아침놀 Blog
Daybreakin Things
31 Entries : Results for 2005/07
- Posted
- Filed under 컴퓨터
혹시 제목을 "태터툴즈 1.0..."이라고만 적으면 오해하시는 분들이 많을까봐 "기다리는 중"이라는 말을 넣었습니다. -_- JH님이 15~18일 정도에 나오게 될 거라고 하셨는데 주말을 넘겨가고 있는 지금 대체 언제쯤 나올런지.. 목 탈골에 안구 이탈로 병원 좀 가봐야겠습니다.. 에혀..-_-
일단 utf-8 지원과 xhtml 준수가 제겐 가장 큰 기대 대상인데 과연 어떤 모습의 태터 툴즈가 나올지 기대되는군요.
18일 저녁까지는 기다려봐야 알겠지만.. 평일인 월요일보다는 아무래도 일요일인 오늘 밤에 나올 가능성이 높겠죠? (나름대로 억측 중) 오늘 12시 넘기 전에 나왔으면... orz 뭐.. 사실 저 날짜도 "그 정도"라고 하셨기 때문에 며칠 더 걸릴 수도 있는 일이겠습니다만 그래도 기다리는 마음이다 보니..-_-;;
결론은.. 태터툴즈 기다리다가 병원 신세 지겠더라는 것입니다. JH님 힘내세요!!.. ㅠㅠ
일단 utf-8 지원과 xhtml 준수가 제겐 가장 큰 기대 대상인데 과연 어떤 모습의 태터 툴즈가 나올지 기대되는군요.
18일 저녁까지는 기다려봐야 알겠지만.. 평일인 월요일보다는 아무래도 일요일인 오늘 밤에 나올 가능성이 높겠죠? (나름대로 억측 중) 오늘 12시 넘기 전에 나왔으면... orz 뭐.. 사실 저 날짜도 "그 정도"라고 하셨기 때문에 며칠 더 걸릴 수도 있는 일이겠습니다만 그래도 기다리는 마음이다 보니..-_-;;
결론은.. 태터툴즈 기다리다가 병원 신세 지겠더라는 것입니다. JH님 힘내세요!!.. ㅠㅠ
- Posted
- Filed under 컴퓨터
MR 홈페이지를 만들면서, 인코딩을 뭘로 할까 생각하다가 UTF-8이 좋긴 하겠으나 기존에 사용 중인 제로보드의 인코딩이 euc-kr이라는 사실을 깨닫고 euc-kr로 돌려야 하나 말아야 하나 고민하고 있었다. 그러나.. 명색이 그래도 코딩 쪼끔 할 줄 안다는 난데 이러면서(-_-a) php로 텍스트 파일들을 utf-8로 변환해 주는 간단한 php 스크립트를 만들었다.
※ 이 팁을 적용하기 전에 반드시 백업을 해 두세요. 잘못될 경우 책임지지 않습니다.
일단 제로보드 mysql db 내용을 텍스트 파일로 백업하고(mysqldump 이용), 그걸 유니코드 텍스트 에디터에서 utf-8로 변환한다. (vim 추천) 물론 다시 db에 집어넣는다.
다음엔 내가 만든 conv2utf8.php 파일을 받아서 제로보드나 기타 원하는 디렉토리에 복사하여 커맨드라인 방식으로 실행해 주면 된다. 이 파일은 인자로 주어진 디렉토리나 인자가 없을 경우 자신이 있는 디렉토리의 모든 파일과 하위 디렉토리들의 텍스트 파일들 인코링을 바꾸어 준다. (혹, 타인에 의해 깨지는 걸 막기 위해 작업 후 바로 삭제하길 권한다. url로 이 php에 접근해도 실행이 가능한데, 한 번 실행된 다음 또 실행되면 utf-8을 cp949로 간주하고 다시 utf-8로 변환하기 때문에 완전히 깨져버린다.)
