- 중간고사 끝 5
아침놀 Blog
Daybreakin Things
38 Entries : Results for 2005/04
- Posted
- Filed under 컴퓨터
아는 형한테 쇼팽의 악보 파일들을 잔뜩 받고 압축을 풀었다.
탐색기로 파일 목록을 보던 도중 블루스크린이 뜨면서 리붓되어 버리는 게 아닌가? (그것도 XP Service Pack 2에서, 항상 최신 백신을 유지하는 시스템에서..)
귀찮아서 오류보고 안하려다가 해 봤는데 해결 방법을 제시한 게 있다길래(MS 하청업체 내지는 협력업체인 것 같음) 링크를 클릭했더니...-_-;;
젠장.. 뭐 이런 게 다 있어!!
파일 이름이 192자이면 에러가 난다고? -_- 게다가 더 황당한 건 이런 에러가 날 확률이 적다고 주장한다는 것이다. 이러니 MS Windows가 욕을 먹지..
어쨌든 폴더 이름의 글자 개수를 바꾸니 해결은 된 것 같은데 정말 어떻게 프로그래밍했길래 저런 버그가 생긴 건지 알 수가 없다.
ps. 오류가 난 파일은 System32Drivers 폴더 내의 AFPAnsi.sys 또는 BXShield.sys라고 한다. 이걸 복구 프로그램으로 삭제해서 컴퓨터 제조업체에서 제공하는 최신 드라이버로 깔라는데, LG 전자 홈페이지어 들어가니 고객 서비스가 그동안 리뉴얼하고 있다가 잠시 후 10시부터 새로 개장한다는 것이다. -_-;;;
탐색기로 파일 목록을 보던 도중 블루스크린이 뜨면서 리붓되어 버리는 게 아닌가? (그것도 XP Service Pack 2에서, 항상 최신 백신을 유지하는 시스템에서..)
귀찮아서 오류보고 안하려다가 해 봤는데 해결 방법을 제시한 게 있다길래(MS 하청업체 내지는 협력업체인 것 같음) 링크를 클릭했더니...-_-;;
The system will not necessarily bug check right after reboot. The bug is related to parsing of file names with exactly 192 characters, so the likelihood of receiving this error is low.
젠장.. 뭐 이런 게 다 있어!!
파일 이름이 192자이면 에러가 난다고? -_- 게다가 더 황당한 건 이런 에러가 날 확률이 적다고 주장한다는 것이다. 이러니 MS Windows가 욕을 먹지..
어쨌든 폴더 이름의 글자 개수를 바꾸니 해결은 된 것 같은데 정말 어떻게 프로그래밍했길래 저런 버그가 생긴 건지 알 수가 없다.
ps. 오류가 난 파일은 System32Drivers 폴더 내의 AFPAnsi.sys 또는 BXShield.sys라고 한다. 이걸 복구 프로그램으로 삭제해서 컴퓨터 제조업체에서 제공하는 최신 드라이버로 깔라는데, LG 전자 홈페이지어 들어가니 고객 서비스가 그동안 리뉴얼하고 있다가 잠시 후 10시부터 새로 개장한다는 것이다. -_-;;;
- Posted
- Filed under 컴퓨터
아, 이게 얼마나 감격스러운 일인가!
게임회사가 망했는데 그 유저들이 그 게임을 바탕으로 다시 게임을 만들었다. (Total Annihilation은 97년도 쯤에 나온 게임인데, 당시로서는 너무나 고사양을 요구했었기 때문에 곧이어 나온 Starcraft에 밀려 결국 역사의 뒤안길로 사라지며 완성도 높은 미션과 유닛들이 포함된 확장팩 출시에도 불구하고 게임 제작 회사가 망해 버린 비운의(...) 게임이다)
Total Annihilation을 Full 3D RTS 게임으로 만드는 TA Spring 프로젝트의 결과물인 TA Spring 0.4b2 버전이 공개되었다.
다운로드 페이지 | 프로젝트 홈페이지
AI는 지원되지 않아 테스트 모드로 싱글을 하든지 아니면 서버에 접속해서 멀티를 해야 한다. (서버는 그냥 id, 암호만 만들면 쉽게 접속된다. 사람은 많지 않지만 게임을 해 볼 만하다)
인공지능이나 게임 편의성도 향상시켜, 나무가 있는 곳에 건물을 지으면 나무를 자원으로 회수한 뒤에 짓고, 자기 자신의 위치에 지으면 알아서 비켜서 짓는다.
게다가, 오픈소스로 진행되는 프로젝트여서 GNU General Public License로 배포된다!!
