아침놀 Blog
Daybreakin Things
246 Entries : Results for 컴퓨터
- Posted
- Filed under 컴퓨터
올블에 우연히 들어갔다가 그리스몽키라는 것이 있다는 것을 알게 되었다. Firefox 확장기능인데, 유저가 특정한 javascript를 만들면 그걸 실행시켜주는 아주 간단한 유틸이다.
문제는 이것으로 사이트의 내용을 맘껏 편집할 수 있다는 점이다. HTML DOM을 이용하여, 스타일 시트 속성을 바꾸거나 내용을 없앨 수도 있고, 새로운 element를 만들어서 넣을 수도 있다. 물론 자바스크립트이므로 특정한 패턴에 맞는 것만 골라서 할 수 있다.
그래서...
gmail delete button 생성 소스를 보고 나도 하나 만들어봤다.
그것은 다름 아닌 싸이월드 쪽지보기!! -_-
Firefox에서는 싸이월드의 쪽지보기를 사용할 수 없다. 원인을 살펴보니, Mac의 경우에는 별도의 스타일시트로 처리하고 있지만 Firefox는 그걸로 인식되지 않아 display:none인 상태가 되어 버린다. 그러니 내용이 안 보이지. -_- 따라서 간단하게, 현재 페이지의 주소에 "cyworld.nate.com"과 "memo_pop.asp"가 포함되어 있을 때 content라는 element를 찾아 o.style.display='block' 이렇게 해 주었더니, firefox에서도 쪽지가 보인다!!!
설치 방법 : 그리스몽키 확장이 설치된 상태에서 위의 링크를 클릭하고 도구(Tools) 메뉴의 Install Userscript를 누르면 된다. (URL로 인식하기 때문에 올블로그를 통해 들어온 경우는 새 탭/창으로 띄워서 봐야 그 메뉴가 활성화될 것이다)
update log :
6/2 - clearInterval이 제대로 동작함을 확인했고, IE와 거의 같은 디자인으로 나오도록 함. 창 크기를 조절하여 버튼을 클릭하는 데 불편이 없도록 함. 창 위쪽이 여백이 많이 남는 것은 이름을 클릭했을 때 뜨는 메뉴 부분이 body 밖에 div 태그로 처리되어 있어서 그런 것 같으나 정확한 원인 파악 및 해결은 아직 못 한 상태.
ps. 이곳을 가면 많은 스크립트들을 볼 수 있습니다.
ps2. 위의 코드는 계속 수정 중이라서 실시간으로 바뀔 수 있습니다. 만약 제대로 동작하지 않으면 userscript를 uninstall한 뒤 나중에 다시 시도해 주십시오.
문제는 이것으로 사이트의 내용을 맘껏 편집할 수 있다는 점이다. HTML DOM을 이용하여, 스타일 시트 속성을 바꾸거나 내용을 없앨 수도 있고, 새로운 element를 만들어서 넣을 수도 있다. 물론 자바스크립트이므로 특정한 패턴에 맞는 것만 골라서 할 수 있다.
그래서...
gmail delete button 생성 소스를 보고 나도 하나 만들어봤다.
그것은 다름 아닌 싸이월드 쪽지보기!! -_-
Firefox에서는 싸이월드의 쪽지보기를 사용할 수 없다. 원인을 살펴보니, Mac의 경우에는 별도의 스타일시트로 처리하고 있지만 Firefox는 그걸로 인식되지 않아 display:none인 상태가 되어 버린다. 그러니 내용이 안 보이지. -_- 따라서 간단하게, 현재 페이지의 주소에 "cyworld.nate.com"과 "memo_pop.asp"가 포함되어 있을 때 content라는 element를 찾아 o.style.display='block' 이렇게 해 주었더니, firefox에서도 쪽지가 보인다!!!
설치 방법 : 그리스몽키 확장이 설치된 상태에서 위의 링크를 클릭하고 도구(Tools) 메뉴의 Install Userscript를 누르면 된다. (URL로 인식하기 때문에 올블로그를 통해 들어온 경우는 새 탭/창으로 띄워서 봐야 그 메뉴가 활성화될 것이다)
update log :
6/2 - clearInterval이 제대로 동작함을 확인했고, IE와 거의 같은 디자인으로 나오도록 함. 창 크기를 조절하여 버튼을 클릭하는 데 불편이 없도록 함. 창 위쪽이 여백이 많이 남는 것은 이름을 클릭했을 때 뜨는 메뉴 부분이 body 밖에 div 태그로 처리되어 있어서 그런 것 같으나 정확한 원인 파악 및 해결은 아직 못 한 상태.
ps. 이곳을 가면 많은 스크립트들을 볼 수 있습니다.
ps2. 위의 코드는 계속 수정 중이라서 실시간으로 바뀔 수 있습니다. 만약 제대로 동작하지 않으면 userscript를 uninstall한 뒤 나중에 다시 시도해 주십시오.
- Posted
- Filed under 컴퓨터
* 김중태 문화원 블로그에서 트랙백합니다.
국내 포탈들과 Google의 차이점은 무엇일까? 사실 나는 google에 대해 제대로 알게 된 것도 얼마 되지 않았고, google을 많이 쓰는 것도 아니다. 하지만 저런 기업 정신을 보고 나니 당장에라도 데스크톱 검색과 구글 툴바를 깔아볼까 하는 생각이 들 정도다.
다른 건 김중태 님이 잘 설명해 놓았고, 나는 특히 다음의 세 가지가 맘에 든다.
바로 이런 것이다. 정말로 사용자가 원하는 것이 무엇인가를 알고 있고, 기술력을 통해 끊임없는 영역의 확장이 이루어지는 것. 진정 우리 나라의 IT 기업들이 본받을 만한 자세라 할 수 있지 않겠는가.
인터뷰 링크 : http://www.youzin.com/blog/archives/000355.html
국내 포탈들과 Google의 차이점은 무엇일까? 사실 나는 google에 대해 제대로 알게 된 것도 얼마 되지 않았고, google을 많이 쓰는 것도 아니다. 하지만 저런 기업 정신을 보고 나니 당장에라도 데스크톱 검색과 구글 툴바를 깔아볼까 하는 생각이 들 정도다.