마지막으로 lib.php에 나오는 meta 태그와 메인 전송 헤더 등에 나오는 "euc-kr"을 모두 "utf-8"로 바꾸니 잘 돌아간다.
자, 그럼 MR 홈페이지도 utf-8로 가는 거다.
ps. 아래 파일은 iconv를 사용할 수 있어야 한다.
 conv2utf8.zip
conv2utf8.zip
※ 이 팁을 적용하기 전에 반드시 백업을 해 두세요. 잘못될 경우 책임지지 않습니다.
일단 제로보드 mysql db 내용을 텍스트 파일로 백업하고(mysqldump 이용), 그걸 유니코드 텍스트 에디터에서 utf-8로 변환한다. (vim 추천) 물론 다시 db에 집어넣는다.
다음엔 내가 만든 conv2utf8.php 파일을 받아서 제로보드나 기타 원하는 디렉토리에 복사하여 커맨드라인 방식으로 실행해 주면 된다. 이 파일은 인자로 주어진 디렉토리나 인자가 없을 경우 자신이 있는 디렉토리의 모든 파일과 하위 디렉토리들의 텍스트 파일들 인코링을 바꾸어 준다. (혹, 타인에 의해 깨지는 걸 막기 위해 작업 후 바로 삭제하길 권한다. url로 이 php에 접근해도 실행이 가능한데, 한 번 실행된 다음 또 실행되면 utf-8을 cp949로 간주하고 다시 utf-8로 변환하기 때문에 완전히 깨져버린다.)
마지막으로 lib.php에 나오는 meta 태그와 메인 전송 헤더 등에 나오는 "euc-kr"을 모두 "utf-8"로 바꾸니 잘 돌아간다.
자, 그럼 MR 홈페이지도 utf-8로 가는 거다.
ps. 아래 파일은 iconv를 사용할 수 있어야 한다.
 conv2utf8.zip
conv2utf8.zip스크립트 다운로드
- Posted
- Filed under 컴퓨터
CSS 디자인 코리아 사이트를 통해며칠 전에 알았던 내용입니다.
국내 최초로 출간되는 웹 표준에 관한 책인데, 구조적 HTML에 대한 개념적 설명부터 실제 CSS 기반 디자인을 하기 위한 세세한 팁까지 총망라되어 있다고 할 수 있습니다. 이 책은 번역서로, 원저자는 Dan Cederholm이며 번역은 수만 님께서 하신다는군요.
요즘 제가 속한 한 동아리(MR)의 홈페이지를 만들면서, Internet Explorer의 CSS 버그들 때문에 고생하고 있는데, 이 책이 빨리 나오면 큰 도움이 될 것입니다. (이 사이트는 제로보드 부분을 제외한 나머지 모두를 100% CSS 기반 디자인으로 갈 예정이라서..-_-)
그리고 다른 동아리인 SPARCS에서도 웹표준에 대해 관심 있는 분들이 몇몇 계시는데, 그분들한테도 이런 책이 나온다고 알려드리니까 공구하면 꼭 알려달라고 하셨고, 책 출판에 대한 주변 반응이 좋습니다.
우리나라 웹의 발전에 있어 한 획을 그을 좋은 책이 되길 기원합니다. ^^;
ps. 많은 블로거들이 이 책 출판 과정에 직·간접적으로 (아마도-_-) 참여하고 있습니다. 수만 님 블로그에서도 트랙백을 보내면 추첨해서 책을 주신다든가 하는 이벤트가 진행 중이니 한 번쯤 가보시길.. ;)
국내 최초로 출간되는 웹 표준에 관한 책인데, 구조적 HTML에 대한 개념적 설명부터 실제 CSS 기반 디자인을 하기 위한 세세한 팁까지 총망라되어 있다고 할 수 있습니다. 이 책은 번역서로, 원저자는 Dan Cederholm이며 번역은 수만 님께서 하신다는군요.