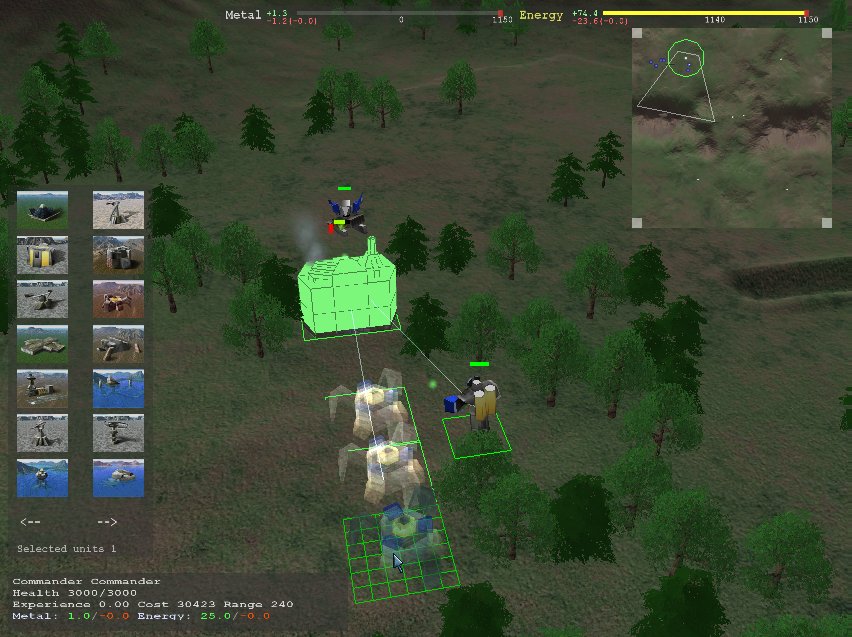
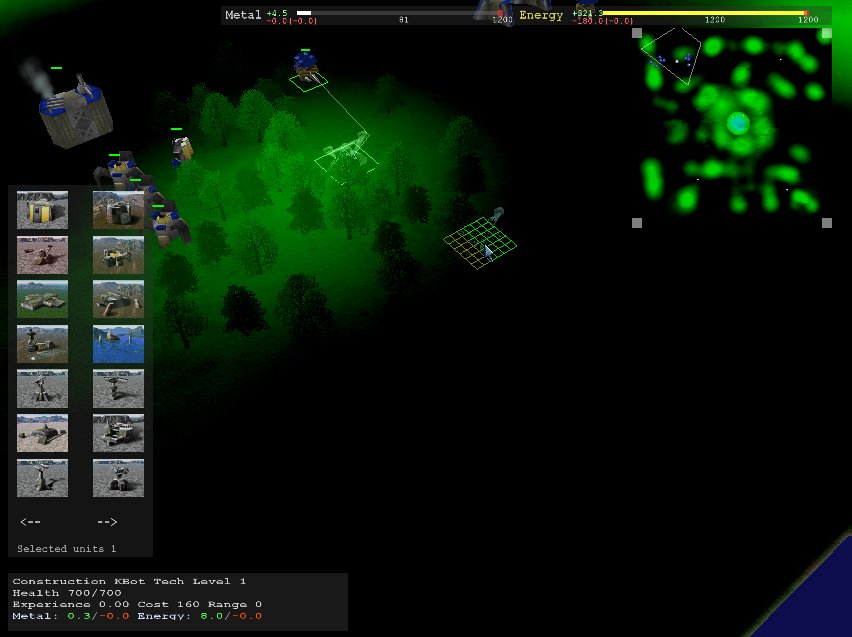
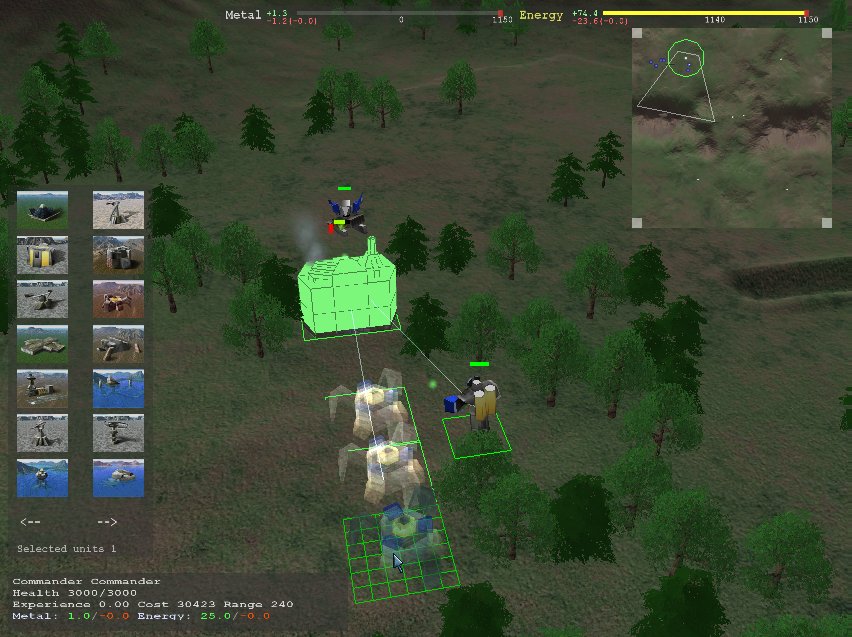
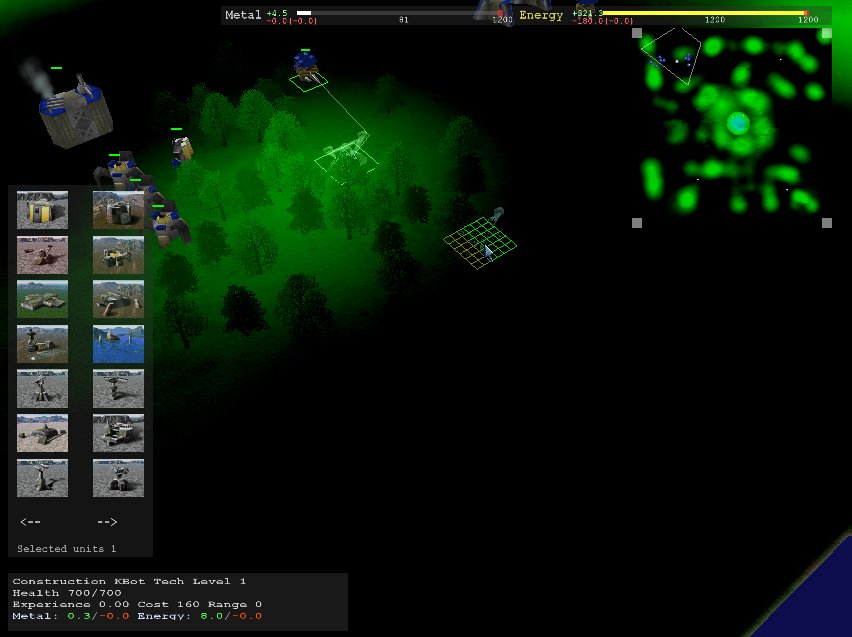
이건 말이 필요없다. 아래를 보시라~! (내 컴퓨터에서 실행한 것임)




게임회사가 망했는데 그 유저들이 그 게임을 바탕으로 다시 게임을 만들었다. (Total Annihilation은 97년도 쯤에 나온 게임인데, 당시로서는 너무나 고사양을 요구했었기 때문에 곧이어 나온 Starcraft에 밀려 결국 역사의 뒤안길로 사라지며 완성도 높은 미션과 유닛들이 포함된 확장팩 출시에도 불구하고 게임 제작 회사가 망해 버린 비운의(...) 게임이다)
Total Annihilation을 Full 3D RTS 게임으로 만드는 TA Spring 프로젝트의 결과물인 TA Spring 0.4b2 버전이 공개되었다.