다른 건 김중태 님이 잘 설명해 놓았고, 나는 특히 다음의 세 가지가 맘에 든다.
| 구글은 사용자가 빨리 가게 하는 게 목표예요. 오히려 오래 머물면 실패한 것이죠. 빨리 원하는 정보로 가게 하는 거예요. |
| 저희는 public한 정보를 저희 검색 로봇이 찾아주는 것이라서, 그 정보가 어디 있느냐에 따라서 그 효과가 달라지죠. 아직 저희는 차단된 DB에 대해서는 가져올 수 없고...예를 들어 종이에 써 있는 정보들도 얼마나 많아요. 도서관에 있는 정보를 다 색인할 수 있도록 기술을 시작하고 있구요. 항상 저희는 자동화된 어프로치를 취하고 있죠. |
| 정보의 범위가 지금은 작을지 몰라도 우주의 크기가 되면 사람이 만들 수 없으니까요. 저희는 항상 기술로 알고리즘을 부어서 수집 정리할 수 있도록 하고 있어요. |
바로 이런 것이다. 정말로 사용자가 원하는 것이 무엇인가를 알고 있고, 기술력을 통해 끊임없는 영역의 확장이 이루어지는 것. 진정 우리 나라의 IT 기업들이 본받을 만한 자세라 할 수 있지 않겠는가.
인터뷰 링크 : http://www.youzin.com/blog/archives/000355.html
- Posted
- Filed under 컴퓨터
TT 1.0 발표가 연기된 관계로(JH님의 일정을 보았을 때 5월 안으로는 나오겠지만..) 리뉴얼 대신 스킨만 바꿉니다. -_-;
- Posted
- Filed under 컴퓨터
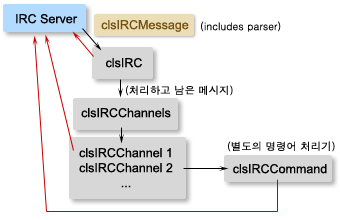
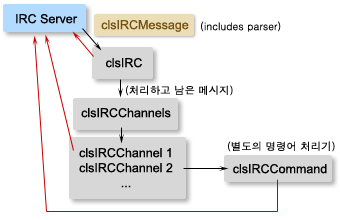
업그레이드라고 해서, 겉으로 뭔가 달라져 보이는 건 아니지만, 봇의 내부 구조를 완전히 새로 만들었다. 일단 여러 개의 채널에 동시에 접속하여 각기 따로 메시지를 처리할 수 있도록 하기 위해, 다음과 같은 클래스들을 만들었다.

먼저 IRC Server에서 메시지를 받으면 그걸 clsIRCMessage에게 주어서 parsing한다. 그러면 그 결과가 그 클래스의 속성들로 저장되고, 이것을 1차로 clsIRC(전체 접속 및 channel과 관련없는 모든 메시지 처리)로 넘겨준다. clsIRC는 메시지를 분석해서 자기가 처리해야 하는 메시지일 경우 메시지를 처리한 다음 먹어버린다. (뒤로 전달하지 않는다) 그렇지 않은 경우는 clsIRCChannels(현재 접속된 채널 관리)로 메시지가 넘어가고, 거기서 clsIRCMessage.Channel 속성에 맞는 채널 object로 메시지를 보내면 거기서 처리하게 된다. 이때 이것이 특수한 명령어 인식 문자(backquote)를 가지고 있으면 clsIRCCommand로 넘기고 이 놈이 최종 처리를 하게 된다.
이전에는 모든 걸 소켓의 이벤트 프로시저에서 처리했는데, 일단 이렇게 만들고 나니 기능의 추가, 삭제가 매우 용이해졌고, ActiveX DLL을 이용한 플러그인 방식도 도입할까 생각중이다.
만들면서 가장 고려해야 할 부분은 IRC Server가 도배 방지를 위해 빠르게 많은 양의 메시지를 보내면 Excess Flood로 접속을 끊어버린다는 점이다. (IRC에서는 사람들이 일부러 봇에게 연속적으로 많은 출력을 하는 명령을 주어 이 현상을 일으키는데, 이걸 두고 "봇을 죽인다"라고 한다) 그런 걸 방지하기 위해서 그동안 보낸 메시지의 양을 기록하고 이걸 특정 시간 비율에 따라 감소시켜 일정값 이하일때만 메시지를 전송하도록 pending하는 기능이 필요하다.
아무튼, 옵테러 방지 등 일반적으로 irc 이용자들이 원하고 있는 몇몇 추가 기능들을 넣으면 꽤 쓸만한 프로그램이 될 것 같다.

Daybreakin IRC Bot 구조
먼저 IRC Server에서 메시지를 받으면 그걸 clsIRCMessage에게 주어서 parsing한다. 그러면 그 결과가 그 클래스의 속성들로 저장되고, 이것을 1차로 clsIRC(전체 접속 및 channel과 관련없는 모든 메시지 처리)로 넘겨준다. clsIRC는 메시지를 분석해서 자기가 처리해야 하는 메시지일 경우 메시지를 처리한 다음 먹어버린다. (뒤로 전달하지 않는다) 그렇지 않은 경우는 clsIRCChannels(현재 접속된 채널 관리)로 메시지가 넘어가고, 거기서 clsIRCMessage.Channel 속성에 맞는 채널 object로 메시지를 보내면 거기서 처리하게 된다. 이때 이것이 특수한 명령어 인식 문자(backquote)를 가지고 있으면 clsIRCCommand로 넘기고 이 놈이 최종 처리를 하게 된다.
이전에는 모든 걸 소켓의 이벤트 프로시저에서 처리했는데, 일단 이렇게 만들고 나니 기능의 추가, 삭제가 매우 용이해졌고, ActiveX DLL을 이용한 플러그인 방식도 도입할까 생각중이다.
만들면서 가장 고려해야 할 부분은 IRC Server가 도배 방지를 위해 빠르게 많은 양의 메시지를 보내면 Excess Flood로 접속을 끊어버린다는 점이다. (IRC에서는 사람들이 일부러 봇에게 연속적으로 많은 출력을 하는 명령을 주어 이 현상을 일으키는데, 이걸 두고 "봇을 죽인다"라고 한다) 그런 걸 방지하기 위해서 그동안 보낸 메시지의 양을 기록하고 이걸 특정 시간 비율에 따라 감소시켜 일정값 이하일때만 메시지를 전송하도록 pending하는 기능이 필요하다.
아무튼, 옵테러 방지 등 일반적으로 irc 이용자들이 원하고 있는 몇몇 추가 기능들을 넣으면 꽤 쓸만한 프로그램이 될 것 같다.
- Posted
- Filed under 컴퓨터
요즘에 토끼군 녀석 덕분에 시작한 IRC에서, #total 채널에 있는 사람들이 언제 토탈을 하자고 할지 알기가 어려워 불편을 느끼고 있었다. 그래서 특정 내용을 가진 메시지가 나타나면 알람을 주는 플러그인 같은 게 없나 고심하고 있었다.