요즘 제가 속한 한 동아리(MR)의 홈페이지를 만들면서, Internet Explorer의 CSS 버그들 때문에 고생하고 있는데, 이 책이 빨리 나오면 큰 도움이 될 것입니다. (이 사이트는 제로보드 부분을 제외한 나머지 모두를 100% CSS 기반 디자인으로 갈 예정이라서..-_-)
그리고 다른 동아리인 SPARCS에서도 웹표준에 대해 관심 있는 분들이 몇몇 계시는데, 그분들한테도 이런 책이 나온다고 알려드리니까 공구하면 꼭 알려달라고 하셨고, 책 출판에 대한 주변 반응이 좋습니다.
우리나라 웹의 발전에 있어 한 획을 그을 좋은 책이 되길 기원합니다. ^^;
ps. 많은 블로거들이 이 책 출판 과정에 직·간접적으로 (아마도-_-) 참여하고 있습니다. 수만 님 블로그에서도 트랙백을 보내면 추첨해서 책을 주신다든가 하는 이벤트가 진행 중이니 한 번쯤 가보시길.. ;)
- Posted
- Filed under 컴퓨터
프라이버시 때문에 주소와 사이트 이름은 밝히지 않겠다.
누가 자기 홈페이지 고생해서 만들었다며 글을 썼길래 가 보았다. 일단 첫인상은 'firefox에서 별로 안 깨지고 디자인도 괜찮네'였다. 어떻게 만들었나 보려고 소스를 보는 순간 경악하지 않을 수 없었다.
w3c 표준 안 지키고, css 기반 디자인이 아닌 테이블 레이아웃이고 뭐 그런 것들은 아직은 그런가보다 하고 넘어갈 수 있지만, <html> 태그가 한 페이지에 무려 4번이나, 그것도 td 태그 안에 나오는 건 너무하지 않은가!!
게다가 doctype 또한 그런 <html> 태그들 중 하나에 붙어서 같이 나와 있고..
그냥 무턱대고 include를 한 것 같은데 이건 해도해도 너무했다. -_-;
(내가 더 신기한 것은 웹브라우저들조차 그 페이지를 잘 보여준다는 사실이다. 만약 내가 웹브라우저 제작자였다면 exception 발생해서 오류로 종료되었을지도 모른다)
누가 자기 홈페이지 고생해서 만들었다며 글을 썼길래 가 보았다. 일단 첫인상은 'firefox에서 별로 안 깨지고 디자인도 괜찮네'였다. 어떻게 만들었나 보려고 소스를 보는 순간 경악하지 않을 수 없었다.
w3c 표준 안 지키고, css 기반 디자인이 아닌 테이블 레이아웃이고 뭐 그런 것들은 아직은 그런가보다 하고 넘어갈 수 있지만, <html> 태그가 한 페이지에 무려 4번이나, 그것도 td 태그 안에 나오는 건 너무하지 않은가!!
게다가 doctype 또한 그런 <html> 태그들 중 하나에 붙어서 같이 나와 있고..
그냥 무턱대고 include를 한 것 같은데 이건 해도해도 너무했다. -_-;
(내가 더 신기한 것은 웹브라우저들조차 그 페이지를 잘 보여준다는 사실이다. 만약 내가 웹브라우저 제작자였다면 exception 발생해서 오류로 종료되었을지도 모른다)
- Posted
- Filed under 살아가기, 생각하기
이번에도 또 지난 다음 알았다. 아마 그저께, 그러니까 인지과학 시험보던 날이었을 것이다.
