- Posted
- Filed under 컴퓨터
아무리 IE가 지나치게 유연한 브라우저라고는 하지만 이건 너무 심했다.
(아래의 {ampersand}는 모두 &을 가리킴)
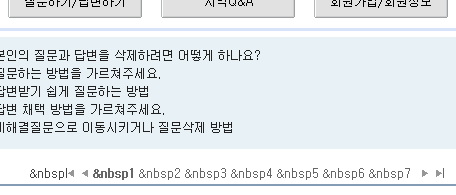
"{ampersand}nbsp;"와 "{ampersand}nbsp" 를 동일하게 처리하고 있는 것이다. (아래는 Firefox에서 본 것인데 동일한 페이지를 IE로 보면 {ampersand}nbsp가 보이지 않는다)

그러니 Naver 같은 대형 포털에서도 웹 개발자들이 세미콜론 쯤은 빼먹어도 IE에서는 별로 문제가 없으니 다른 브라우저에서는 깨지든지 말든지 그냥 두는 것이다.
뭐, 이것 말고도 a 태그를 쓰지 않고 div, td 등에 javascript로 링크를 걸 때 style로 cursor:pointer를 주면 모든 브라우저에서 링크를 가리킬 때의 마우스 포인터 모양이 제대로 나오는데 IE만 cursor:hand라는 걸 만들어 놓는 바람에 그걸로 해 둔 사이트들은 다른 브라우저에서 그곳을 클릭해도 뭔가 링크가 동작하는 곳인지 헷갈리게 되어 있다. (Naver에서 무언가 페이지를 고르는 링크는 전부 cursor:hand로 되어 있다. 내가 예전에 naver에 건의했으나 담당팀에 알려주겠다고만 하고 전혀 고쳐지지 않았다)
아래는 span 태그에 style을 건 것이다. IE와 Firefox에서 비교해 보라.
cursor:pointer
cursor:hand
IE도 문제지만 아직도 다른 브라우저에 대한 고려가 없는 건 이제 반성하고 고치도록 노력할 때가 되지 않았나 하는 생각이 든다.
(아래의 {ampersand}는 모두 &을 가리킴)
"{ampersand}nbsp;"와 "{ampersand}nbsp" 를 동일하게 처리하고 있는 것이다. (아래는 Firefox에서 본 것인데 동일한 페이지를 IE로 보면 {ampersand}nbsp가 보이지 않는다)
Naver 지식iN 도움말 부분의 버그
그러니 Naver 같은 대형 포털에서도 웹 개발자들이 세미콜론 쯤은 빼먹어도 IE에서는 별로 문제가 없으니 다른 브라우저에서는 깨지든지 말든지 그냥 두는 것이다.
뭐, 이것 말고도 a 태그를 쓰지 않고 div, td 등에 javascript로 링크를 걸 때 style로 cursor:pointer를 주면 모든 브라우저에서 링크를 가리킬 때의 마우스 포인터 모양이 제대로 나오는데 IE만 cursor:hand라는 걸 만들어 놓는 바람에 그걸로 해 둔 사이트들은 다른 브라우저에서 그곳을 클릭해도 뭔가 링크가 동작하는 곳인지 헷갈리게 되어 있다. (Naver에서 무언가 페이지를 고르는 링크는 전부 cursor:hand로 되어 있다. 내가 예전에 naver에 건의했으나 담당팀에 알려주겠다고만 하고 전혀 고쳐지지 않았다)
아래는 span 태그에 style을 건 것이다. IE와 Firefox에서 비교해 보라.
cursor:pointer
cursor:hand
IE도 문제지만 아직도 다른 브라우저에 대한 고려가 없는 건 이제 반성하고 고치도록 노력할 때가 되지 않았나 하는 생각이 든다.