마침 토끼군이 python으로 IRC 봇을 만들어 돌리기 시작하면서 나도 만들어 볼까 했는데, 그냥 만들어 버렸다.-_-
rfc1459를 참조해서 열심히 만들었는데 오타 때문에 서버 접속에 고생한 거 빼면 그 다음부턴 뭐.. 노가다일뿐.
지금 IRC로 irc.hanirc.org에 접속해서 #tokigun 채널에 가면 daybreakin이란 놈이 있는데 그놈이 내 봇탱이이다. (물론 내 컴퓨터가 꺼지면 없을 수도 있다. 또 추후 #daybreaker 채널을 만들어 거기서 돌릴 수도 있다)
자세한 건 "`help"를 쳐 보면 알 것이다. ㄱ-
마침 토끼군이 python으로 IRC 봇을 만들어 돌리기 시작하면서 나도 만들어 볼까 했는데, 그냥 만들어 버렸다.-_-
rfc1459를 참조해서 열심히 만들었는데 오타 때문에 서버 접속에 고생한 거 빼면 그 다음부턴 뭐.. 노가다일뿐.
지금 IRC로 irc.hanirc.org에 접속해서 #tokigun 채널에 가면 daybreakin이란 놈이 있는데 그놈이 내 봇탱이이다. (물론 내 컴퓨터가 꺼지면 없을 수도 있다. 또 추후 #daybreaker 채널을 만들어 거기서 돌릴 수도 있다)
자세한 건 "`help"를 쳐 보면 알 것이다. ㄱ-
- Posted
- Filed under 컴퓨터
3. 프로그래머와 디자이너
프로그래머와 디자이너는 서로 상극의 관계일수밖에 없는 것일까?
우연한 기회에 가입한 싸이월드의 UI 디자인 클럽에 내가 Visual Basic을 통해 GUI 개발을 하던 경험에 관한 글을 올렸더니 사람들 반응이 프로그래머와 디자이너는 가까워지기 어려운 것 같다는 것이었다. 여기서는 웹에 초점을 맞추어 디자이너와 프로그래머에 대해 말해 보고자 한다.
웹에서는 HTML이 내용을 구조화함과 동시에 그것을 어떻게 표현하는지에 관한 정보를 담고 있기 때문에 프로그래머 또한 HTML을 만들어야 하고, 디자이너 또한 HTML을 만들어야 한다. 이 과정에서 자연스레 충돌이 일어난다. 또한, UI 디자인을 아무리 잘 했더라도 디자이너가 생각한 모든 것을 세세하게 프로그래머가 구현할 거라고 기대하기도 어렵다.
웹 표준에는 flash가 있기 전에도 CSS라는 서식 지정 양식이 따로 있어 html을 건드리지 않고도 디자인을 바꿀 수 있게 되었는데, 아직도 CSS에 대한 근본적인 개념 이해 부족 및 관련 자료의 부재, 그리고 아직 미흡한 html과의 분리 등이 디자이너와 프로그래머의 완전 독립을 방해하고 있다.
그런 문제점을 해결하기 위해 html까지 디자이너에게 맡기는 방식으로 개발된 것은 php 개발 그룹에서 만든 smarty 엔진이 대표적이다. 또한 flash의 등장으로 DB 연동, xml 사용 등이 가능해지면서 디자이너들이 약간의 action script에 관한 지식만 있으면 손쉽게 디자이너와 프로그래머의 역할이 나눠질 수 있게 되었다.
그러나 현재 flash 전문가들이 지적하듯 flash를 이용한 DB 연동 등의 서적은 불필요한 asp, php 프로그래밍 기법까지 소개되고 있어 디자이너들의 혼란을 가중시키고 있다. 또한 smarty 등의 template 엔진을 이용하는 것에 대한 근본적인 필요성과 효과를 이해하는 사람들은 많지 않은 것 같다.
웹 프로그래머와 디자이너들 모두 그런 혼란에 휩쓸리지 않고 제대로 그 근본을 이해한다면 그것을 통해 간접적으로 표준의 필요성을 더 잘 이해할 수 있을 것이다.
- Posted
- Filed under 컴퓨터
아는 형한테 쇼팽의 악보 파일들을 잔뜩 받고 압축을 풀었다.
탐색기로 파일 목록을 보던 도중 블루스크린이 뜨면서 리붓되어 버리는 게 아닌가? (그것도 XP Service Pack 2에서, 항상 최신 백신을 유지하는 시스템에서..)
귀찮아서 오류보고 안하려다가 해 봤는데 해결 방법을 제시한 게 있다길래(MS 하청업체 내지는 협력업체인 것 같음) 링크를 클릭했더니...-_-;;
젠장.. 뭐 이런 게 다 있어!!
파일 이름이 192자이면 에러가 난다고? -_- 게다가 더 황당한 건 이런 에러가 날 확률이 적다고 주장한다는 것이다. 이러니 MS Windows가 욕을 먹지..
어쨌든 폴더 이름의 글자 개수를 바꾸니 해결은 된 것 같은데 정말 어떻게 프로그래밍했길래 저런 버그가 생긴 건지 알 수가 없다.
ps. 오류가 난 파일은 System32Drivers 폴더 내의 AFPAnsi.sys 또는 BXShield.sys라고 한다. 이걸 복구 프로그램으로 삭제해서 컴퓨터 제조업체에서 제공하는 최신 드라이버로 깔라는데, LG 전자 홈페이지어 들어가니 고객 서비스가 그동안 리뉴얼하고 있다가 잠시 후 10시부터 새로 개장한다는 것이다. -_-;;;
탐색기로 파일 목록을 보던 도중 블루스크린이 뜨면서 리붓되어 버리는 게 아닌가? (그것도 XP Service Pack 2에서, 항상 최신 백신을 유지하는 시스템에서..)
귀찮아서 오류보고 안하려다가 해 봤는데 해결 방법을 제시한 게 있다길래(MS 하청업체 내지는 협력업체인 것 같음) 링크를 클릭했더니...-_-;;
The system will not necessarily bug check right after reboot. The bug is related to parsing of file names with exactly 192 characters, so the likelihood of receiving this error is low.
젠장.. 뭐 이런 게 다 있어!!
파일 이름이 192자이면 에러가 난다고? -_- 게다가 더 황당한 건 이런 에러가 날 확률이 적다고 주장한다는 것이다. 이러니 MS Windows가 욕을 먹지..