작년 11월에 블로그를 시작한 이래 약 8개월 만이다. 음.. 특별히 할 말은 없고 앞으로도 많이 와 주시면 감사하겠다.. (응? -_-)
작년 11월에 블로그를 시작한 이래 약 8개월 만이다. 음.. 특별히 할 말은 없고 앞으로도 많이 와 주시면 감사하겠다.. (응? -_-)
- Posted
- Filed under 살아가기, 생각하기
이 글은 사실 한 달쯤 전에 썼어야 하지만 이것저것 하다보니 이제서야 쓰게 되었다. (같은 반 친구인 은식이가 블로그 하는 법 알려달라고 할 때 썼어야-_-) 다음 글은 매우 간략하게 적은 블로그 시작에 대한 개괄이다. (구체적인 사용법, 설치법은 적지 않았다)
1. 블로그에 대해서
블로그는 일기처럼 단상이나 의견, 생각을 자유롭게 쓰고 다른 사람들과 소통하는 곳이다. 최근 글이 먼저 보이는 인터페이스를 가지며, 제목만 표시되지 않고 본문이 다 드러난다. (보통 한 페이지에 1~5개 정도) 또한 달력이 있어 원하는 날짜의 글을 바로 찾아볼 수 있고, 카테고리 기능도 있다.
그러나 무엇보다 블로그를 특징짓는 것은 RSS와 Trackback이다. RSS는 그 블로그를 직접 방문하지 않고도 해당 블로그가 제공하는 XML/RSS 파일 주소를 읽어서 최신 글들의 요약·일부나 전부를 볼 수 있는 기능이다. Trackback은 이른바 "원격 댓글"이라고 불리는 것으로, 내가 어떤 사람의 글을 보고 그에 대한 의견을 내 블로그에 작성했다면, 그 사실을 알리기 위해 그 사람의 글에 내 글을 trackback할 수 있다. 그러면 그 사람의 글에는 내 글이 링크되며 그 내용 일부도 함께 표시된다.
여러 블로그들의 RSS를 정기적으로 수집하여 쉽게 찾을 수 있도록 해 주는 사이트들을 "메타 사이트"라고 하며, 올블로그, 블로그코리아 등이 있다. (각 블로그 툴마다 있는 별도의 메타 사이트들은 태터센터, 이글루스 밸리 등이다)
2. 어떤 블로그를 쓸 것인가?
블로그를 시작하고자 한다면, 어떤 블로그를 쓸 것인지 선택해야 한다. 크게 나누면 설치형과 포탈형이 있는데, 각각의 장단점이 있다.
- 포탈형 : 가입만 하면 바로 블로그가 만들어지므로 만들기 쉽고 용량이 무제한이다. 그러나 이미 만들어진 기능이나 스킨만 쓸 수 있다는 점, 포탈의 검색 서비스에 노출될 수 있다는 것, 일부 기능은 유료로 제공된다는 것이 단점이다. (보통 이들은 웹표준 문제를 수반한다) 또한 일부 블로그에서는 트랙백이나 rss가 제대로 지원되지 않을 수도 있다.
ex. 이글루스(egloos), 네이버 블로그, 엠파스 블로그, 다음 블로그, 야후 블로그, Blogger 등
- 설치형 : 직접 php 등의 프로그램을 받아 자신의 웹호스팅 계정에 설치하여 사용하는 방법. 내가 하고 싶은 대로 기능을 추가하거나 고칠 수도 있고 스킨도 맘대로 만들 수 있다. 하지만 호스팅에 따라 용량 제한도 있고, 직접 설치하는 과정이 초보자에게는 어려울 수 있다는 단점이 있다.
ex. 태터툴즈(TatterTools), 워드프레스(WordPress), 수정(Soojung) 등 (워드프레스는 한글화 부분을 별도로 참고해야 한다)
3. 블로그를 하면서
블로그는 기본적으로 심도있는 의견과 생각을 나눈다. 상대방을 존중해야 하는 것은 물론, 코멘트가 자기 입장과 다르다고 무시하거나 비방해서는 안 된다. 항상 논리적으로, 타당한 근거를 들어 반박해야 한다. 처음엔 다소 부담스럽더라도 가능하면 자기만이 알고 있는 분야, 자기가 가장 잘 아는 것, 가장 좋아하는 것들을 위주로 글을 엮어나가면 점점 깊이있는 글을 쓰는 데 도움이 된다. (그렇다고 꼭 그런 글들만 써야 하는 건 아니다. 일기처럼 써도 된다)
4. 블로그를 보다 잘 운영하기 위해 필요한 것들
간단한 HTML 작성법(가능하다면 XHTML, CSS 등 웹표준에 대한 지식도), php 코드 보고 수정하는 법, mysql과 php 등의 동작 방식에 대한 이해 등을 좀더 자세히 알고 있다면 블로그 생활을 하는 데 있어 큰 도움이 된다. (특히 설치형의 경우)
1. 블로그에 대해서
블로그는 일기처럼 단상이나 의견, 생각을 자유롭게 쓰고 다른 사람들과 소통하는 곳이다. 최근 글이 먼저 보이는 인터페이스를 가지며, 제목만 표시되지 않고 본문이 다 드러난다. (보통 한 페이지에 1~5개 정도) 또한 달력이 있어 원하는 날짜의 글을 바로 찾아볼 수 있고, 카테고리 기능도 있다.
