깨지고 잘 되는 것 같군요. 자세한 사용법은 좀더 테스트해본 다음 올리도록 하겠습니다.