어쨌든 폴더 이름의 글자 개수를 바꾸니 해결은 된 것 같은데 정말 어떻게 프로그래밍했길래 저런 버그가 생긴 건지 알 수가 없다.
ps. 오류가 난 파일은 System32Drivers 폴더 내의 AFPAnsi.sys 또는 BXShield.sys라고 한다. 이걸 복구 프로그램으로 삭제해서 컴퓨터 제조업체에서 제공하는 최신 드라이버로 깔라는데, LG 전자 홈페이지어 들어가니 고객 서비스가 그동안 리뉴얼하고 있다가 잠시 후 10시부터 새로 개장한다는 것이다. -_-;;;
- Posted
- Filed under 컴퓨터
아, 이게 얼마나 감격스러운 일인가!
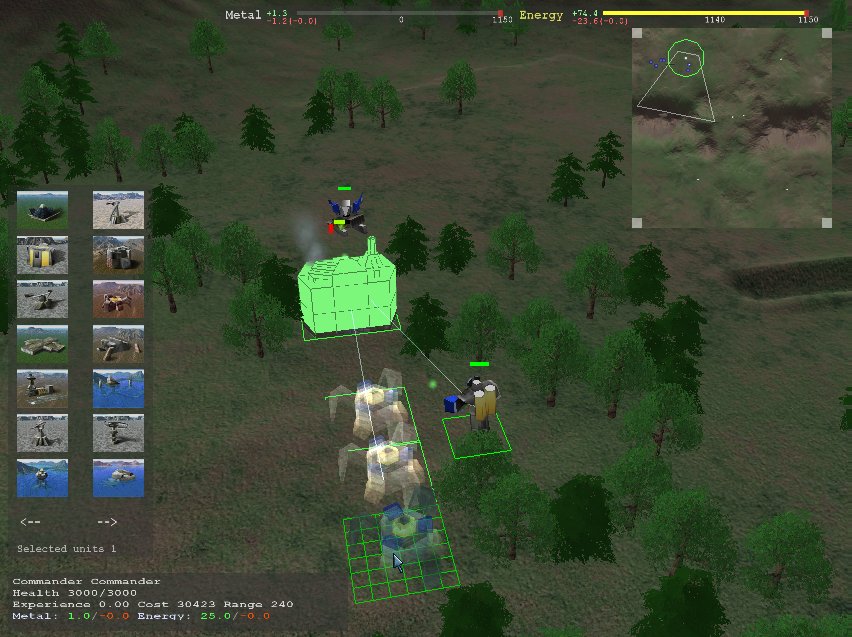
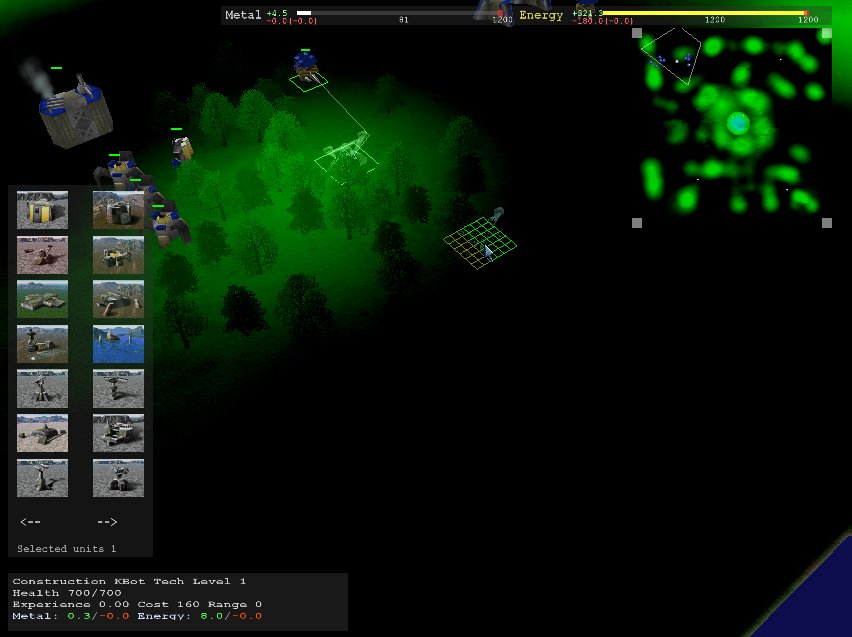
게임회사가 망했는데 그 유저들이 그 게임을 바탕으로 다시 게임을 만들었다. (Total Annihilation은 97년도 쯤에 나온 게임인데, 당시로서는 너무나 고사양을 요구했었기 때문에 곧이어 나온 Starcraft에 밀려 결국 역사의 뒤안길로 사라지며 완성도 높은 미션과 유닛들이 포함된 확장팩 출시에도 불구하고 게임 제작 회사가 망해 버린 비운의(...) 게임이다)
Total Annihilation을 Full 3D RTS 게임으로 만드는 TA Spring 프로젝트의 결과물인 TA Spring 0.4b2 버전이 공개되었다.
다운로드 페이지 | 프로젝트 홈페이지
AI는 지원되지 않아 테스트 모드로 싱글을 하든지 아니면 서버에 접속해서 멀티를 해야 한다. (서버는 그냥 id, 암호만 만들면 쉽게 접속된다. 사람은 많지 않지만 게임을 해 볼 만하다)
인공지능이나 게임 편의성도 향상시켜, 나무가 있는 곳에 건물을 지으면 나무를 자원으로 회수한 뒤에 짓고, 자기 자신의 위치에 지으면 알아서 비켜서 짓는다.
게다가, 오픈소스로 진행되는 프로젝트여서 GNU General Public License로 배포된다!!