그러나 무엇보다 블로그를 특징짓는 것은 RSS와 Trackback이다. RSS는 그 블로그를 직접 방문하지 않고도 해당 블로그가 제공하는 XML/RSS 파일 주소를 읽어서 최신 글들의 요약·일부나 전부를 볼 수 있는 기능이다. Trackback은 이른바 "원격 댓글"이라고 불리는 것으로, 내가 어떤 사람의 글을 보고 그에 대한 의견을 내 블로그에 작성했다면, 그 사실을 알리기 위해 그 사람의 글에 내 글을 trackback할 수 있다. 그러면 그 사람의 글에는 내 글이 링크되며 그 내용 일부도 함께 표시된다.
여러 블로그들의 RSS를 정기적으로 수집하여 쉽게 찾을 수 있도록 해 주는 사이트들을 "메타 사이트"라고 하며, 올블로그, 블로그코리아 등이 있다. (각 블로그 툴마다 있는 별도의 메타 사이트들은 태터센터, 이글루스 밸리 등이다)
2. 어떤 블로그를 쓸 것인가?
블로그를 시작하고자 한다면, 어떤 블로그를 쓸 것인지 선택해야 한다. 크게 나누면 설치형과 포탈형이 있는데, 각각의 장단점이 있다.
- 포탈형 : 가입만 하면 바로 블로그가 만들어지므로 만들기 쉽고 용량이 무제한이다. 그러나 이미 만들어진 기능이나 스킨만 쓸 수 있다는 점, 포탈의 검색 서비스에 노출될 수 있다는 것, 일부 기능은 유료로 제공된다는 것이 단점이다. (보통 이들은 웹표준 문제를 수반한다) 또한 일부 블로그에서는 트랙백이나 rss가 제대로 지원되지 않을 수도 있다.
ex. 이글루스(egloos), 네이버 블로그, 엠파스 블로그, 다음 블로그, 야후 블로그, Blogger 등
- 설치형 : 직접 php 등의 프로그램을 받아 자신의 웹호스팅 계정에 설치하여 사용하는 방법. 내가 하고 싶은 대로 기능을 추가하거나 고칠 수도 있고 스킨도 맘대로 만들 수 있다. 하지만 호스팅에 따라 용량 제한도 있고, 직접 설치하는 과정이 초보자에게는 어려울 수 있다는 단점이 있다.
