아침놀 Blog
Daybreakin Things
246 Entries : Results for 컴퓨터
- Posted
- Filed under 컴퓨터
CSS 디자인 코리아 사이트를 통해며칠 전에 알았던 내용입니다.
국내 최초로 출간되는 웹 표준에 관한 책인데, 구조적 HTML에 대한 개념적 설명부터 실제 CSS 기반 디자인을 하기 위한 세세한 팁까지 총망라되어 있다고 할 수 있습니다. 이 책은 번역서로, 원저자는 Dan Cederholm이며 번역은 수만 님께서 하신다는군요.
요즘 제가 속한 한 동아리(MR)의 홈페이지를 만들면서, Internet Explorer의 CSS 버그들 때문에 고생하고 있는데, 이 책이 빨리 나오면 큰 도움이 될 것입니다. (이 사이트는 제로보드 부분을 제외한 나머지 모두를 100% CSS 기반 디자인으로 갈 예정이라서..-_-)
그리고 다른 동아리인 SPARCS에서도 웹표준에 대해 관심 있는 분들이 몇몇 계시는데, 그분들한테도 이런 책이 나온다고 알려드리니까 공구하면 꼭 알려달라고 하셨고, 책 출판에 대한 주변 반응이 좋습니다.
우리나라 웹의 발전에 있어 한 획을 그을 좋은 책이 되길 기원합니다. ^^;
ps. 많은 블로거들이 이 책 출판 과정에 직·간접적으로 (아마도-_-) 참여하고 있습니다. 수만 님 블로그에서도 트랙백을 보내면 추첨해서 책을 주신다든가 하는 이벤트가 진행 중이니 한 번쯤 가보시길.. ;)
국내 최초로 출간되는 웹 표준에 관한 책인데, 구조적 HTML에 대한 개념적 설명부터 실제 CSS 기반 디자인을 하기 위한 세세한 팁까지 총망라되어 있다고 할 수 있습니다. 이 책은 번역서로, 원저자는 Dan Cederholm이며 번역은 수만 님께서 하신다는군요.
요즘 제가 속한 한 동아리(MR)의 홈페이지를 만들면서, Internet Explorer의 CSS 버그들 때문에 고생하고 있는데, 이 책이 빨리 나오면 큰 도움이 될 것입니다. (이 사이트는 제로보드 부분을 제외한 나머지 모두를 100% CSS 기반 디자인으로 갈 예정이라서..-_-)
그리고 다른 동아리인 SPARCS에서도 웹표준에 대해 관심 있는 분들이 몇몇 계시는데, 그분들한테도 이런 책이 나온다고 알려드리니까 공구하면 꼭 알려달라고 하셨고, 책 출판에 대한 주변 반응이 좋습니다.
우리나라 웹의 발전에 있어 한 획을 그을 좋은 책이 되길 기원합니다. ^^;
ps. 많은 블로거들이 이 책 출판 과정에 직·간접적으로 (아마도-_-) 참여하고 있습니다. 수만 님 블로그에서도 트랙백을 보내면 추첨해서 책을 주신다든가 하는 이벤트가 진행 중이니 한 번쯤 가보시길.. ;)
- Posted
- Filed under 컴퓨터
프라이버시 때문에 주소와 사이트 이름은 밝히지 않겠다.
누가 자기 홈페이지 고생해서 만들었다며 글을 썼길래 가 보았다. 일단 첫인상은 'firefox에서 별로 안 깨지고 디자인도 괜찮네'였다. 어떻게 만들었나 보려고 소스를 보는 순간 경악하지 않을 수 없었다.
w3c 표준 안 지키고, css 기반 디자인이 아닌 테이블 레이아웃이고 뭐 그런 것들은 아직은 그런가보다 하고 넘어갈 수 있지만, <html> 태그가 한 페이지에 무려 4번이나, 그것도 td 태그 안에 나오는 건 너무하지 않은가!!
게다가 doctype 또한 그런 <html> 태그들 중 하나에 붙어서 같이 나와 있고..
그냥 무턱대고 include를 한 것 같은데 이건 해도해도 너무했다. -_-;
(내가 더 신기한 것은 웹브라우저들조차 그 페이지를 잘 보여준다는 사실이다. 만약 내가 웹브라우저 제작자였다면 exception 발생해서 오류로 종료되었을지도 모른다)
누가 자기 홈페이지 고생해서 만들었다며 글을 썼길래 가 보았다. 일단 첫인상은 'firefox에서 별로 안 깨지고 디자인도 괜찮네'였다. 어떻게 만들었나 보려고 소스를 보는 순간 경악하지 않을 수 없었다.
w3c 표준 안 지키고, css 기반 디자인이 아닌 테이블 레이아웃이고 뭐 그런 것들은 아직은 그런가보다 하고 넘어갈 수 있지만, <html> 태그가 한 페이지에 무려 4번이나, 그것도 td 태그 안에 나오는 건 너무하지 않은가!!
게다가 doctype 또한 그런 <html> 태그들 중 하나에 붙어서 같이 나와 있고..
그냥 무턱대고 include를 한 것 같은데 이건 해도해도 너무했다. -_-;
(내가 더 신기한 것은 웹브라우저들조차 그 페이지를 잘 보여준다는 사실이다. 만약 내가 웹브라우저 제작자였다면 exception 발생해서 오류로 종료되었을지도 모른다)
- Posted
- Filed under 컴퓨터
오늘도 또 황당한 IE 버그를 찾아냈다. div 렌더링을 할 때 있지도 않은 글자를 만들어내는 것이다.
이런 코드에서 "HERE"에 다음과 같은 내용이 들어간다.
(hidden 클래스에서는 display: none이 적용되어 있다)
와 같이 하면 제대로 보이는데, 밑의 hidden div 태그를 없애면...

심지어 저 새로 생긴(?) "!!!"는 마우스로 선택도 된다. (copy & paste하면 복사되지는 않는다) 도대체 이놈의 IE 좀 어떻게 해보란 말이다!!
<div style="float: left">...</div>
<div style="float: left">HERE</div>
<div style="clear: both">...</div>
<div style="float: left">HERE</div>
<div style="clear: both">...</div>
이런 코드에서 "HERE"에 다음과 같은 내용이 들어간다.
(hidden 클래스에서는 display: none이 적용되어 있다)
...
<p>TEST!!!</p>
<div class="hidden"> </div>
<p>TEST!!!</p>
<div class="hidden"> </div>
와 같이 하면 제대로 보이는데, 밑의 hidden div 태그를 없애면...

OTL
심지어 저 새로 생긴(?) "!!!"는 마우스로 선택도 된다. (copy & paste하면 복사되지는 않는다) 도대체 이놈의 IE 좀 어떻게 해보란 말이다!!
- Posted
- Filed under 컴퓨터
자.. "해도해도 너무해!!" 시리즈 2탄이다. (응?)
지금 작업 중인 MR 기존 홈페이지가 제로보드 기반으로 만들어져 있기 때문에 기존 데이터 문제 등으로 어쩔 수 없이 제로보드를 이용하게 되었다. 일단은 내 로컬에 제로보드를 깔고 직접 만져가며 작업하고 있는데 도대체 황당한 게 한두 가지가 아니다.