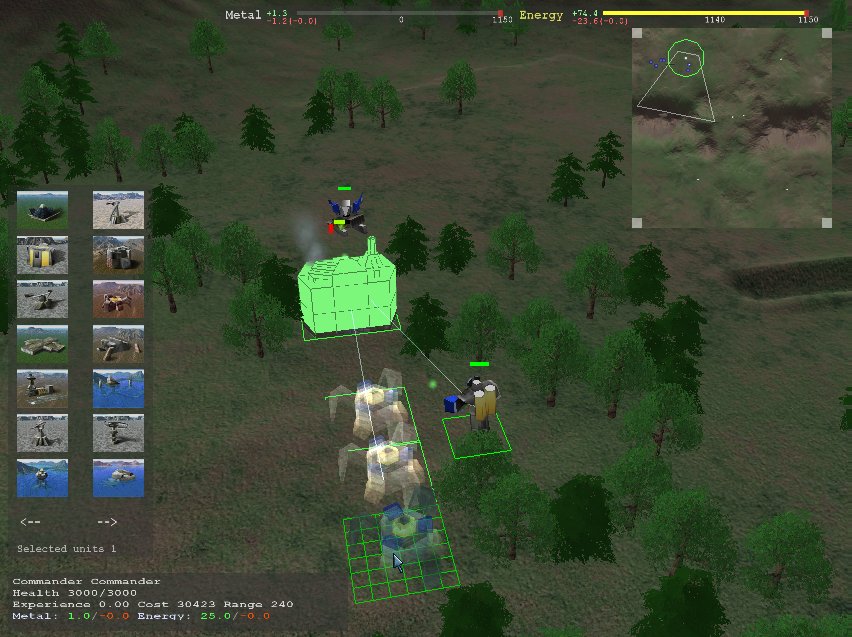
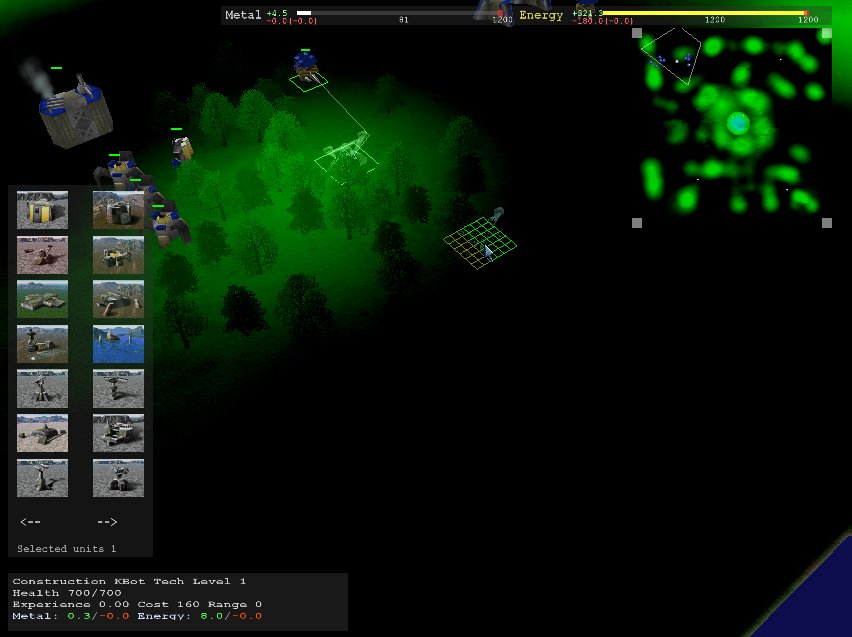
이건 말이 필요없다. 아래를 보시라~! (내 컴퓨터에서 실행한 것임)




게임회사가 망했는데 그 유저들이 그 게임을 바탕으로 다시 게임을 만들었다. (Total Annihilation은 97년도 쯤에 나온 게임인데, 당시로서는 너무나 고사양을 요구했었기 때문에 곧이어 나온 Starcraft에 밀려 결국 역사의 뒤안길로 사라지며 완성도 높은 미션과 유닛들이 포함된 확장팩 출시에도 불구하고 게임 제작 회사가 망해 버린 비운의(...) 게임이다)
Total Annihilation을 Full 3D RTS 게임으로 만드는 TA Spring 프로젝트의 결과물인 TA Spring 0.4b2 버전이 공개되었다.
다운로드 페이지 | 프로젝트 홈페이지
AI는 지원되지 않아 테스트 모드로 싱글을 하든지 아니면 서버에 접속해서 멀티를 해야 한다. (서버는 그냥 id, 암호만 만들면 쉽게 접속된다. 사람은 많지 않지만 게임을 해 볼 만하다)
인공지능이나 게임 편의성도 향상시켜, 나무가 있는 곳에 건물을 지으면 나무를 자원으로 회수한 뒤에 짓고, 자기 자신의 위치에 지으면 알아서 비켜서 짓는다.
게다가, 오픈소스로 진행되는 프로젝트여서 GNU General Public License로 배포된다!!
이건 말이 필요없다. 아래를 보시라~! (내 컴퓨터에서 실행한 것임)




- Posted
- Filed under 컴퓨터
지금까지는 보통 1cell 짜리 table을 이용하였는데 원래 그 기능을 하는 hr 태그를 이용해 보겠다.
CSS에 다음과 같이 정의하고 <hr/>라고 써주면 끝이다. ^^;
hr {
clear:both; /* (option) */
margin:5px auto; /* (option) */
padding:0px;
width:360px; /* 알아서 적절하게. %로 해도 됨 */
height:1px;
color:#2D520D; /* 여기와 아래에 같은 색을 넣음 */
background-color:#2D520D;
border:0px;
}
/* for IE */
* html p {
margin:0px;
}
* html hr {
margin:0px auto;
}
약간 tricky한 방법이긴 하지만 이렇게 하면 훨씬 간단하게, 단 네 글자 만으로 수평선을 만들 수 있다.
from 토끼군.
덧. 일반적인 디자인 용도로는, <div style="border-bottom: 1px solid red; height:1px; margin:0px; padding:0px"></div>가 더 쓰기 좋을 겁니다.
이렇게 말이죠. 다만 hr은 p 태그 사이, 글 중간에 넣을 때 줄 중간에 표시되는 성질이 있다는 게 좀 다릅니다.
CSS에 다음과 같이 정의하고 <hr/>라고 써주면 끝이다. ^^;
hr {
clear:both; /* (option) */
margin:5px auto; /* (option) */
padding:0px;
width:360px; /* 알아서 적절하게. %로 해도 됨 */
height:1px;
color:#2D520D; /* 여기와 아래에 같은 색을 넣음 */
background-color:#2D520D;
border:0px;
}
/* for IE */
* html p {
margin:0px;
}
* html hr {
margin:0px auto;
}
약간 tricky한 방법이긴 하지만 이렇게 하면 훨씬 간단하게, 단 네 글자 만으로 수평선을 만들 수 있다.
from 토끼군.
덧. 일반적인 디자인 용도로는, <div style="border-bottom: 1px solid red; height:1px; margin:0px; padding:0px"></div>가 더 쓰기 좋을 겁니다.
이렇게 말이죠. 다만 hr은 p 태그 사이, 글 중간에 넣을 때 줄 중간에 표시되는 성질이 있다는 게 좀 다릅니다.
- Posted
- Filed under 컴퓨터
드디어 단계적으로 진행될 홈페이지 리뉴얼에 착수했다.