다운로드 페이지 | 프로젝트 홈페이지
AI는 지원되지 않아 테스트 모드로 싱글을 하든지 아니면 서버에 접속해서 멀티를 해야 한다. (서버는 그냥 id, 암호만 만들면 쉽게 접속된다. 사람은 많지 않지만 게임을 해 볼 만하다)
인공지능이나 게임 편의성도 향상시켜, 나무가 있는 곳에 건물을 지으면 나무를 자원으로 회수한 뒤에 짓고, 자기 자신의 위치에 지으면 알아서 비켜서 짓는다.
게다가, 오픈소스로 진행되는 프로젝트여서 GNU General Public License로 배포된다!!
이건 말이 필요없다. 아래를 보시라~! (내 컴퓨터에서 실행한 것임)




- Posted
- Filed under 살아가기, 생각하기
뭐, KAIST 내부 portal 사이트가 firefox에서 호환이 제대로 안 된다는 건 이미 익히 알려진 사실이지만, 요즘 새로 고친 메일 시스템은 쓸 만 하기 때문에 가끔 firefox로 이용해 주고 있었다.
그. 런. 데. (클릭)
- Posted
- Filed under 컴퓨터
지금까지는 보통 1cell 짜리 table을 이용하였는데 원래 그 기능을 하는 hr 태그를 이용해 보겠다.
CSS에 다음과 같이 정의하고 <hr/>라고 써주면 끝이다. ^^;
hr {
clear:both; /* (option) */
margin:5px auto; /* (option) */
padding:0px;
width:360px; /* 알아서 적절하게. %로 해도 됨 */
height:1px;
color:#2D520D; /* 여기와 아래에 같은 색을 넣음 */
background-color:#2D520D;
border:0px;
}
/* for IE */
* html p {
margin:0px;
}
* html hr {
margin:0px auto;
}
약간 tricky한 방법이긴 하지만 이렇게 하면 훨씬 간단하게, 단 네 글자 만으로 수평선을 만들 수 있다.
from 토끼군.
덧. 일반적인 디자인 용도로는, <div style="border-bottom: 1px solid red; height:1px; margin:0px; padding:0px"></div>가 더 쓰기 좋을 겁니다.
이렇게 말이죠. 다만 hr은 p 태그 사이, 글 중간에 넣을 때 줄 중간에 표시되는 성질이 있다는 게 좀 다릅니다.
CSS에 다음과 같이 정의하고 <hr/>라고 써주면 끝이다. ^^;
hr {
clear:both; /* (option) */
margin:5px auto; /* (option) */
padding:0px;
width:360px; /* 알아서 적절하게. %로 해도 됨 */
height:1px;
color:#2D520D; /* 여기와 아래에 같은 색을 넣음 */
background-color:#2D520D;
border:0px;
}
/* for IE */
* html p {
margin:0px;
}
* html hr {
margin:0px auto;
}
약간 tricky한 방법이긴 하지만 이렇게 하면 훨씬 간단하게, 단 네 글자 만으로 수평선을 만들 수 있다.
from 토끼군.
덧. 일반적인 디자인 용도로는, <div style="border-bottom: 1px solid red; height:1px; margin:0px; padding:0px"></div>가 더 쓰기 좋을 겁니다.
이렇게 말이죠. 다만 hr은 p 태그 사이, 글 중간에 넣을 때 줄 중간에 표시되는 성질이 있다는 게 좀 다릅니다.
- Posted
- Filed under 컴퓨터
드디어 단계적으로 진행될 홈페이지 리뉴얼에 착수했다.
이번 리뉴얼의 최종 목표는 홈페이지의 인터페이스를 하나로 묶게 될 태터 스킨 제작 및 개인용 wiki 설치, 그리고 중학교 때까지 만들었던 각종 프로그램들 중 괜찮은 것들을 sparce 분점에 전시하는 것이 될 것이다. (현재 moni wiki 1.1.0 정식 릴리즈가 얼마 안 남았다고 하여 기다리는 중인데, MathML Drawing 등이 추가된다고 한다. - 지금 나온 4월 9일자 버전도 되는진 잘 모르겠다)
오늘 한 작업은 간단히(?) 메인 화면 수정하기.
http://daybreaker.info (클릭!)