(어쩌면 제로보드에서 XHTML 1.0 Transitional을 지키겠다고 생각한 내가 바보인 것도 같다)
1. 인코딩과 header/footer
사실 처음엔 노프레임 방식으로 가려고 했으나 일단 utf-8 인코딩과 euc-kr 인코딩의 충돌로 깨지는 것부터 시작해서, header와 footer를 추가하는 것도 지맘대로 만들어낸 html 중간에 집어넣는 방식이라 속 편하게 iframe으로 처리해 버렸다. (나는 내가 만드는 모든 페이지들을 모두 utf-8로 만들고 있다)
2. outlogin 스킨
메뉴에 outlogin을 적용했는데, 정말 어이없는 것은 "가입", "로그인", "정보수정" 등의 버튼을 이미지로만 만들 수 있게 했다는 점이다. 제로보드에서는 outlogin 스킨을 별도로 만들 수 있게 되어 있는데, 그 스킨 내용을 보면
와 같이 되어 있는데 bold 처리한 부분처럼 자기가 링크를 걸거나 img 태그를 넣을 수 없고, 제로보드가 outlogin 스킨 디렉토리 안에 있는 특정 이름의 이미지들로 "자동으로" 대체하게 하고 있다.
일단 그 자동 대체된 코드를 보면, alt 속성이나 title 속성은 전혀 찾아볼 수 없을 뿐만 아니라 xhtml 표준에도 맞지 않는다. 차라리 <img src="[dir]i_login.gif" ...> 처럼 입력할 수 있게 했다면 스킨 제작자들이 조금 더 귀찮았을지는 몰라도 표준에 맞게 만드는 것이 가능했을 것이다. (결국, 표준에 맞추려면 제로보드 php 소스를 직접 건드려야 한다는 말이 되고, 이는 매번 업그레이드마다 다시 수정해야 한다는 뜻이 된다) 또한 이런 상태로서는 제로보드 소스를 수정하지 않는 한 시각장애인들이 제로보드에 정상적으로 가입할 수 없다.
아무래도 제로보드는 xhtml 용으로 전면적인 refactoring을 해야 할 것 같다. 만약 나중에 시간이 허락해 준다면, xhtml을 완전히 지키고, 시각장애인들도 자유롭게 이용할 수 있는 보드를 개발해 보고 싶다. -_- ㅤㅂㅞㄺ!
지금 작업 중인 MR 기존 홈페이지가 제로보드 기반으로 만들어져 있기 때문에 기존 데이터 문제 등으로 어쩔 수 없이 제로보드를 이용하게 되었다. 일단은 내 로컬에 제로보드를 깔고 직접 만져가며 작업하고 있는데 도대체 황당한 게 한두 가지가 아니다.
(어쩌면 제로보드에서 XHTML 1.0 Transitional을 지키겠다고 생각한 내가 바보인 것도 같다)
1. 인코딩과 header/footer
사실 처음엔 노프레임 방식으로 가려고 했으나 일단 utf-8 인코딩과 euc-kr 인코딩의 충돌로 깨지는 것부터 시작해서, header와 footer를 추가하는 것도 지맘대로 만들어낸 html 중간에 집어넣는 방식이라 속 편하게 iframe으로 처리해 버렸다. (나는 내가 만드는 모든 페이지들을 모두 utf-8로 만들고 있다)
2. outlogin 스킨
메뉴에 outlogin을 적용했는데, 정말 어이없는 것은 "가입", "로그인", "정보수정" 등의 버튼을 이미지로만 만들 수 있게 했다는 점이다. 제로보드에서는 outlogin 스킨을 별도로 만들 수 있게 되어 있는데, 그 스킨 내용을 보면
<form name="zb_login" method="post" action="[action]" onsubmit="return zb_login_check_submit();">
<input type="hidden" name="s_url" value="[s_url]">
ID : <input type="text" name="user_id" id="user_id" value="" /><br />
암호 : <input type="password" name="password" id="password" value="" /><br />
<img src="[dir]auto.gif" width="23" height="7"><input type="checkbox" name="auto_login" value="1" onclick="check_autologin()" onfocus="blur()"><br />
[member_join] [login]
</form>
<input type="hidden" name="s_url" value="[s_url]">
ID : <input type="text" name="user_id" id="user_id" value="" /><br />
암호 : <input type="password" name="password" id="password" value="" /><br />
<img src="[dir]auto.gif" width="23" height="7"><input type="checkbox" name="auto_login" value="1" onclick="check_autologin()" onfocus="blur()"><br />
[member_join] [login]
</form>
와 같이 되어 있는데 bold 처리한 부분처럼 자기가 링크를 걸거나 img 태그를 넣을 수 없고, 제로보드가 outlogin 스킨 디렉토리 안에 있는 특정 이름의 이미지들로 "자동으로" 대체하게 하고 있다.
일단 그 자동 대체된 코드를 보면, alt 속성이나 title 속성은 전혀 찾아볼 수 없을 뿐만 아니라 xhtml 표준에도 맞지 않는다. 차라리 <img src="[dir]i_login.gif" ...> 처럼 입력할 수 있게 했다면 스킨 제작자들이 조금 더 귀찮았을지는 몰라도 표준에 맞게 만드는 것이 가능했을 것이다. (결국, 표준에 맞추려면 제로보드 php 소스를 직접 건드려야 한다는 말이 되고, 이는 매번 업그레이드마다 다시 수정해야 한다는 뜻이 된다) 또한 이런 상태로서는 제로보드 소스를 수정하지 않는 한 시각장애인들이 제로보드에 정상적으로 가입할 수 없다.
아무래도 제로보드는 xhtml 용으로 전면적인 refactoring을 해야 할 것 같다. 만약 나중에 시간이 허락해 준다면, xhtml을 완전히 지키고, 시각장애인들도 자유롭게 이용할 수 있는 보드를 개발해 보고 싶다. -_- ㅤㅂㅞㄺ!
- Posted
- Filed under 컴퓨터
드디어 Supreme Commander의 배경스토리, 게임스크린샷 등 Preview가 공개되었다. [Gamespy 참고] 사실 스토리가 7월 4일날 유출되었기 때문에 나는 이미 TA Korea Fan Site에 번역까지 해서 올려두기도 했었다. -_-;
기존 토탈 스토리는 말 그대로 번갯불에 콩 구워먹듯 만든 티가 팍팍 났는데, 이번 스토리를 소개하면서 "The original story was confined to one page of the 3-inch by 4-inch manual."라고 했던 점이 역시 그런 점을 인정하고 있었다. 이번 스토리는 거의 현재에 가까운 미래에서부터 수 세기에 이르는 사건들을 포함하는, 기존 토탈 스토리를 크게 확장한 버전이다. (암과 코어의 양자 대립 구도와는 조금 다르지만)
게임 스샷을 보니 전체적으로 회화적인 느낌이 강하게 든다. 유화로 그린 걸 그대로 게임에 적용했다고나 할까. 그와 함께 사양이 상당히 높을 것 같다는 압박이 좀 심하게 오고 있다. orz
동시에, 맵에디터의 지원 정도나 유닛의 커스터마이징 가능 여부 등 현재까지 토탈을 있게 한 원동력들이 이 수프림 커맨더에서도 그대로 적용될 수 있을지에 대한 걱정도 있지만, 스타의 경우처럼 밸런스가 잘 맞춰져 나온다면 크게 문제없을 것 같기도 하다. 일단 들리는 소문으로는 기존 토탈처럼 유닛 종류는 방대할 거라는 사실이다.