이번 리뉴얼의 최종 목표는 홈페이지의 인터페이스를 하나로 묶게 될 태터 스킨 제작 및 개인용 wiki 설치, 그리고 중학교 때까지 만들었던 각종 프로그램들 중 괜찮은 것들을 sparce 분점에 전시하는 것이 될 것이다. (현재 moni wiki 1.1.0 정식 릴리즈가 얼마 안 남았다고 하여 기다리는 중인데, MathML Drawing 등이 추가된다고 한다. - 지금 나온 4월 9일자 버전도 되는진 잘 모르겠다)
오늘 한 작업은 간단히(?) 메인 화면 수정하기.
http://daybreaker.info (클릭!)
ps. 메인의 사진에 나온 장소가 어디인지는 아마 우리 생물 교수님과 야외 수업(.....)을 했던 사람이면 알 것이다. -_-;;
이번 리뉴얼의 최종 목표는 홈페이지의 인터페이스를 하나로 묶게 될 태터 스킨 제작 및 개인용 wiki 설치, 그리고 중학교 때까지 만들었던 각종 프로그램들 중 괜찮은 것들을 sparce 분점에 전시하는 것이 될 것이다. (현재 moni wiki 1.1.0 정식 릴리즈가 얼마 안 남았다고 하여 기다리는 중인데, MathML Drawing 등이 추가된다고 한다. - 지금 나온 4월 9일자 버전도 되는진 잘 모르겠다)
오늘 한 작업은 간단히(?) 메인 화면 수정하기.
http://daybreaker.info (클릭!)
ps. 메인의 사진에 나온 장소가 어디인지는 아마 우리 생물 교수님과 야외 수업(.....)을 했던 사람이면 알 것이다. -_-;;
- Posted
- Filed under 컴퓨터
2. 웹 표준이 반드시 '좋은' 것인가
웹 표준은 다양한 플랫폼(OS)과 브라우저 사이에 호환성을 유지하는 것이 주목적이다. 또한 다음에 자세히 설명하겠지만 내용과 형식의 분리라는 목적도 있다.
그러나 표준이 반드시 좋은 것, 또는 쓰기 편한 것은 아니다. (다음의 두 예를 보라)
ActiveX의 경우는 프로그래머 입장에서는 거부하기 힘든 매력을 가지고 있다. window 프로그램 만들듯이 만들면 웹페이지에서도 그대로 동작하기 때문이다. 하지만 결정적으로 Windows 전용인데다 표준이 아니다.
(개인적인 바람으로는 ActiveX가 다른 OS에서도 되고 보안 문제만 해결한다면 표준이 되었으면 하지만, ActiveX의 강력함은 근본적으로 system API에 직접 접근할 수 있다는 데서 나오기 때문에 어려울 것이다. 칼의 양날과도 같은 존재다. 그 대안으로는 차라리 java applet이 나을 것 같다)
또 하나 XHTML 표준에서 맘에 안 드는 건 b, i, u 태그로만 되던 것이
<span style="font-weight:bold"> (b 태그도 가능)
<span style="font-style:italic">
※ 정정합니다. italic을 나타내는 i 태그는 XHTML 1.1에서도 쓸 수 있는 것으로 확인되었습니다. 오해를 불러일으켜 죄송합니다.
<span style="text-decoration:underline"> (u 태그는 사용 불가)
와 같이 해야 한다는 것이다. 좀더 엄밀하게 구분되긴 했지만 막상 저 코드를 쓰는 입장에선 불편하다고 밖에 할 수 없다. (css 파일에 class를 만들거나 하면 되지만, 태터에서 글 쓰는 것과 같이 class를 선언할 수 없는 경우는 어쩔 수 없다)
표준을 지키는 건 필수적이지만, 표준을 지키는 것이 반드시 쉬운, 편리한 일은 아니다.
ps. b, i, u 태그 테스트 페이지
- Posted
- Filed under 컴퓨터
이제 시험도 끝났고 하니 앞으로 다음과 같은 글을 쓰고자 한다.
1. 웹 표준을 지켜야 하는 이유
웹은 이제(사실은 원래부터 그랬지만) Windows + Internet Explorer의 전유물이 아니다. 이젠 인터넷이 거의 생활 필수품화되었다. 따라서 마땅히 모든 사람들이 웹의 혜택을 누릴 수 있어야 한다.
그러나 지금의 상황을 보자. 인터넷 뱅킹을 Mac에서, Linux에서 할 수 있는가? 가능하긴 하지만 매우 일부의 경우이고 또 일반 사용자들이 하기에는 매우 복잡하다. (여기서, 일반 사용자들이 그런 OS를 쓰겠냐는 사람들이 있을 텐데, Linux의 경우는 이제 상당히 일반화되었고 쓰기도 쉬워졌다. 또 Mac도 사용자가 잘 눈에 띄지 않아서 그렇지 꽤 많다)
모바일 장치를 이용한 웹의 사용, 시각장애인들의 전용 브라우저들 통한 사용, 그래픽 전문가들의 Mac을 이용한 인터넷 접근, 시스템 관리자들의 Linux, Unix에서의 웹 사용 등이 모두 가능해져야 한다.
현실적으로, 이들에게 완전히 같은 수준의 GUI와 편의를 제공하기는 어렵지만, 적어도 사용하는 웹 서비스에서 제공해 주는 기능들은 쓸 수 있어야 하지 않겠냐는 거다.
김중태 문화원 블로그(링크된 글은 에서도, 일부 인터넷 뱅킹 서비스에서 작은 해상도에서는 메뉴를 클릭할 수조차 없었다는 지적을 했다. (이 점에 있어서는 이 블로그의 오른쪽에 있는 floating 메뉴도 고쳐야 한다 -_-)
그런 면에서 가장 심각한 문제는 ActiveX의 사용이다. 사이트에서 ActiveX로 일부 특수한 기능만 못 쓴다면 그나마 낫겠는데 로그인이나 인증 자체들 ActiveX를 통해서만 할 수 있다면 그건 그 사이트를 IE 말고는 쓰지 말란 이야기다. ActiveX가 분명 편리한 기술이긴 하지만 심각한 보안 문제도 안고 있고, 결정적으로 Windows + IE 전용이라는 사실이다. (내가 한가지 궁금한 건 공인 인증서를 ActiveX 외에는 인증할 방법이 없냐는 것이다)
우리나라는 대부분의 웹 개발 업체들이 처음에 만들어 둔 코드를 (디자인만 바꿔서) 계속 재사용하는 방식이 많은데 그래서는 과거 IE와 Netscape 경쟁 시대에 양산된 비표준 태그들을 퍼뜨리는 꼴밖에 안 된다. 또한 HTML이나 웹 디자인, 개발에 입문하는 사람들이 표준에 대한 올바른 인식을 할 수 있도록 하는 책이나 교육도 사실상 거의 없다고 볼 수 있다.