ps. 메인의 사진에 나온 장소가 어디인지는 아마 우리 생물 교수님과 야외 수업(.....)을 했던 사람이면 알 것이다. -_-;;
이번 리뉴얼의 최종 목표는 홈페이지의 인터페이스를 하나로 묶게 될 태터 스킨 제작 및 개인용 wiki 설치, 그리고 중학교 때까지 만들었던 각종 프로그램들 중 괜찮은 것들을 sparce 분점에 전시하는 것이 될 것이다. (현재 moni wiki 1.1.0 정식 릴리즈가 얼마 안 남았다고 하여 기다리는 중인데, MathML Drawing 등이 추가된다고 한다. - 지금 나온 4월 9일자 버전도 되는진 잘 모르겠다)
오늘 한 작업은 간단히(?) 메인 화면 수정하기.
http://daybreaker.info (클릭!)
ps. 메인의 사진에 나온 장소가 어디인지는 아마 우리 생물 교수님과 야외 수업(.....)을 했던 사람이면 알 것이다. -_-;;
- Posted
- Filed under 컴퓨터
2. 웹 표준이 반드시 '좋은' 것인가
웹 표준은 다양한 플랫폼(OS)과 브라우저 사이에 호환성을 유지하는 것이 주목적이다. 또한 다음에 자세히 설명하겠지만 내용과 형식의 분리라는 목적도 있다.
그러나 표준이 반드시 좋은 것, 또는 쓰기 편한 것은 아니다. (다음의 두 예를 보라)
ActiveX의 경우는 프로그래머 입장에서는 거부하기 힘든 매력을 가지고 있다. window 프로그램 만들듯이 만들면 웹페이지에서도 그대로 동작하기 때문이다. 하지만 결정적으로 Windows 전용인데다 표준이 아니다.
(개인적인 바람으로는 ActiveX가 다른 OS에서도 되고 보안 문제만 해결한다면 표준이 되었으면 하지만, ActiveX의 강력함은 근본적으로 system API에 직접 접근할 수 있다는 데서 나오기 때문에 어려울 것이다. 칼의 양날과도 같은 존재다. 그 대안으로는 차라리 java applet이 나을 것 같다)
또 하나 XHTML 표준에서 맘에 안 드는 건 b, i, u 태그로만 되던 것이
<span style="font-weight:bold"> (b 태그도 가능)
<span style="font-style:italic">
※ 정정합니다. italic을 나타내는 i 태그는 XHTML 1.1에서도 쓸 수 있는 것으로 확인되었습니다. 오해를 불러일으켜 죄송합니다.
<span style="text-decoration:underline"> (u 태그는 사용 불가)
와 같이 해야 한다는 것이다. 좀더 엄밀하게 구분되긴 했지만 막상 저 코드를 쓰는 입장에선 불편하다고 밖에 할 수 없다. (css 파일에 class를 만들거나 하면 되지만, 태터에서 글 쓰는 것과 같이 class를 선언할 수 없는 경우는 어쩔 수 없다)
표준을 지키는 건 필수적이지만, 표준을 지키는 것이 반드시 쉬운, 편리한 일은 아니다.
ps. b, i, u 태그 테스트 페이지
- Posted
- Filed under 컴퓨터
이제 시험도 끝났고 하니 앞으로 다음과 같은 글을 쓰고자 한다.
1. 웹 표준을 지켜야 하는 이유
웹은 이제(사실은 원래부터 그랬지만) Windows + Internet Explorer의 전유물이 아니다. 이젠 인터넷이 거의 생활 필수품화되었다. 따라서 마땅히 모든 사람들이 웹의 혜택을 누릴 수 있어야 한다.
그러나 지금의 상황을 보자. 인터넷 뱅킹을 Mac에서, Linux에서 할 수 있는가? 가능하긴 하지만 매우 일부의 경우이고 또 일반 사용자들이 하기에는 매우 복잡하다. (여기서, 일반 사용자들이 그런 OS를 쓰겠냐는 사람들이 있을 텐데, Linux의 경우는 이제 상당히 일반화되었고 쓰기도 쉬워졌다. 또 Mac도 사용자가 잘 눈에 띄지 않아서 그렇지 꽤 많다)
모바일 장치를 이용한 웹의 사용, 시각장애인들의 전용 브라우저들 통한 사용, 그래픽 전문가들의 Mac을 이용한 인터넷 접근, 시스템 관리자들의 Linux, Unix에서의 웹 사용 등이 모두 가능해져야 한다.
현실적으로, 이들에게 완전히 같은 수준의 GUI와 편의를 제공하기는 어렵지만, 적어도 사용하는 웹 서비스에서 제공해 주는 기능들은 쓸 수 있어야 하지 않겠냐는 거다.
김중태 문화원 블로그(링크된 글은 에서도, 일부 인터넷 뱅킹 서비스에서 작은 해상도에서는 메뉴를 클릭할 수조차 없었다는 지적을 했다. (이 점에 있어서는 이 블로그의 오른쪽에 있는 floating 메뉴도 고쳐야 한다 -_-)
그런 면에서 가장 심각한 문제는 ActiveX의 사용이다. 사이트에서 ActiveX로 일부 특수한 기능만 못 쓴다면 그나마 낫겠는데 로그인이나 인증 자체들 ActiveX를 통해서만 할 수 있다면 그건 그 사이트를 IE 말고는 쓰지 말란 이야기다. ActiveX가 분명 편리한 기술이긴 하지만 심각한 보안 문제도 안고 있고, 결정적으로 Windows + IE 전용이라는 사실이다. (내가 한가지 궁금한 건 공인 인증서를 ActiveX 외에는 인증할 방법이 없냐는 것이다)
우리나라는 대부분의 웹 개발 업체들이 처음에 만들어 둔 코드를 (디자인만 바꿔서) 계속 재사용하는 방식이 많은데 그래서는 과거 IE와 Netscape 경쟁 시대에 양산된 비표준 태그들을 퍼뜨리는 꼴밖에 안 된다. 또한 HTML이나 웹 디자인, 개발에 입문하는 사람들이 표준에 대한 올바른 인식을 할 수 있도록 하는 책이나 교육도 사실상 거의 없다고 볼 수 있다.