하나씩 공개되는 정보들이 마음을 설레게 하고 있다. Total Annihilation의 개발자였던 Chris Taylor의 새로운 작품. 정말 어떨지 기대된다.
기존 토탈 스토리는 말 그대로 번갯불에 콩 구워먹듯 만든 티가 팍팍 났는데, 이번 스토리를 소개하면서 "The original story was confined to one page of the 3-inch by 4-inch manual."라고 했던 점이 역시 그런 점을 인정하고 있었다. 이번 스토리는 거의 현재에 가까운 미래에서부터 수 세기에 이르는 사건들을 포함하는, 기존 토탈 스토리를 크게 확장한 버전이다. (암과 코어의 양자 대립 구도와는 조금 다르지만)
스토리 보기 (쫌 길다_-)
게임 스샷을 보니 전체적으로 회화적인 느낌이 강하게 든다. 유화로 그린 걸 그대로 게임에 적용했다고나 할까. 그와 함께 사양이 상당히 높을 것 같다는 압박이 좀 심하게 오고 있다. orz
동시에, 맵에디터의 지원 정도나 유닛의 커스터마이징 가능 여부 등 현재까지 토탈을 있게 한 원동력들이 이 수프림 커맨더에서도 그대로 적용될 수 있을지에 대한 걱정도 있지만, 스타의 경우처럼 밸런스가 잘 맞춰져 나온다면 크게 문제없을 것 같기도 하다. 일단 들리는 소문으로는 기존 토탈처럼 유닛 종류는 방대할 거라는 사실이다.
하나씩 공개되는 정보들이 마음을 설레게 하고 있다. Total Annihilation의 개발자였던 Chris Taylor의 새로운 작품. 정말 어떨지 기대된다.
- Posted
- Filed under 컴퓨터
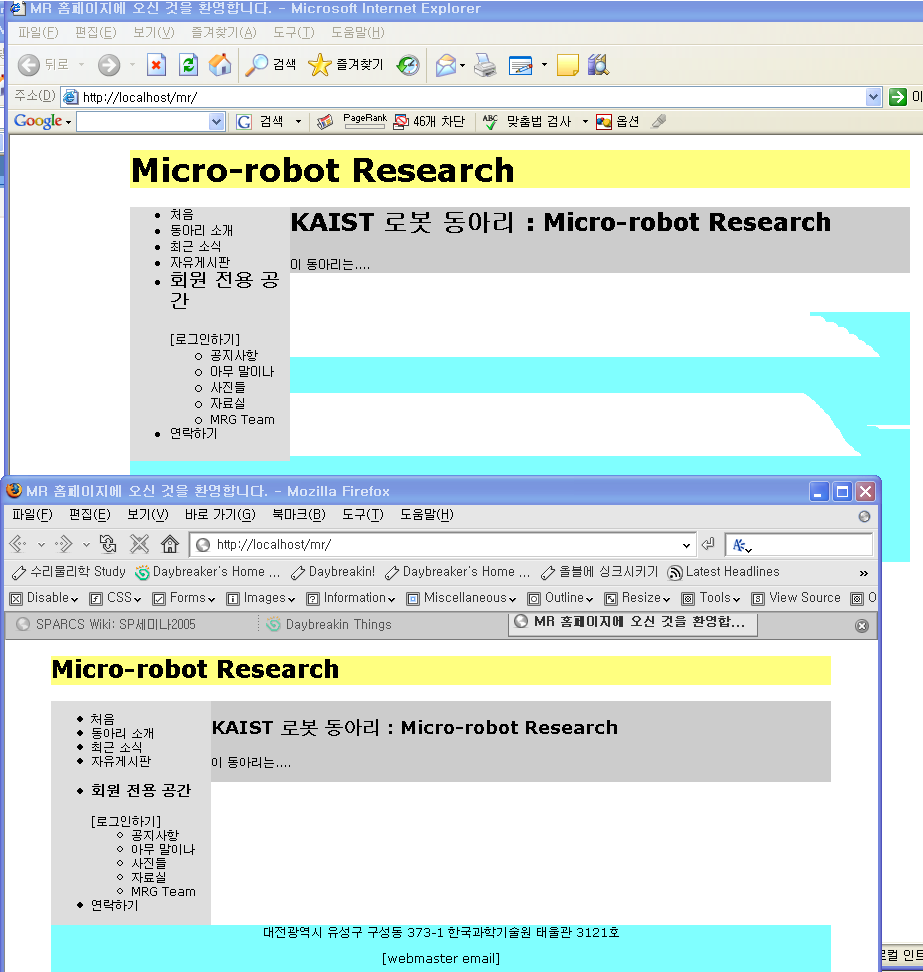
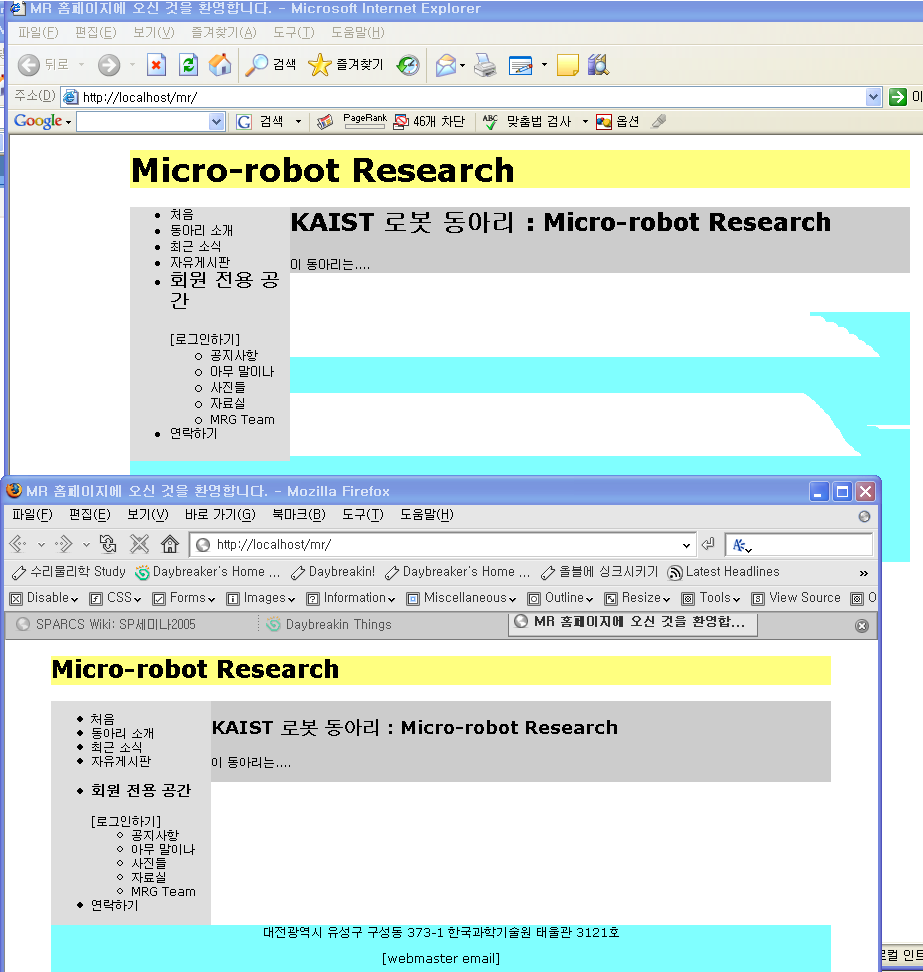
드디어 MR 홈페이지 시안을 만들게 되었다. 일모리 님의 영향을 받아, CSS 기반 디자인을 하고 있는데, 지금은 전체 내용 구성을 위해 구체적인 디자인 적용보다는 전체적인 구조 레이아웃만 잡고 있다.