근 몇년 동안 IE가 계속 windows의 웹 브라우저를 독점했다는 사실 또한 문제를 어렵게 만들었다. 대부분의 사람들은 웹 브라우저 = Internet Explorer 라고 생각하고 있으며, 아예 다른 브라우저가 있는지, 왜 쓰는지 자체를 모른다. 그 기간 사이에 웹에 입문한 사람들도 당연히 그런 인식을 갖고 있게 마련이다. (일부를 제외하고..)
이제부터라도 그런 잘못된 인식을 깨고, 진정한 IT 강국이라는 위상에 걸맞게, 모든 사용자들이 웹의 혜택을 동등하게 누릴 수 있도록 계속해서 힘써 나가야 한다.
참고 : 김중태 문화원 블로그
ps. 시각장애인들을 위한 서비스를 어떻게 만들었는지는 철도청 열차 예약 서비스인 바로타를 참고하기 바란다. (첫화면의 오른쪽 위에 '시각장애우를 위한 TTS서비스' 클릭 / 사실 이 사이트가 표준에 근거해서 만든 건 아니지만 저렇게 서비스를 제공한다는 건 바람직한 일이다. 표준을 따르면 시각장애인용 TTS 프로그램들이 더 원활하게 동작할 수 있기에 하는 말이다.)
ps2. 브라우저마다 웹 표준 자체에 대한 해석이 달라서 생기는 문제도 있는데, 가장 대표적인 예가 IE와 Firefox에서 padding과 margin의 범위를 다르게 보는 경우다. 이런 건 어쩔 수 없이 별도의 트릭을 써야 한다.
1. 웹 표준을 지켜야 하는 이유
웹은 이제(사실은 원래부터 그랬지만) Windows + Internet Explorer의 전유물이 아니다. 이젠 인터넷이 거의 생활 필수품화되었다. 따라서 마땅히 모든 사람들이 웹의 혜택을 누릴 수 있어야 한다.
그러나 지금의 상황을 보자. 인터넷 뱅킹을 Mac에서, Linux에서 할 수 있는가? 가능하긴 하지만 매우 일부의 경우이고 또 일반 사용자들이 하기에는 매우 복잡하다. (여기서, 일반 사용자들이 그런 OS를 쓰겠냐는 사람들이 있을 텐데, Linux의 경우는 이제 상당히 일반화되었고 쓰기도 쉬워졌다. 또 Mac도 사용자가 잘 눈에 띄지 않아서 그렇지 꽤 많다)
모바일 장치를 이용한 웹의 사용, 시각장애인들의 전용 브라우저들 통한 사용, 그래픽 전문가들의 Mac을 이용한 인터넷 접근, 시스템 관리자들의 Linux, Unix에서의 웹 사용 등이 모두 가능해져야 한다.
현실적으로, 이들에게 완전히 같은 수준의 GUI와 편의를 제공하기는 어렵지만, 적어도 사용하는 웹 서비스에서 제공해 주는 기능들은 쓸 수 있어야 하지 않겠냐는 거다.
김중태 문화원 블로그(링크된 글은 에서도, 일부 인터넷 뱅킹 서비스에서 작은 해상도에서는 메뉴를 클릭할 수조차 없었다는 지적을 했다. (이 점에 있어서는 이 블로그의 오른쪽에 있는 floating 메뉴도 고쳐야 한다 -_-)
그런 면에서 가장 심각한 문제는 ActiveX의 사용이다. 사이트에서 ActiveX로 일부 특수한 기능만 못 쓴다면 그나마 낫겠는데 로그인이나 인증 자체들 ActiveX를 통해서만 할 수 있다면 그건 그 사이트를 IE 말고는 쓰지 말란 이야기다. ActiveX가 분명 편리한 기술이긴 하지만 심각한 보안 문제도 안고 있고, 결정적으로 Windows + IE 전용이라는 사실이다. (내가 한가지 궁금한 건 공인 인증서를 ActiveX 외에는 인증할 방법이 없냐는 것이다)
우리나라는 대부분의 웹 개발 업체들이 처음에 만들어 둔 코드를 (디자인만 바꿔서) 계속 재사용하는 방식이 많은데 그래서는 과거 IE와 Netscape 경쟁 시대에 양산된 비표준 태그들을 퍼뜨리는 꼴밖에 안 된다. 또한 HTML이나 웹 디자인, 개발에 입문하는 사람들이 표준에 대한 올바른 인식을 할 수 있도록 하는 책이나 교육도 사실상 거의 없다고 볼 수 있다.
근 몇년 동안 IE가 계속 windows의 웹 브라우저를 독점했다는 사실 또한 문제를 어렵게 만들었다. 대부분의 사람들은 웹 브라우저 = Internet Explorer 라고 생각하고 있으며, 아예 다른 브라우저가 있는지, 왜 쓰는지 자체를 모른다. 그 기간 사이에 웹에 입문한 사람들도 당연히 그런 인식을 갖고 있게 마련이다. (일부를 제외하고..)
이제부터라도 그런 잘못된 인식을 깨고, 진정한 IT 강국이라는 위상에 걸맞게, 모든 사용자들이 웹의 혜택을 동등하게 누릴 수 있도록 계속해서 힘써 나가야 한다.
참고 : 김중태 문화원 블로그
ps. 시각장애인들을 위한 서비스를 어떻게 만들었는지는 철도청 열차 예약 서비스인 바로타를 참고하기 바란다. (첫화면의 오른쪽 위에 '시각장애우를 위한 TTS서비스' 클릭 / 사실 이 사이트가 표준에 근거해서 만든 건 아니지만 저렇게 서비스를 제공한다는 건 바람직한 일이다. 표준을 따르면 시각장애인용 TTS 프로그램들이 더 원활하게 동작할 수 있기에 하는 말이다.)
ps2. 브라우저마다 웹 표준 자체에 대한 해석이 달라서 생기는 문제도 있는데, 가장 대표적인 예가 IE와 Firefox에서 padding과 margin의 범위를 다르게 보는 경우다. 이런 건 어쩔 수 없이 별도의 트릭을 써야 한다.
- Posted
- Filed under 컴퓨터
경곽 홈페이지도 그렇고, 다른 곳도 그런 경우가 많은데(심지어는 태터 스킨조차) 웹 표준 및 브라우저 호환성 측면에서 가장 심각한 문제는 src 없는 img 태그이다.