근 몇년 동안 IE가 계속 windows의 웹 브라우저를 독점했다는 사실 또한 문제를 어렵게 만들었다. 대부분의 사람들은 웹 브라우저 = Internet Explorer 라고 생각하고 있으며, 아예 다른 브라우저가 있는지, 왜 쓰는지 자체를 모른다. 그 기간 사이에 웹에 입문한 사람들도 당연히 그런 인식을 갖고 있게 마련이다. (일부를 제외하고..)
이제부터라도 그런 잘못된 인식을 깨고, 진정한 IT 강국이라는 위상에 걸맞게, 모든 사용자들이 웹의 혜택을 동등하게 누릴 수 있도록 계속해서 힘써 나가야 한다.
참고 : 김중태 문화원 블로그
ps. 시각장애인들을 위한 서비스를 어떻게 만들었는지는 철도청 열차 예약 서비스인 바로타를 참고하기 바란다. (첫화면의 오른쪽 위에 '시각장애우를 위한 TTS서비스' 클릭 / 사실 이 사이트가 표준에 근거해서 만든 건 아니지만 저렇게 서비스를 제공한다는 건 바람직한 일이다. 표준을 따르면 시각장애인용 TTS 프로그램들이 더 원활하게 동작할 수 있기에 하는 말이다.)
ps2. 브라우저마다 웹 표준 자체에 대한 해석이 달라서 생기는 문제도 있는데, 가장 대표적인 예가 IE와 Firefox에서 padding과 margin의 범위를 다르게 보는 경우다. 이런 건 어쩔 수 없이 별도의 트릭을 써야 한다.
1. 웹 표준을 지켜야 하는 이유
웹은 이제(사실은 원래부터 그랬지만) Windows + Internet Explorer의 전유물이 아니다. 이젠 인터넷이 거의 생활 필수품화되었다. 따라서 마땅히 모든 사람들이 웹의 혜택을 누릴 수 있어야 한다.
그러나 지금의 상황을 보자. 인터넷 뱅킹을 Mac에서, Linux에서 할 수 있는가? 가능하긴 하지만 매우 일부의 경우이고 또 일반 사용자들이 하기에는 매우 복잡하다. (여기서, 일반 사용자들이 그런 OS를 쓰겠냐는 사람들이 있을 텐데, Linux의 경우는 이제 상당히 일반화되었고 쓰기도 쉬워졌다. 또 Mac도 사용자가 잘 눈에 띄지 않아서 그렇지 꽤 많다)
모바일 장치를 이용한 웹의 사용, 시각장애인들의 전용 브라우저들 통한 사용, 그래픽 전문가들의 Mac을 이용한 인터넷 접근, 시스템 관리자들의 Linux, Unix에서의 웹 사용 등이 모두 가능해져야 한다.
현실적으로, 이들에게 완전히 같은 수준의 GUI와 편의를 제공하기는 어렵지만, 적어도 사용하는 웹 서비스에서 제공해 주는 기능들은 쓸 수 있어야 하지 않겠냐는 거다.
김중태 문화원 블로그(링크된 글은 에서도, 일부 인터넷 뱅킹 서비스에서 작은 해상도에서는 메뉴를 클릭할 수조차 없었다는 지적을 했다. (이 점에 있어서는 이 블로그의 오른쪽에 있는 floating 메뉴도 고쳐야 한다 -_-)
그런 면에서 가장 심각한 문제는 ActiveX의 사용이다. 사이트에서 ActiveX로 일부 특수한 기능만 못 쓴다면 그나마 낫겠는데 로그인이나 인증 자체들 ActiveX를 통해서만 할 수 있다면 그건 그 사이트를 IE 말고는 쓰지 말란 이야기다. ActiveX가 분명 편리한 기술이긴 하지만 심각한 보안 문제도 안고 있고, 결정적으로 Windows + IE 전용이라는 사실이다. (내가 한가지 궁금한 건 공인 인증서를 ActiveX 외에는 인증할 방법이 없냐는 것이다)
우리나라는 대부분의 웹 개발 업체들이 처음에 만들어 둔 코드를 (디자인만 바꿔서) 계속 재사용하는 방식이 많은데 그래서는 과거 IE와 Netscape 경쟁 시대에 양산된 비표준 태그들을 퍼뜨리는 꼴밖에 안 된다. 또한 HTML이나 웹 디자인, 개발에 입문하는 사람들이 표준에 대한 올바른 인식을 할 수 있도록 하는 책이나 교육도 사실상 거의 없다고 볼 수 있다.
근 몇년 동안 IE가 계속 windows의 웹 브라우저를 독점했다는 사실 또한 문제를 어렵게 만들었다. 대부분의 사람들은 웹 브라우저 = Internet Explorer 라고 생각하고 있으며, 아예 다른 브라우저가 있는지, 왜 쓰는지 자체를 모른다. 그 기간 사이에 웹에 입문한 사람들도 당연히 그런 인식을 갖고 있게 마련이다. (일부를 제외하고..)
이제부터라도 그런 잘못된 인식을 깨고, 진정한 IT 강국이라는 위상에 걸맞게, 모든 사용자들이 웹의 혜택을 동등하게 누릴 수 있도록 계속해서 힘써 나가야 한다.