그런데 IE가 테러를 해 버렸다.

복잡한 코드를 쓴 것도 아니고
이런 정도의 HTML에다가 각각이 잘 보이도록 background-color를 지정하고 width를 지정한 것 뿐이다. (저 위에 쓴 float과 clear 스타일도 실제로는 css에 정의되어 있다)
Internet Explorer, 이거 해도해도 너무한 거 아니냐!!
그런데 IE가 테러를 해 버렸다.

창 좀 움직였다고 저렇게 깨지다니.. -_-
복잡한 코드를 쓴 것도 아니고
<div id="title"></div>
<div id="menu" style="float:left"></div>
<div id="content" style="float:left"></div>
<div id="footer" style="clear:both"></div>
<div id="menu" style="float:left"></div>
<div id="content" style="float:left"></div>
<div id="footer" style="clear:both"></div>
이런 정도의 HTML에다가 각각이 잘 보이도록 background-color를 지정하고 width를 지정한 것 뿐이다. (저 위에 쓴 float과 clear 스타일도 실제로는 css에 정의되어 있다)
Internet Explorer, 이거 해도해도 너무한 거 아니냐!!
- Posted
- Filed under 컴퓨터
갑자기 Firefox를 쓰면서 겪은 버그 몇 가지를 정리하고 싶어졌다.
- 북마크 목록에서 해당 사이트가 favicon 등을 가지고 있을 경우 그 아이콘을 보여주는데, 어느 한 사이트의 아이콘이 가끔 다른 사이트의 아이콘으로 바뀌어 있을 때가 있다. 이런 경우 보통 바로 위에 있는 사이트의 아이콘으로 바뀐다.
 이것은 firefox가 북마크를 저장하는 파일을 직접 수정해서 고칠 수는 있지만 나중에 다시 이런 현상이 발생한다.
이것은 firefox가 북마크를 저장하는 파일을 직접 수정해서 고칠 수는 있지만 나중에 다시 이런 현상이 발생한다.
- 위의 버그와 관련된 것인데, HTTP header로 다른 charset을 보내는 서버로 페이지가 바뀌면 이전 charset을 있어 페이지가 깨진다. (특히 utf-8에서 euc-kr로 바뀌는 경우)
- 이건 버그라고 해야 할지, 정책이라고 해야 할지 모르겠으나, meta 태그로 지정된 charset보다 서버에서 보내는 HTTP Header의 Content-type에 있는 charset을 우선시한다. 서버에서 http header로 utf-8이라고 해 놓고 meta 태그로 euc-kr을 지정한다든가 하는 식으로 하면 페이지가 깨진다. (php 등을 쓰는 경우 직접 header 함수로 content-type을 보내면 해결된다)
- iframe으로 들어있는 문서가 매우 길 경우 일정 한계를 벗어나면 문서를 더 이상 렌더링하지 못한다. 또한 전송이 끝나지 않고 계속 "전송 중"이라고 떠 있다.

Firefox 2.0이 나오면 이런 버그들이 고쳐지겠지 라고 기대해 본다. :>
- 북마크 목록에서 해당 사이트가 favicon 등을 가지고 있을 경우 그 아이콘을 보여주는데, 어느 한 사이트의 아이콘이 가끔 다른 사이트의 아이콘으로 바뀌어 있을 때가 있다. 이런 경우 보통 바로 위에 있는 사이트의 아이콘으로 바뀐다.

이 경우도 Trio 홈페이지는 원래 favicon이 없는데 윗항목의 아이콘으로 바뀌었다.
- 위의 버그와 관련된 것인데, HTTP header로 다른 charset을 보내는 서버로 페이지가 바뀌면 이전 charset을 있어 페이지가 깨진다. (특히 utf-8에서 euc-kr로 바뀌는 경우)
- 이건 버그라고 해야 할지, 정책이라고 해야 할지 모르겠으나, meta 태그로 지정된 charset보다 서버에서 보내는 HTTP Header의 Content-type에 있는 charset을 우선시한다. 서버에서 http header로 utf-8이라고 해 놓고 meta 태그로 euc-kr을 지정한다든가 하는 식으로 하면 페이지가 깨진다. (php 등을 쓰는 경우 직접 header 함수로 content-type을 보내면 해결된다)
- iframe으로 들어있는 문서가 매우 길 경우 일정 한계를 벗어나면 문서를 더 이상 렌더링하지 못한다. 또한 전송이 끝나지 않고 계속 "전송 중"이라고 떠 있다.

특히 네이버 블로그와 같이 iframe 등을 쓴 경우 이런 현상이 나타난다.
Firefox 2.0이 나오면 이런 버그들이 고쳐지겠지 라고 기대해 본다. :>
- Posted
- Filed under 컴퓨터
여기서 말하는 랙 현상은, 어떤 프로그램과 연결된 형식의 파일을 탐색기에서 더블클릭하여 열거나 마우스 오른쪽 버튼으로 클릭했을 때 심한 랙이 걸리는 것을 말한다.
처음엔 네이버의 지식iN을 뒤지고 질문도 몇 차례 올려보았으나 악성 코드 검사하라거나 포맷-_-하라는 대답 밖에 얻을 수 없었다. 나는 파일 검색 속도를 향상시켜주는 indexing service와 관련이 있지 않을까 하는 생각을 하고 그쪽으로도 관련 정보를 찾아봤으나 헛수고였다. (악성코드 검사의 경우 Ad-watch, Adaware Pro SE, Daum의 PC지킴이 등 가능한 것은 다 해 보았으며, 평소 윈도우 업데이트도 바로바로 하고 방화벽이나 백신 등도 항상 활성화시키기 때문에 그쪽으로는 큰 문제가 없었다)
그러던 차에, Windows XP 최적화 팁의 여러 버전 중에서 "ADSL 랙 현상 제거 방법"이라는 것을 보게 되었다. 거기엔 증상이 자세히 쓰여있지 않았지만, 유독 집에서만 그런 증상이 잘 나타나고 인터넷이 연결되기만 하면 그런다는 점으로 볼 때 초고속 인터넷 서비스 환경에서 발생하는 문제 아닐까 하는 생각에 그걸 적용했더니 정말로 해결되었다.