분명히 img 태그에서 src는 필수 요소인데, 공백을 만든답시고 <img width=2 height=5> 따위로 쓰는 것이다. (내가 이 스킨 바로 전에 썼던 kawi 님의 sorrow 스킨도 html 표준에 맞출 때 가장 고생했던 부분이 src 없는 img 태그를 삭제하는 것이었다)
이런 잘못된 태그가 많이 사용되는 이유는 Internet Explorer에서는 해당 img 태그의 width, height에 해당하는 여백을 만들고 아무것도 표시하지 않기 때문이다. (alt 속성을 빼먹어도 표준에 어긋나는데 src를 빼먹다니...orz)
하지만 firefox 등의 다른 브라우저로 볼 경우 해당 부분에 회색 테두리의 박스가 그려지는 것을 볼 수 있다. IE에서는 아무 문제가 없는 것 같지만 다른 브라우저로 보면 빠진 그림이 상당히 많아 보이게 된다.
앞으로 제로보드나 다른 스킨 개발자들이 이런 점들을 잘 신경써 주었으면 좋겠다. (참고로, image ready에서 생성하는 여백용 1x1px 짜리 투명 gif 파일은 43 byte 밖에 안 된다)
분명히 img 태그에서 src는 필수 요소인데, 공백을 만든답시고 <img width=2 height=5> 따위로 쓰는 것이다. (내가 이 스킨 바로 전에 썼던 kawi 님의 sorrow 스킨도 html 표준에 맞출 때 가장 고생했던 부분이 src 없는 img 태그를 삭제하는 것이었다)
이런 잘못된 태그가 많이 사용되는 이유는 Internet Explorer에서는 해당 img 태그의 width, height에 해당하는 여백을 만들고 아무것도 표시하지 않기 때문이다. (alt 속성을 빼먹어도 표준에 어긋나는데 src를 빼먹다니...orz)
하지만 firefox 등의 다른 브라우저로 볼 경우 해당 부분에 회색 테두리의 박스가 그려지는 것을 볼 수 있다. IE에서는 아무 문제가 없는 것 같지만 다른 브라우저로 보면 빠진 그림이 상당히 많아 보이게 된다.
앞으로 제로보드나 다른 스킨 개발자들이 이런 점들을 잘 신경써 주었으면 좋겠다. (참고로, image ready에서 생성하는 여백용 1x1px 짜리 투명 gif 파일은 43 byte 밖에 안 된다)
- Posted
- Filed under 컴퓨터
결국은 토끼군이 개발한 php + smarty 기반 엔진을 못 쓰고 제로보드를 이용하고 말았다.
하지만 내가 만들었던 xml 기반의 수상실적 flash와, campus tour / 홍보 동영상 링크 flash, 그리고 메인의 게시판 최근글 인터페이스 등은 그대로 사용하였다.
토끼군 소스는 같이 개발 작업에 참여했던 나로서도 수정하기가 힘들었기 때문에 외주 업체 쪽에서도 아마 건드릴 수 없었을 것이다. (우리나라의 웹 개발 업체가 XHTML, CSS 표준 준수 요령 및 programmable template(skin) 엔진인 [#I_smarty|smarty| [ php를 만든 개발자들이 디자인과 프로그램을 완전히 분리하기 위해 개발한 일종의 skin 엔진인데, 스킨 자체에 초보적인 수준의 programming이 가능한 것이 특징이다. 또 문자열 출력에 관한 formatting 옵션이 매우 자세하다. ]_I#] 따위를 알 리는 거의 없을 것이다)
어쨌든 그 당시 고생했던 걸 생각하면 그닥 맘에 드는 건 아니지만 기존 홈페이지의 문제점들을 상당 부분 개선했다는 점에서는 바람직하다. 앞으로 홈페이지 운영이 잘 되길 바란다.
경기과학고 홈페이지 바로가기
ps. 아쉬운 점은 우리가 제작할 당시 XHTML, CSS 표준에 맞추고 Firefox 호환성을 거의 완전하게 구현했었는데 그런 부분이 많이 깨졌다는 점이다.
하지만 내가 만들었던 xml 기반의 수상실적 flash와, campus tour / 홍보 동영상 링크 flash, 그리고 메인의 게시판 최근글 인터페이스 등은 그대로 사용하였다.
토끼군 소스는 같이 개발 작업에 참여했던 나로서도 수정하기가 힘들었기 때문에 외주 업체 쪽에서도 아마 건드릴 수 없었을 것이다. (우리나라의 웹 개발 업체가 XHTML, CSS 표준 준수 요령 및 programmable template(skin) 엔진인 [#I_smarty|smarty| [ php를 만든 개발자들이 디자인과 프로그램을 완전히 분리하기 위해 개발한 일종의 skin 엔진인데, 스킨 자체에 초보적인 수준의 programming이 가능한 것이 특징이다. 또 문자열 출력에 관한 formatting 옵션이 매우 자세하다. ]_I#] 따위를 알 리는 거의 없을 것이다)
어쨌든 그 당시 고생했던 걸 생각하면 그닥 맘에 드는 건 아니지만 기존 홈페이지의 문제점들을 상당 부분 개선했다는 점에서는 바람직하다. 앞으로 홈페이지 운영이 잘 되길 바란다.
경기과학고 홈페이지 바로가기
ps. 아쉬운 점은 우리가 제작할 당시 XHTML, CSS 표준에 맞추고 Firefox 호환성을 거의 완전하게 구현했었는데 그런 부분이 많이 깨졌다는 점이다.
- Posted
- Filed under 컴퓨터
시험 기간 마지막날이 되니까 점점 더 미쳐가고 있다.
내일이 미적분 시험(.....)임에도 불구하고 이런 자료를 찾고야 말았던 것이다.
http://www.microsoft.com/typography/SpecificationsOverview.mspx
(이 중에서도 chapter 2를 보면 ttf 파일 포맷에 관한 내용이 잘 정리되어 있는데 문제의 EBD, EBLC, EBSC - bitmap 데이터 관련 테이블도 설명되어 있다)
시험 끝나면 확 내가 직접 ttf에서 데이터를 뽑아내어 daybreaker's coder 글꼴을 만들지도 모른다. -_-;
내일이 미적분 시험(.....)임에도 불구하고 이런 자료를 찾고야 말았던 것이다.
http://www.microsoft.com/typography/SpecificationsOverview.mspx
(이 중에서도 chapter 2를 보면 ttf 파일 포맷에 관한 내용이 잘 정리되어 있는데 문제의 EBD, EBLC, EBSC - bitmap 데이터 관련 테이블도 설명되어 있다)
시험 끝나면 확 내가 직접 ttf에서 데이터를 뽑아내어 daybreaker's coder 글꼴을 만들지도 모른다. -_-;