ex. 태터툴즈(TatterTools), 워드프레스(WordPress), 수정(Soojung) 등 (워드프레스는 한글화 부분을 별도로 참고해야 한다)
3. 블로그를 하면서
블로그는 기본적으로 심도있는 의견과 생각을 나눈다. 상대방을 존중해야 하는 것은 물론, 코멘트가 자기 입장과 다르다고 무시하거나 비방해서는 안 된다. 항상 논리적으로, 타당한 근거를 들어 반박해야 한다. 처음엔 다소 부담스럽더라도 가능하면 자기만이 알고 있는 분야, 자기가 가장 잘 아는 것, 가장 좋아하는 것들을 위주로 글을 엮어나가면 점점 깊이있는 글을 쓰는 데 도움이 된다. (그렇다고 꼭 그런 글들만 써야 하는 건 아니다. 일기처럼 써도 된다)
4. 블로그를 보다 잘 운영하기 위해 필요한 것들
간단한 HTML 작성법(가능하다면 XHTML, CSS 등 웹표준에 대한 지식도), php 코드 보고 수정하는 법, mysql과 php 등의 동작 방식에 대한 이해 등을 좀더 자세히 알고 있다면 블로그 생활을 하는 데 있어 큰 도움이 된다. (특히 설치형의 경우)
- Posted
- Filed under 컴퓨터
오늘도 또 황당한 IE 버그를 찾아냈다. div 렌더링을 할 때 있지도 않은 글자를 만들어내는 것이다.
이런 코드에서 "HERE"에 다음과 같은 내용이 들어간다.
(hidden 클래스에서는 display: none이 적용되어 있다)
와 같이 하면 제대로 보이는데, 밑의 hidden div 태그를 없애면...

심지어 저 새로 생긴(?) "!!!"는 마우스로 선택도 된다. (copy & paste하면 복사되지는 않는다) 도대체 이놈의 IE 좀 어떻게 해보란 말이다!!
<div style="float: left">...</div>
<div style="float: left">HERE</div>
<div style="clear: both">...</div>
<div style="float: left">HERE</div>
<div style="clear: both">...</div>
이런 코드에서 "HERE"에 다음과 같은 내용이 들어간다.
(hidden 클래스에서는 display: none이 적용되어 있다)
...
<p>TEST!!!</p>
<div class="hidden"> </div>
<p>TEST!!!</p>
<div class="hidden"> </div>
와 같이 하면 제대로 보이는데, 밑의 hidden div 태그를 없애면...

OTL
심지어 저 새로 생긴(?) "!!!"는 마우스로 선택도 된다. (copy & paste하면 복사되지는 않는다) 도대체 이놈의 IE 좀 어떻게 해보란 말이다!!
- Posted
- Filed under 컴퓨터
자.. "해도해도 너무해!!" 시리즈 2탄이다. (응?)
지금 작업 중인 MR 기존 홈페이지가 제로보드 기반으로 만들어져 있기 때문에 기존 데이터 문제 등으로 어쩔 수 없이 제로보드를 이용하게 되었다. 일단은 내 로컬에 제로보드를 깔고 직접 만져가며 작업하고 있는데 도대체 황당한 게 한두 가지가 아니다.
(어쩌면 제로보드에서 XHTML 1.0 Transitional을 지키겠다고 생각한 내가 바보인 것도 같다)
1. 인코딩과 header/footer
사실 처음엔 노프레임 방식으로 가려고 했으나 일단 utf-8 인코딩과 euc-kr 인코딩의 충돌로 깨지는 것부터 시작해서, header와 footer를 추가하는 것도 지맘대로 만들어낸 html 중간에 집어넣는 방식이라 속 편하게 iframe으로 처리해 버렸다. (나는 내가 만드는 모든 페이지들을 모두 utf-8로 만들고 있다)
2. outlogin 스킨
메뉴에 outlogin을 적용했는데, 정말 어이없는 것은 "가입", "로그인", "정보수정" 등의 버튼을 이미지로만 만들 수 있게 했다는 점이다. 제로보드에서는 outlogin 스킨을 별도로 만들 수 있게 되어 있는데, 그 스킨 내용을 보면
와 같이 되어 있는데 bold 처리한 부분처럼 자기가 링크를 걸거나 img 태그를 넣을 수 없고, 제로보드가 outlogin 스킨 디렉토리 안에 있는 특정 이름의 이미지들로 "자동으로" 대체하게 하고 있다.