거기서 제시된 방법은 관리도구→서비스(또는 Windows+R 누르고 services.msc 입력)로 들어가서 Server와 Workstation 서비스를 모두 죽이는 것이었다. 일단은 그렇게 해서 해결이 되었으나 두 서비스 모두 상당히 중요할 것 같아서 웬지 찜찜했다. 그래서 LAN과 가장 관련있는 Computer Browser 서비스만 중단시켜보았더니 그래도 랙이 안 걸린다! (일단 이건 집에서 다시 확인해봐야 할 것 같다)
내가 이 현상에 대해 내린 결론은 이렇다. :
이 증상 때문에 Windows Shell 자체를 불신했었는데 일단 이렇게 문제 해결은 되니 좀 살 것 같다. 혹시나 이 글을 읽는 중에도 이런 현상이 있으면 같은 방법을 적용해 보기 바란다. :)
처음엔 네이버의 지식iN을 뒤지고 질문도 몇 차례 올려보았으나 악성 코드 검사하라거나 포맷-_-하라는 대답 밖에 얻을 수 없었다. 나는 파일 검색 속도를 향상시켜주는 indexing service와 관련이 있지 않을까 하는 생각을 하고 그쪽으로도 관련 정보를 찾아봤으나 헛수고였다. (악성코드 검사의 경우 Ad-watch, Adaware Pro SE, Daum의 PC지킴이 등 가능한 것은 다 해 보았으며, 평소 윈도우 업데이트도 바로바로 하고 방화벽이나 백신 등도 항상 활성화시키기 때문에 그쪽으로는 큰 문제가 없었다)
그러던 차에, Windows XP 최적화 팁의 여러 버전 중에서 "ADSL 랙 현상 제거 방법"이라는 것을 보게 되었다. 거기엔 증상이 자세히 쓰여있지 않았지만, 유독 집에서만 그런 증상이 잘 나타나고 인터넷이 연결되기만 하면 그런다는 점으로 볼 때 초고속 인터넷 서비스 환경에서 발생하는 문제 아닐까 하는 생각에 그걸 적용했더니 정말로 해결되었다.
거기서 제시된 방법은 관리도구→서비스(또는 Windows+R 누르고 services.msc 입력)로 들어가서 Server와 Workstation 서비스를 모두 죽이는 것이었다. 일단은 그렇게 해서 해결이 되었으나 두 서비스 모두 상당히 중요할 것 같아서 웬지 찜찜했다. 그래서 LAN과 가장 관련있는 Computer Browser 서비스만 중단시켜보았더니 그래도 랙이 안 걸린다! (일단 이건 집에서 다시 확인해봐야 할 것 같다)
내가 이 현상에 대해 내린 결론은 이렇다. :
- 이유는 알 수 없지만, File Association이 등록된 파일들을 열거나 오른쪽 버튼으로 메뉴를 띄울 때 Windows가 Local Network에 접근한다.
- 가정용 LAN 연결은 "내 네트워크 환경"과 같이 네트워크에 속한 컴퓨터들을 browsing할 수 없게 되어 있고, 이것이 위 기능과 뭔가 충돌을 일으켜 랙이 발생한다. (이게 학교 네트워크인 경우에도 간혹 발생하는 증상이라서, 이 증상이 똑같이 나타나도 사람에 따라 환경은 많이 다를 수도 있다)
이 증상 때문에 Windows Shell 자체를 불신했었는데 일단 이렇게 문제 해결은 되니 좀 살 것 같다. 혹시나 이 글을 읽는 중에도 이런 현상이 있으면 같은 방법을 적용해 보기 바란다. :)
- Posted
- Filed under 컴퓨터
결국.. 데비안 패키지로 받은 php에서 mysql을 인식하지 못하는 문제는 php 소스(php.net에서 직접 받은 것)를 받아 DSO 모듈로 직접 컴파일하는 것으로 해결했다. orz 일단 태터툴즈가 돌아가는 것까지 확인되었으니 웬만한 건 다 될 것이다. (그나저나 utf-8 버전 빨랑 나와야.. 내 서버는 apache 기본 인코딩이 utf-8이라서 meta 태그로 euc-kr이 지정되어도 깨진다.. 강제로 브라우저에서 인코딩을 지정해야 함. OTL)
configure 세팅은 여기를 참고.
freetype도 깔았으면 했으나 귀찮아서..-_-;;
그리고 ftp 접속할 때 일반 유저 계정들도 무조건 totala로 접속되는 현상은 포트를 다르게 함으로써 해결했다.
이제 기본세팅 끝나고.. 파워서플라이도 바꿨으니 잘 써볼까. 우후~
configure 세팅은 여기를 참고.
freetype도 깔았으면 했으나 귀찮아서..-_-;;
그리고 ftp 접속할 때 일반 유저 계정들도 무조건 totala로 접속되는 현상은 포트를 다르게 함으로써 해결했다.
이제 기본세팅 끝나고.. 파워서플라이도 바꿨으니 잘 써볼까. 우후~
- Posted
- Filed under 컴퓨터
드디어 위키를 하나 만들었다. MoniWiki로 만들었는데 처음에 스킨이 꼬여서 뭔가 하고 config.php.default 파일을 봤더니 숨겨진 옵션이 뭐 그리 많던지..-_-;
주소 : http://wiki.daybreaker.info
리눅스부터 시작해서 살면서 뭔가 쌓아둘 만한 것들을 저장해보고 싶었다. 블로그처럼 의견을 교환하거나 일기처럼 쓰는 것보다는 뭔가 지식이나 노하우, 팁 같은 것들을 정리할 것이다.
이제 virtual hosting은 완전히 익혀서 네임서버도 내가 설정할 수 있고 아파치나 proftp 등에서도 자유롭게 사용하고 있다. Virtual Host란 하나의 도메인 아래 여러 개의 서브도메인을 만들어 각각을 완전히 다른 홈페이지처럼 운영하는 것이다. (실제로 요즘은 많은 웹호스팅 업체에서 이런 기능을 제공하고 있으며, daybreaker.x-y.net 또한 x-y.net에서 virtual host로 만들어진 서브도메인이다)
위키 - http://wiki.daybreaker.info
메인홈페이지 - http://www.daybreaker.info ( http://daybreaker.info )
Total Annihilation - http://totala.daybreaker.info
이런 식으로 말이다.
물론 현재 메인 홈페이지의 계정으로 사용되고 있는 x-y.net 웹호스팅은 root 권한을 쓸 수 없으므로 아파치 웹서버 설정을 건드릴 수 없었다. 그동안 이렇게 설정을 할 수 없었는데 이젠 내가 직접 서버를 돌리므로 맘대로 추가할 수 있다. -_-v (사실 이게 가장 해 보고 싶었다..-_-)
그리고 이것을 할 때는 아파치만 설정하는 게 아니라 DNS Server도 같이 설정해야 하는데 daybreaker.dnip.net으로 들어가는 주소들은 내 서버에서 직접 돌리는 네임서버(ns.daybreaker.dnip.net)으로 작동하며, daybreaker.info에서 들어가는 주소들은 dnsever.com이라는 별도의 무료 네임서버 서비스를 이용하고 있다.
서버를 직접 세팅하는 게 매우 시간도 많이 들고 노가다도 많지만, 이걸 하면서 vim도 훨씬 더 익숙해졌고, 리눅스라는 운영체제가 어떻게 돌아가는지 조금은 알 것 같다. 또한 DNS 서버라는 게 어떤 식으로 구성되고 돌아가는지도 알았다.