참고 : 김중태 문화원 블로그
ps. 시각장애인들을 위한 서비스를 어떻게 만들었는지는 철도청 열차 예약 서비스인 바로타를 참고하기 바란다. (첫화면의 오른쪽 위에 '시각장애우를 위한 TTS서비스' 클릭 / 사실 이 사이트가 표준에 근거해서 만든 건 아니지만 저렇게 서비스를 제공한다는 건 바람직한 일이다. 표준을 따르면 시각장애인용 TTS 프로그램들이 더 원활하게 동작할 수 있기에 하는 말이다.)
ps2. 브라우저마다 웹 표준 자체에 대한 해석이 달라서 생기는 문제도 있는데, 가장 대표적인 예가 IE와 Firefox에서 padding과 margin의 범위를 다르게 보는 경우다. 이런 건 어쩔 수 없이 별도의 트릭을 써야 한다.
- Posted
- Filed under 컴퓨터
경곽 홈페이지도 그렇고, 다른 곳도 그런 경우가 많은데(심지어는 태터 스킨조차) 웹 표준 및 브라우저 호환성 측면에서 가장 심각한 문제는 src 없는 img 태그이다.
분명히 img 태그에서 src는 필수 요소인데, 공백을 만든답시고 <img width=2 height=5> 따위로 쓰는 것이다. (내가 이 스킨 바로 전에 썼던 kawi 님의 sorrow 스킨도 html 표준에 맞출 때 가장 고생했던 부분이 src 없는 img 태그를 삭제하는 것이었다)
이런 잘못된 태그가 많이 사용되는 이유는 Internet Explorer에서는 해당 img 태그의 width, height에 해당하는 여백을 만들고 아무것도 표시하지 않기 때문이다. (alt 속성을 빼먹어도 표준에 어긋나는데 src를 빼먹다니...orz)
하지만 firefox 등의 다른 브라우저로 볼 경우 해당 부분에 회색 테두리의 박스가 그려지는 것을 볼 수 있다. IE에서는 아무 문제가 없는 것 같지만 다른 브라우저로 보면 빠진 그림이 상당히 많아 보이게 된다.
앞으로 제로보드나 다른 스킨 개발자들이 이런 점들을 잘 신경써 주었으면 좋겠다. (참고로, image ready에서 생성하는 여백용 1x1px 짜리 투명 gif 파일은 43 byte 밖에 안 된다)
분명히 img 태그에서 src는 필수 요소인데, 공백을 만든답시고 <img width=2 height=5> 따위로 쓰는 것이다. (내가 이 스킨 바로 전에 썼던 kawi 님의 sorrow 스킨도 html 표준에 맞출 때 가장 고생했던 부분이 src 없는 img 태그를 삭제하는 것이었다)
이런 잘못된 태그가 많이 사용되는 이유는 Internet Explorer에서는 해당 img 태그의 width, height에 해당하는 여백을 만들고 아무것도 표시하지 않기 때문이다. (alt 속성을 빼먹어도 표준에 어긋나는데 src를 빼먹다니...orz)
하지만 firefox 등의 다른 브라우저로 볼 경우 해당 부분에 회색 테두리의 박스가 그려지는 것을 볼 수 있다. IE에서는 아무 문제가 없는 것 같지만 다른 브라우저로 보면 빠진 그림이 상당히 많아 보이게 된다.
앞으로 제로보드나 다른 스킨 개발자들이 이런 점들을 잘 신경써 주었으면 좋겠다. (참고로, image ready에서 생성하는 여백용 1x1px 짜리 투명 gif 파일은 43 byte 밖에 안 된다)
- Posted
- Filed under 컴퓨터
결국은 토끼군이 개발한 php + smarty 기반 엔진을 못 쓰고 제로보드를 이용하고 말았다.
하지만 내가 만들었던 xml 기반의 수상실적 flash와, campus tour / 홍보 동영상 링크 flash, 그리고 메인의 게시판 최근글 인터페이스 등은 그대로 사용하였다.
토끼군 소스는 같이 개발 작업에 참여했던 나로서도 수정하기가 힘들었기 때문에 외주 업체 쪽에서도 아마 건드릴 수 없었을 것이다. (우리나라의 웹 개발 업체가 XHTML, CSS 표준 준수 요령 및 programmable template(skin) 엔진인 [#I_smarty|smarty| [ php를 만든 개발자들이 디자인과 프로그램을 완전히 분리하기 위해 개발한 일종의 skin 엔진인데, 스킨 자체에 초보적인 수준의 programming이 가능한 것이 특징이다. 또 문자열 출력에 관한 formatting 옵션이 매우 자세하다. ]_I#] 따위를 알 리는 거의 없을 것이다)
어쨌든 그 당시 고생했던 걸 생각하면 그닥 맘에 드는 건 아니지만 기존 홈페이지의 문제점들을 상당 부분 개선했다는 점에서는 바람직하다. 앞으로 홈페이지 운영이 잘 되길 바란다.
경기과학고 홈페이지 바로가기
ps. 아쉬운 점은 우리가 제작할 당시 XHTML, CSS 표준에 맞추고 Firefox 호환성을 거의 완전하게 구현했었는데 그런 부분이 많이 깨졌다는 점이다.
하지만 내가 만들었던 xml 기반의 수상실적 flash와, campus tour / 홍보 동영상 링크 flash, 그리고 메인의 게시판 최근글 인터페이스 등은 그대로 사용하였다.