일단 그 자동 대체된 코드를 보면, alt 속성이나 title 속성은 전혀 찾아볼 수 없을 뿐만 아니라 xhtml 표준에도 맞지 않는다. 차라리 <img src="[dir]i_login.gif" ...> 처럼 입력할 수 있게 했다면 스킨 제작자들이 조금 더 귀찮았을지는 몰라도 표준에 맞게 만드는 것이 가능했을 것이다. (결국, 표준에 맞추려면 제로보드 php 소스를 직접 건드려야 한다는 말이 되고, 이는 매번 업그레이드마다 다시 수정해야 한다는 뜻이 된다) 또한 이런 상태로서는 제로보드 소스를 수정하지 않는 한 시각장애인들이 제로보드에 정상적으로 가입할 수 없다.
아무래도 제로보드는 xhtml 용으로 전면적인 refactoring을 해야 할 것 같다. 만약 나중에 시간이 허락해 준다면, xhtml을 완전히 지키고, 시각장애인들도 자유롭게 이용할 수 있는 보드를 개발해 보고 싶다. -_- ㅤㅂㅞㄺ!
지금 작업 중인 MR 기존 홈페이지가 제로보드 기반으로 만들어져 있기 때문에 기존 데이터 문제 등으로 어쩔 수 없이 제로보드를 이용하게 되었다. 일단은 내 로컬에 제로보드를 깔고 직접 만져가며 작업하고 있는데 도대체 황당한 게 한두 가지가 아니다.
(어쩌면 제로보드에서 XHTML 1.0 Transitional을 지키겠다고 생각한 내가 바보인 것도 같다)
1. 인코딩과 header/footer
사실 처음엔 노프레임 방식으로 가려고 했으나 일단 utf-8 인코딩과 euc-kr 인코딩의 충돌로 깨지는 것부터 시작해서, header와 footer를 추가하는 것도 지맘대로 만들어낸 html 중간에 집어넣는 방식이라 속 편하게 iframe으로 처리해 버렸다. (나는 내가 만드는 모든 페이지들을 모두 utf-8로 만들고 있다)
2. outlogin 스킨
메뉴에 outlogin을 적용했는데, 정말 어이없는 것은 "가입", "로그인", "정보수정" 등의 버튼을 이미지로만 만들 수 있게 했다는 점이다. 제로보드에서는 outlogin 스킨을 별도로 만들 수 있게 되어 있는데, 그 스킨 내용을 보면
<form name="zb_login" method="post" action="[action]" onsubmit="return zb_login_check_submit();">
<input type="hidden" name="s_url" value="[s_url]">
ID : <input type="text" name="user_id" id="user_id" value="" /><br />
암호 : <input type="password" name="password" id="password" value="" /><br />
<img src="[dir]auto.gif" width="23" height="7"><input type="checkbox" name="auto_login" value="1" onclick="check_autologin()" onfocus="blur()"><br />
[member_join] [login]
</form>
<input type="hidden" name="s_url" value="[s_url]">
ID : <input type="text" name="user_id" id="user_id" value="" /><br />
암호 : <input type="password" name="password" id="password" value="" /><br />
<img src="[dir]auto.gif" width="23" height="7"><input type="checkbox" name="auto_login" value="1" onclick="check_autologin()" onfocus="blur()"><br />
[member_join] [login]
</form>
와 같이 되어 있는데 bold 처리한 부분처럼 자기가 링크를 걸거나 img 태그를 넣을 수 없고, 제로보드가 outlogin 스킨 디렉토리 안에 있는 특정 이름의 이미지들로 "자동으로" 대체하게 하고 있다.
일단 그 자동 대체된 코드를 보면, alt 속성이나 title 속성은 전혀 찾아볼 수 없을 뿐만 아니라 xhtml 표준에도 맞지 않는다. 차라리 <img src="[dir]i_login.gif" ...> 처럼 입력할 수 있게 했다면 스킨 제작자들이 조금 더 귀찮았을지는 몰라도 표준에 맞게 만드는 것이 가능했을 것이다. (결국, 표준에 맞추려면 제로보드 php 소스를 직접 건드려야 한다는 말이 되고, 이는 매번 업그레이드마다 다시 수정해야 한다는 뜻이 된다) 또한 이런 상태로서는 제로보드 소스를 수정하지 않는 한 시각장애인들이 제로보드에 정상적으로 가입할 수 없다.