아무튼 이번 서버 작업으로 이제 리눅스 사용자가 될 날도 머지 않은 것 같다. (아직 gnome 데스크탑은 설치만 해 놓고 세팅을 안 했는데 이것도 원한다면 쓸 수는 있다)
ps. proftpd에서 totala.daybreaker.info로 virtual host를 돌리고 있는데, 문제는 virtual host로 접속하지 않아도 모두 virtual host 세팅으로 접속이 이루어진다. 대체 뭘 잘못 설정한 걸까? orz
ps2. 내가 쓰는 건 데비안(debian) 배포판(kernel 2.4 testing 버전)인데, php4.3.10에서 mysql을 인식하지 못하는 현상이 벌어지고 있다. configure 옵션에 --without-mysql이 들어가 있는 것인데, 당연히 php4_mysql 패키지를 깔았음에도 사라지지 않고 있으며, php4 소스 패키지를 받아서 직접 옵션을 주고 컴파일했는데도 안 사라진다. 도대체 어떻게 된 걸까? OTL (설치 순서 때문이라는 이야기도 있어서 아파치, php, mysql을 모두 삭제한 다음 mysql, php, 아파치 순으로 몇 번을 다시 깔아봤는데도 마찬가지다)
주소 : http://wiki.daybreaker.info
리눅스부터 시작해서 살면서 뭔가 쌓아둘 만한 것들을 저장해보고 싶었다. 블로그처럼 의견을 교환하거나 일기처럼 쓰는 것보다는 뭔가 지식이나 노하우, 팁 같은 것들을 정리할 것이다.
이제 virtual hosting은 완전히 익혀서 네임서버도 내가 설정할 수 있고 아파치나 proftp 등에서도 자유롭게 사용하고 있다. Virtual Host란 하나의 도메인 아래 여러 개의 서브도메인을 만들어 각각을 완전히 다른 홈페이지처럼 운영하는 것이다. (실제로 요즘은 많은 웹호스팅 업체에서 이런 기능을 제공하고 있으며, daybreaker.x-y.net 또한 x-y.net에서 virtual host로 만들어진 서브도메인이다)
위키 - http://wiki.daybreaker.info
메인홈페이지 - http://www.daybreaker.info ( http://daybreaker.info )
Total Annihilation - http://totala.daybreaker.info
이런 식으로 말이다.
물론 현재 메인 홈페이지의 계정으로 사용되고 있는 x-y.net 웹호스팅은 root 권한을 쓸 수 없으므로 아파치 웹서버 설정을 건드릴 수 없었다. 그동안 이렇게 설정을 할 수 없었는데 이젠 내가 직접 서버를 돌리므로 맘대로 추가할 수 있다. -_-v (사실 이게 가장 해 보고 싶었다..-_-)
그리고 이것을 할 때는 아파치만 설정하는 게 아니라 DNS Server도 같이 설정해야 하는데 daybreaker.dnip.net으로 들어가는 주소들은 내 서버에서 직접 돌리는 네임서버(ns.daybreaker.dnip.net)으로 작동하며, daybreaker.info에서 들어가는 주소들은 dnsever.com이라는 별도의 무료 네임서버 서비스를 이용하고 있다.
서버를 직접 세팅하는 게 매우 시간도 많이 들고 노가다도 많지만, 이걸 하면서 vim도 훨씬 더 익숙해졌고, 리눅스라는 운영체제가 어떻게 돌아가는지 조금은 알 것 같다. 또한 DNS 서버라는 게 어떤 식으로 구성되고 돌아가는지도 알았다.
아무튼 이번 서버 작업으로 이제 리눅스 사용자가 될 날도 머지 않은 것 같다. (아직 gnome 데스크탑은 설치만 해 놓고 세팅을 안 했는데 이것도 원한다면 쓸 수는 있다)
ps. proftpd에서 totala.daybreaker.info로 virtual host를 돌리고 있는데, 문제는 virtual host로 접속하지 않아도 모두 virtual host 세팅으로 접속이 이루어진다. 대체 뭘 잘못 설정한 걸까? orz
ps2. 내가 쓰는 건 데비안(debian) 배포판(kernel 2.4 testing 버전)인데, php4.3.10에서 mysql을 인식하지 못하는 현상이 벌어지고 있다. configure 옵션에 --without-mysql이 들어가 있는 것인데, 당연히 php4_mysql 패키지를 깔았음에도 사라지지 않고 있으며, php4 소스 패키지를 받아서 직접 옵션을 주고 컴파일했는데도 안 사라진다. 도대체 어떻게 된 걸까? OTL (설치 순서 때문이라는 이야기도 있어서 아파치, php, mysql을 모두 삭제한 다음 mysql, php, 아파치 순으로 몇 번을 다시 깔아봤는데도 마찬가지다)
- Posted
- Filed under 컴퓨터
어제 계속 삽질했던 네임서버와 가상호스트 설정을 드디어 마쳤다.
심지어는 서버 도메인으로 접속하면 접속한 컴퓨터의 localhost가 뜨는 기현상까지 일어났었는데, 동아리 선배(용수 형)의 도움으로 제대로 세팅을 완료할 수 있었다.
아파치의 Virtual Host는 뭐 별로 어렵지 않게 설정할 수 있었고.. 이제 http://daybreaker.dnip.net, http://who.daybreaker.dnip.net, http://wiki.daybreaker.dnip.net 등을 만들었다.
이거 하면서 리눅스에 대해서도 조금 알게 됐고, 서버 세팅 등을 하는 법도 알게 되었다. 네임서버도 대충은 어떤 역할을 하는 건지 알게 되었고..
이제 에러 안 나게 잘 운영해야지. -_-;
심지어는 서버 도메인으로 접속하면 접속한 컴퓨터의 localhost가 뜨는 기현상까지 일어났었는데, 동아리 선배(용수 형)의 도움으로 제대로 세팅을 완료할 수 있었다.
아파치의 Virtual Host는 뭐 별로 어렵지 않게 설정할 수 있었고.. 이제 http://daybreaker.dnip.net, http://who.daybreaker.dnip.net, http://wiki.daybreaker.dnip.net 등을 만들었다.
이거 하면서 리눅스에 대해서도 조금 알게 됐고, 서버 세팅 등을 하는 법도 알게 되었다. 네임서버도 대충은 어떤 역할을 하는 건지 알게 되었고..
이제 에러 안 나게 잘 운영해야지. -_-;
- Posted
- Filed under 컴퓨터
집에 있던 P3 866MHz 급 컴퓨터를 학교에 가져와서 160GB HDD로 바꾸고 리눅스 서버로 돌리기 시작했다. Debian을 깔았는데, netinst 판이라 인터넷 연결이 필수적이었다. 그런데 웬걸, 인터넷이 안 되는 것 아닌가? 리눅스에서 랜카드 잡지 못할 때가 가장 골치아프다고 했었는데 설마 3com 꺼가 안 되는 것인가? 이러면서 OTL하고 있었는데...
알고보니 옆자리 컴퓨터들도 인터넷이 안 된다. 확인해 보니 스위칭 허브에서 uplink가 빠져있었던 것이다. 선이 너무 복잡하게 얽혀 있어서 일단 안 꽂혀있는 랜선들을 몽땅 다 꽂았더니(-_-) 일단 인터넷은 잘 되었다.
그런데도 설치가 안 되는 이유는 무엇일까? 인터넷이 되었다 안 되었다..orz 나는 처음에 stable 버전으로 깔려고 했었는데 testing이 드라이버 잡거나 그런 건 더 낫다고 해서 testing으로 바꿔서 다시 설치하니 아주 매끄럽게 잘 되었다.
컴퓨터 조립을 손으로 처음 해보는 데(케이스 갈고 카드들도 갈고 했으니..) 약 3시간이 걸렸고, 리눅스 설치 삽질이 4시간 넘게 걸렸다. (사실 실제 설치 시간은 한 시간 정도인데 나머지는 말 그대로 삽질했다 -_-)
어쨌든 이제 웹서버도 잘 돌아가고.. 토탈 자료 공유 서버로도 사용할 것이다. (Virtual Host도 써 봐야지~)
알고보니 옆자리 컴퓨터들도 인터넷이 안 된다. 확인해 보니 스위칭 허브에서 uplink가 빠져있었던 것이다. 선이 너무 복잡하게 얽혀 있어서 일단 안 꽂혀있는 랜선들을 몽땅 다 꽂았더니(-_-) 일단 인터넷은 잘 되었다.