토끼군 소스는 같이 개발 작업에 참여했던 나로서도 수정하기가 힘들었기 때문에 외주 업체 쪽에서도 아마 건드릴 수 없었을 것이다. (우리나라의 웹 개발 업체가 XHTML, CSS 표준 준수 요령 및 programmable template(skin) 엔진인 [#I_smarty|smarty| [ php를 만든 개발자들이 디자인과 프로그램을 완전히 분리하기 위해 개발한 일종의 skin 엔진인데, 스킨 자체에 초보적인 수준의 programming이 가능한 것이 특징이다. 또 문자열 출력에 관한 formatting 옵션이 매우 자세하다. ]_I#] 따위를 알 리는 거의 없을 것이다)
어쨌든 그 당시 고생했던 걸 생각하면 그닥 맘에 드는 건 아니지만 기존 홈페이지의 문제점들을 상당 부분 개선했다는 점에서는 바람직하다. 앞으로 홈페이지 운영이 잘 되길 바란다.
경기과학고 홈페이지 바로가기
ps. 아쉬운 점은 우리가 제작할 당시 XHTML, CSS 표준에 맞추고 Firefox 호환성을 거의 완전하게 구현했었는데 그런 부분이 많이 깨졌다는 점이다.
- Posted
- Filed under 살아가기, 생각하기/즐기기
으흑... 저렇게 칠 수 있다면야 좋겠지만 그랬다면 이 글을 쓰지 않았겠지.. -_-
- Posted
- Filed under 살아가기, 생각하기
드디어, 드디어, 중간고사가 끝났습니다!!!
오늘 장장 3시간에 걸쳐 본 미적분학 시험은 gg쳤습니다.
(처음엔 시험기간이라 블로깅 안한다고 했다가 점점 블로깅을 많이 하게 되더니 어제 무려 세 개의 포스트를 지른 영향이 좀 있었습니다 -_-)
다행히 삽질했던 한 문제는 대부분의 아이들이 못 풀었지만(소문에 의하면 미분방정식을 푸는 거라는데 정확한 풀이는 모릅니다), 한 문제는 공부를 안 한 관계로 못 푼 것이라.. ㅠㅠ
이계도함수가 무한인(변곡점 없이 계속 볼록이면서 최대값을 가지는 이상한 점) 것을 그래프로 그리라고 하질 않나...
epsilon-delta 증명은 큰 어려움 없이 했지만 엄밀성이 떨어져서 얼마나 감점될지는 모르겠습니다.
이제 홈페이지 리뉴얼도 좀 하고 그래야 겠습니다.
애들이랑 밥이나 먹으러 가야겠네요... -_-
오늘 장장 3시간에 걸쳐 본 미적분학 시험은 gg쳤습니다.
(처음엔 시험기간이라 블로깅 안한다고 했다가 점점 블로깅을 많이 하게 되더니 어제 무려 세 개의 포스트를 지른 영향이 좀 있었습니다 -_-)
다행히 삽질했던 한 문제는 대부분의 아이들이 못 풀었지만(소문에 의하면 미분방정식을 푸는 거라는데 정확한 풀이는 모릅니다), 한 문제는 공부를 안 한 관계로 못 푼 것이라.. ㅠㅠ
이계도함수가 무한인(변곡점 없이 계속 볼록이면서 최대값을 가지는 이상한 점) 것을 그래프로 그리라고 하질 않나...
epsilon-delta 증명은 큰 어려움 없이 했지만 엄밀성이 떨어져서 얼마나 감점될지는 모르겠습니다.
이제 홈페이지 리뉴얼도 좀 하고 그래야 겠습니다.
애들이랑 밥이나 먹으러 가야겠네요... -_-
- Posted
- Filed under 살아가기, 생각하기
결국 오늘 포스트를 3개나 지르고 말았다.
낼 아침 9시부터 미적 시험인데 룸메 한 녀석은 싸이월드에 그림 그리고 있고, 다른 녀석은 실컷 애니 보다가 야식 먹으러 간 상태다. (....)
생물 시험에서 기억에 남는 게 하나 있는데, 문제 중에 Trp[트립토판]의 RNA 염기 코돈을 쓰는 게 있었다.
외우지 않았기 때문에 틀렸지만(....) 나중에 답을 확인해 보니...
그런 거였구나.. OTL
낼 아침 9시부터 미적 시험인데 룸메 한 녀석은 싸이월드에 그림 그리고 있고, 다른 녀석은 실컷 애니 보다가 야식 먹으러 간 상태다. (....)
생물 시험에서 기억에 남는 게 하나 있는데, 문제 중에 Trp[트립토판]의 RNA 염기 코돈을 쓰는 게 있었다.
외우지 않았기 때문에 틀렸지만(....) 나중에 답을 확인해 보니...
정답 확인
그런 거였구나.. OTL
- Posted
- Filed under 컴퓨터
시험 기간 마지막날이 되니까 점점 더 미쳐가고 있다.
내일이 미적분 시험(.....)임에도 불구하고 이런 자료를 찾고야 말았던 것이다.
http://www.microsoft.com/typography/SpecificationsOverview.mspx
(이 중에서도 chapter 2를 보면 ttf 파일 포맷에 관한 내용이 잘 정리되어 있는데 문제의 EBD, EBLC, EBSC - bitmap 데이터 관련 테이블도 설명되어 있다)
시험 끝나면 확 내가 직접 ttf에서 데이터를 뽑아내어 daybreaker's coder 글꼴을 만들지도 모른다. -_-;
내일이 미적분 시험(.....)임에도 불구하고 이런 자료를 찾고야 말았던 것이다.
http://www.microsoft.com/typography/SpecificationsOverview.mspx
(이 중에서도 chapter 2를 보면 ttf 파일 포맷에 관한 내용이 잘 정리되어 있는데 문제의 EBD, EBLC, EBSC - bitmap 데이터 관련 테이블도 설명되어 있다)
시험 끝나면 확 내가 직접 ttf에서 데이터를 뽑아내어 daybreaker's coder 글꼴을 만들지도 모른다. -_-;
- Posted
- Filed under 컴퓨터
아무리 IE가 지나치게 유연한 브라우저라고는 하지만 이건 너무 심했다.
(아래의 {ampersand}는 모두 &을 가리킴)
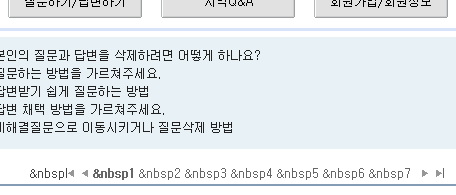
"{ampersand}nbsp;"와 "{ampersand}nbsp" 를 동일하게 처리하고 있는 것이다. (아래는 Firefox에서 본 것인데 동일한 페이지를 IE로 보면 {ampersand}nbsp가 보이지 않는다)

그러니 Naver 같은 대형 포털에서도 웹 개발자들이 세미콜론 쯤은 빼먹어도 IE에서는 별로 문제가 없으니 다른 브라우저에서는 깨지든지 말든지 그냥 두는 것이다.
뭐, 이것 말고도 a 태그를 쓰지 않고 div, td 등에 javascript로 링크를 걸 때 style로 cursor:pointer를 주면 모든 브라우저에서 링크를 가리킬 때의 마우스 포인터 모양이 제대로 나오는데 IE만 cursor:hand라는 걸 만들어 놓는 바람에 그걸로 해 둔 사이트들은 다른 브라우저에서 그곳을 클릭해도 뭔가 링크가 동작하는 곳인지 헷갈리게 되어 있다. (Naver에서 무언가 페이지를 고르는 링크는 전부 cursor:hand로 되어 있다. 내가 예전에 naver에 건의했으나 담당팀에 알려주겠다고만 하고 전혀 고쳐지지 않았다)
아래는 span 태그에 style을 건 것이다. IE와 Firefox에서 비교해 보라.
cursor:pointer
cursor:hand
IE도 문제지만 아직도 다른 브라우저에 대한 고려가 없는 건 이제 반성하고 고치도록 노력할 때가 되지 않았나 하는 생각이 든다.
(아래의 {ampersand}는 모두 &을 가리킴)
"{ampersand}nbsp;"와 "{ampersand}nbsp" 를 동일하게 처리하고 있는 것이다. (아래는 Firefox에서 본 것인데 동일한 페이지를 IE로 보면 {ampersand}nbsp가 보이지 않는다)
Naver 지식iN 도움말 부분의 버그
그러니 Naver 같은 대형 포털에서도 웹 개발자들이 세미콜론 쯤은 빼먹어도 IE에서는 별로 문제가 없으니 다른 브라우저에서는 깨지든지 말든지 그냥 두는 것이다.
뭐, 이것 말고도 a 태그를 쓰지 않고 div, td 등에 javascript로 링크를 걸 때 style로 cursor:pointer를 주면 모든 브라우저에서 링크를 가리킬 때의 마우스 포인터 모양이 제대로 나오는데 IE만 cursor:hand라는 걸 만들어 놓는 바람에 그걸로 해 둔 사이트들은 다른 브라우저에서 그곳을 클릭해도 뭔가 링크가 동작하는 곳인지 헷갈리게 되어 있다. (Naver에서 무언가 페이지를 고르는 링크는 전부 cursor:hand로 되어 있다. 내가 예전에 naver에 건의했으나 담당팀에 알려주겠다고만 하고 전혀 고쳐지지 않았다)
아래는 span 태그에 style을 건 것이다. IE와 Firefox에서 비교해 보라.
cursor:pointer
cursor:hand
IE도 문제지만 아직도 다른 브라우저에 대한 고려가 없는 건 이제 반성하고 고치도록 노력할 때가 되지 않았나 하는 생각이 든다.
- Posted
- Filed under 컴퓨터
내가 아무리 시험공부를 하고 있던 중이지만, 이건 너무하다 싶어 글을 쓴다.
내가 운영하고 있는, 그러나 사람이 거의 오지 않고 있는, Daybreaker's Program Feedbacks 사이트는 phpBB로 만들어져 있다.
거기에 누군가 회원 등록(나와 그 사람을 합쳐서 2명만 회원..-_-)을 했는데 새 글이 없었다. 누군가 하고 프로필을 봤더니..

성인 사이트 스팸이잖아!! 섊!! -_-
자동화 프로그램을 이용했는지 여부는 모르겠으나 앞으로 phpBB를 운영하시는 다른 분들도 조심해야 될 것 같다. (그나마 난 회원이라도 적어서 쉽게 알아낼 수 있지만...)
ps. 태터 수정해서 올블로그 추천, 스크랩 기능 추가.
내가 운영하고 있는, 그러나 사람이 거의 오지 않고 있는, Daybreaker's Program Feedbacks 사이트는 phpBB로 만들어져 있다.
거기에 누군가 회원 등록(나와 그 사람을 합쳐서 2명만 회원..-_-)을 했는데 새 글이 없었다. 누군가 하고 프로필을 봤더니..
(......)
성인 사이트 스팸이잖아!! 섊!! -_-
자동화 프로그램을 이용했는지 여부는 모르겠으나 앞으로 phpBB를 운영하시는 다른 분들도 조심해야 될 것 같다. (그나마 난 회원이라도 적어서 쉽게 알아낼 수 있지만...)
ps. 태터 수정해서 올블로그 추천, 스크랩 기능 추가.