그런데도 설치가 안 되는 이유는 무엇일까? 인터넷이 되었다 안 되었다..orz 나는 처음에 stable 버전으로 깔려고 했었는데 testing이 드라이버 잡거나 그런 건 더 낫다고 해서 testing으로 바꿔서 다시 설치하니 아주 매끄럽게 잘 되었다.
컴퓨터 조립을 손으로 처음 해보는 데(케이스 갈고 카드들도 갈고 했으니..) 약 3시간이 걸렸고, 리눅스 설치 삽질이 4시간 넘게 걸렸다. (사실 실제 설치 시간은 한 시간 정도인데 나머지는 말 그대로 삽질했다 -_-)
어쨌든 이제 웹서버도 잘 돌아가고.. 토탈 자료 공유 서버로도 사용할 것이다. (Virtual Host도 써 봐야지~)
- Posted
- Filed under 컴퓨터
새 홈페이지의 컨셉(?)은 이런 형태가 될 것이다. (메인페이지는 여기를 참고)
사실은 context_free와 비슷하게 하려고 했는데 Action Script에서는 단순히 재귀호출을 하면 안 되고 프레임 속도에 맞춰야 하기 때문에 별도의 상태 변수를 만드는 방법으로 코딩했다.
그리고 혹시나 플래시를 사용할 수 없는 분들을 위해 대체 이미지를 포함시켰고, 별도의 html 링크를 아래 따로 배치해 두었다.
문제는 XHTML 1.1 표준에 맞게 하는 것이었는데, 일단 embed가 비표준이라 제거하니 firefox에서 보이질 않았다. 약간의 자료를 더 찾아보니 object 태그에서 clsid와 codebase 대신 type="application/x-shockwave-flash"와 data="flash경로" 속성을 사용해야 한다는 것이었다. 그렇게 하니 firefox/IE에서 모두 잘 보이고 XHTML 1.1도 만족한다. (그러나 6.0이 아닌 예전 버전의 IE에서도 잘 되는지는 모르겠다)
태터 스킨도 만들어야 하는데 1.0은 언제쯤이나 나오려나.. orz
사실은 context_free와 비슷하게 하려고 했는데 Action Script에서는 단순히 재귀호출을 하면 안 되고 프레임 속도에 맞춰야 하기 때문에 별도의 상태 변수를 만드는 방법으로 코딩했다.
그리고 혹시나 플래시를 사용할 수 없는 분들을 위해 대체 이미지를 포함시켰고, 별도의 html 링크를 아래 따로 배치해 두었다.
문제는 XHTML 1.1 표준에 맞게 하는 것이었는데, 일단 embed가 비표준이라 제거하니 firefox에서 보이질 않았다. 약간의 자료를 더 찾아보니 object 태그에서 clsid와 codebase 대신 type="application/x-shockwave-flash"와 data="flash경로" 속성을 사용해야 한다는 것이었다. 그렇게 하니 firefox/IE에서 모두 잘 보이고 XHTML 1.1도 만족한다. (그러나 6.0이 아닌 예전 버전의 IE에서도 잘 되는지는 모르겠다)
태터 스킨도 만들어야 하는데 1.0은 언제쯤이나 나오려나.. orz
- Posted
- Filed under 컴퓨터
이것으로 기말고사 종료 기념 포스팅 몰아쓰기는 마지막이다.
어제 미적분학 공부를 하다가 잠시 모질라 포럼에 들어갔었는데, 감동적인 글이 하나 있었다. 바로, 1급 시각 장애인이 직접 인터넷을 이용하면서 겪는 불편함을 써 놓았던 것이다.
그 중 일부를 인용하자면,
컴퓨터라는 것 자체가, 모니터라는 시각적 출력 장치에 크게 의존하고 있기 때문에 근본적으로 시각장애인들은 컴퓨터를 쓰는 것이 어려운 것이 현실이다.
지금까지는 막연하게나마 장애인들을 포함해서, 모든 사람들이 고루 정보에 접근할 수 있도록 해야 한다는 생각에 웹 표준을 지지했지만, 이런 글을 읽고 보니 역시 실제로 겪는 사람이 느끼는 것에는 비할 바가 못 된다는 것을 깨달았다. 웹 표준은 이제 지지해야 할 것이 아니라 기본적인 필수 사항이다.
"예전이랑 별로 변한게 없는것 같아서요. 이런 생각도 했었습니다. 차라리 인터넷 같은거 때려치고 텔넷이나 쓰자고. 그게 제일 편하다고..."
이렇게 되고 싶은가?
덧. 물론 어디까지나 시각장애인들은 소수이고, 실제 모든 웹사이트에서 이들을 고려한다는 건 아직까지 너무 많은 것을 바라는 것이다. 하지만, 이 포스트 답글 중 윤석찬 님이 쓰신 내용을 보니 웹 표준을 지키는 사이트들에 대해 스크린 리더가 정확하게 동작할 수 있도록 하는 테스트를 연구 중이라고 하니 굳이 시각장애인들을 따로 고려하지 않아도 웹 표준을 지키면 자연스레 해결될 것이다. (사실 표준의 목적이 그것이다)
어제 미적분학 공부를 하다가 잠시 모질라 포럼에 들어갔었는데, 감동적인 글이 하나 있었다. 바로, 1급 시각 장애인이 직접 인터넷을 이용하면서 겪는 불편함을 써 놓았던 것이다.
그 중 일부를 인용하자면,
···
전 시각 장애인이고 그 중에서도 1급입니다. (완전 안안보여서 스크린 리더- 화면낭독 프로그램를 이용함)
···
시각장애인 들이 오히려 이 문제에 대해 무감각하다는 생각이 들었을 정도니까요. 그저 컴퓨터를 조금 다룰 줄 아는 사람들이야 인터넷을 잘 쓰고, 비록, 응용 프로그램들은 잘 알지만, 인터넷 항해에 미숙한 시각 장애인들은 완전 도태되어 있거든요. 한마디로 차별에 차별을 또 받는다는 얘기죠. 옆에서 인터넷 항해에 미숙한 시각장애인 사용자를 보면 정말말 안스러웠습니다.
···
예전이랑 별로 변한게 없는것 같아서요. 이런 생각도 했었습니다. 차라리 인터넷 같은거 때려치고 텔넷이나 쓰자고. 그게 제일 편하다고...
···
그래서 많은 사이트를 방문하지는 못합니다. 솔직히 새로운 사이트를 가기도 싫고요. 기술이란게 발전하고, 세상이란게 발전한다드만, 오히려 그런 것들이 특정 사람들에게만 도움이 되고 쓰여지기도 하고, 특정 사람들에게는 골치덩어리이며 아주 머리에 불이 오르게 하는 것이 되어버리고...
···
전 시각 장애인이고 그 중에서도 1급입니다. (완전 안안보여서 스크린 리더- 화면낭독 프로그램를 이용함)
···
시각장애인 들이 오히려 이 문제에 대해 무감각하다는 생각이 들었을 정도니까요. 그저 컴퓨터를 조금 다룰 줄 아는 사람들이야 인터넷을 잘 쓰고, 비록, 응용 프로그램들은 잘 알지만, 인터넷 항해에 미숙한 시각 장애인들은 완전 도태되어 있거든요. 한마디로 차별에 차별을 또 받는다는 얘기죠. 옆에서 인터넷 항해에 미숙한 시각장애인 사용자를 보면 정말말 안스러웠습니다.
···
예전이랑 별로 변한게 없는것 같아서요. 이런 생각도 했었습니다. 차라리 인터넷 같은거 때려치고 텔넷이나 쓰자고. 그게 제일 편하다고...
···
그래서 많은 사이트를 방문하지는 못합니다. 솔직히 새로운 사이트를 가기도 싫고요. 기술이란게 발전하고, 세상이란게 발전한다드만, 오히려 그런 것들이 특정 사람들에게만 도움이 되고 쓰여지기도 하고, 특정 사람들에게는 골치덩어리이며 아주 머리에 불이 오르게 하는 것이 되어버리고...
···
컴퓨터라는 것 자체가, 모니터라는 시각적 출력 장치에 크게 의존하고 있기 때문에 근본적으로 시각장애인들은 컴퓨터를 쓰는 것이 어려운 것이 현실이다.
지금까지는 막연하게나마 장애인들을 포함해서, 모든 사람들이 고루 정보에 접근할 수 있도록 해야 한다는 생각에 웹 표준을 지지했지만, 이런 글을 읽고 보니 역시 실제로 겪는 사람이 느끼는 것에는 비할 바가 못 된다는 것을 깨달았다. 웹 표준은 이제 지지해야 할 것이 아니라 기본적인 필수 사항이다.
"예전이랑 별로 변한게 없는것 같아서요. 이런 생각도 했었습니다. 차라리 인터넷 같은거 때려치고 텔넷이나 쓰자고. 그게 제일 편하다고..."
이렇게 되고 싶은가?
덧. 물론 어디까지나 시각장애인들은 소수이고, 실제 모든 웹사이트에서 이들을 고려한다는 건 아직까지 너무 많은 것을 바라는 것이다. 하지만, 이 포스트 답글 중 윤석찬 님이 쓰신 내용을 보니 웹 표준을 지키는 사이트들에 대해 스크린 리더가 정확하게 동작할 수 있도록 하는 테스트를 연구 중이라고 하니 굳이 시각장애인들을 따로 고려하지 않아도 웹 표준을 지키면 자연스레 해결될 것이다. (사실 표준의 목적이 그것이다)
- Posted
- Filed under 컴퓨터
드디어, Total Annihilation의 제작을 맡았던 크리스 테일러(현재는 GPG 소속)가 후속작을 일부 공개했다. 제목은 Supreme Commander, 출시 예정은 2006년.
http://www.tauniverse.com/forum/showthread.php?t=31223
(중간에 PC Gamer 표지가 있다. 원래는 내용도 스캔되어 있었는데 저작권 문제로 삭제된 상태. TA Korea Fansite를 참조해도 된다.)
그래픽은 현재 나오는 전략 시뮬레이션에 비해 다소 옛날 게임이라는 인상을 주고 있지만, TA를 계승한다는 측면에서 그 게임 자체의 가치를 높게 살 만하다.
하지만, 저 게임에서 걱정되는 것은, 오리지날 TA처럼 customizing이 가능할 것인가 하는 문제와 기존 TA 팬이 아닌 일반 대중들이 저 게임에 관심을 둘 지 여부다.
TA는 hpi라는 게임 데이터 압축 포맷이 공개되면서, 게임에 사용되는 모든 데이터 - 유닛, 무기, 그래픽, 맵, 인공지능 프로파일 등등 - 에 접근이 가능했고 따라서 손쉽게 mod를 제작할 수 있었다. TA가 지금까지도 계속 인기를 끌고 있는 비결은 나온 지 8년이나 되었지만 끊임없이 새로운 유닛과 맵이 개발되고 있기 때문이다. 최근에는 스위스의 한 프로그래밍 그룹에서 TA Spring 프로젝트(무려 GNU GPL로 배포되는 Open Source이다!)를 시작하여 기존 게임의 유닛과 플레이 방식을 그대로 가져와 Full 3D 게임으로 remake하고 있을 정도다. 그러나 후속작에서도 이런 확장성을 과연 얼마나 지원할지는 미지수다.
또 하나의 문제는, 현란한 3D 그래픽이 당연하게 여겨지고 있는 현재 상황으로 봤을 때 다소 고전적인 느낌을 풍기는 스크린샷(현재 공개된 것들)은 기존 TA 게이머가 아닌 다른 사람들이 그 게임이 출시되었을 때 "와, 한 번 해볼까"라는 생각을 가지게 할 수 있을지 의문이다.
그래픽 문제는 정식 버전이 발표되기까지 많은 시일이 남았으므로 좀더 나은 방향으로 개선될 수도 있을 것이다. 이 게임이 예전 TA의 명성을 다시 살릴 수 있을까? 어찌됐건, 이 게임은 내 지름목록 1순위로 예약이다. :)
http://www.tauniverse.com/forum/showthread.php?t=31223
(중간에 PC Gamer 표지가 있다. 원래는 내용도 스캔되어 있었는데 저작권 문제로 삭제된 상태. TA Korea Fansite를 참조해도 된다.)
그래픽은 현재 나오는 전략 시뮬레이션에 비해 다소 옛날 게임이라는 인상을 주고 있지만, TA를 계승한다는 측면에서 그 게임 자체의 가치를 높게 살 만하다.
하지만, 저 게임에서 걱정되는 것은, 오리지날 TA처럼 customizing이 가능할 것인가 하는 문제와 기존 TA 팬이 아닌 일반 대중들이 저 게임에 관심을 둘 지 여부다.
TA는 hpi라는 게임 데이터 압축 포맷이 공개되면서, 게임에 사용되는 모든 데이터 - 유닛, 무기, 그래픽, 맵, 인공지능 프로파일 등등 - 에 접근이 가능했고 따라서 손쉽게 mod를 제작할 수 있었다. TA가 지금까지도 계속 인기를 끌고 있는 비결은 나온 지 8년이나 되었지만 끊임없이 새로운 유닛과 맵이 개발되고 있기 때문이다. 최근에는 스위스의 한 프로그래밍 그룹에서 TA Spring 프로젝트(무려 GNU GPL로 배포되는 Open Source이다!)를 시작하여 기존 게임의 유닛과 플레이 방식을 그대로 가져와 Full 3D 게임으로 remake하고 있을 정도다. 그러나 후속작에서도 이런 확장성을 과연 얼마나 지원할지는 미지수다.
또 하나의 문제는, 현란한 3D 그래픽이 당연하게 여겨지고 있는 현재 상황으로 봤을 때 다소 고전적인 느낌을 풍기는 스크린샷(현재 공개된 것들)은 기존 TA 게이머가 아닌 다른 사람들이 그 게임이 출시되었을 때 "와, 한 번 해볼까"라는 생각을 가지게 할 수 있을지 의문이다.
그래픽 문제는 정식 버전이 발표되기까지 많은 시일이 남았으므로 좀더 나은 방향으로 개선될 수도 있을 것이다. 이 게임이 예전 TA의 명성을 다시 살릴 수 있을까? 어찌됐건, 이 게임은 내 지름목록 1순위로 예약이다. :)