아무래도 제로보드는 xhtml 용으로 전면적인 refactoring을 해야 할 것 같다. 만약 나중에 시간이 허락해 준다면, xhtml을 완전히 지키고, 시각장애인들도 자유롭게 이용할 수 있는 보드를 개발해 보고 싶다. -_- ㅤㅂㅞㄺ!
- Posted
- Filed under 컴퓨터
드디어 Supreme Commander의 배경스토리, 게임스크린샷 등 Preview가 공개되었다. [Gamespy 참고] 사실 스토리가 7월 4일날 유출되었기 때문에 나는 이미 TA Korea Fan Site에 번역까지 해서 올려두기도 했었다. -_-;
기존 토탈 스토리는 말 그대로 번갯불에 콩 구워먹듯 만든 티가 팍팍 났는데, 이번 스토리를 소개하면서 "The original story was confined to one page of the 3-inch by 4-inch manual."라고 했던 점이 역시 그런 점을 인정하고 있었다. 이번 스토리는 거의 현재에 가까운 미래에서부터 수 세기에 이르는 사건들을 포함하는, 기존 토탈 스토리를 크게 확장한 버전이다. (암과 코어의 양자 대립 구도와는 조금 다르지만)
게임 스샷을 보니 전체적으로 회화적인 느낌이 강하게 든다. 유화로 그린 걸 그대로 게임에 적용했다고나 할까. 그와 함께 사양이 상당히 높을 것 같다는 압박이 좀 심하게 오고 있다. orz
동시에, 맵에디터의 지원 정도나 유닛의 커스터마이징 가능 여부 등 현재까지 토탈을 있게 한 원동력들이 이 수프림 커맨더에서도 그대로 적용될 수 있을지에 대한 걱정도 있지만, 스타의 경우처럼 밸런스가 잘 맞춰져 나온다면 크게 문제없을 것 같기도 하다. 일단 들리는 소문으로는 기존 토탈처럼 유닛 종류는 방대할 거라는 사실이다.
하나씩 공개되는 정보들이 마음을 설레게 하고 있다. Total Annihilation의 개발자였던 Chris Taylor의 새로운 작품. 정말 어떨지 기대된다.
기존 토탈 스토리는 말 그대로 번갯불에 콩 구워먹듯 만든 티가 팍팍 났는데, 이번 스토리를 소개하면서 "The original story was confined to one page of the 3-inch by 4-inch manual."라고 했던 점이 역시 그런 점을 인정하고 있었다. 이번 스토리는 거의 현재에 가까운 미래에서부터 수 세기에 이르는 사건들을 포함하는, 기존 토탈 스토리를 크게 확장한 버전이다. (암과 코어의 양자 대립 구도와는 조금 다르지만)
스토리 보기 (쫌 길다_-)
게임 스샷을 보니 전체적으로 회화적인 느낌이 강하게 든다. 유화로 그린 걸 그대로 게임에 적용했다고나 할까. 그와 함께 사양이 상당히 높을 것 같다는 압박이 좀 심하게 오고 있다. orz
동시에, 맵에디터의 지원 정도나 유닛의 커스터마이징 가능 여부 등 현재까지 토탈을 있게 한 원동력들이 이 수프림 커맨더에서도 그대로 적용될 수 있을지에 대한 걱정도 있지만, 스타의 경우처럼 밸런스가 잘 맞춰져 나온다면 크게 문제없을 것 같기도 하다. 일단 들리는 소문으로는 기존 토탈처럼 유닛 종류는 방대할 거라는 사실이다.
하나씩 공개되는 정보들이 마음을 설레게 하고 있다. Total Annihilation의 개발자였던 Chris Taylor의 새로운 작품. 정말 어떨지 기대된다.
- Posted
- Filed under 컴퓨터
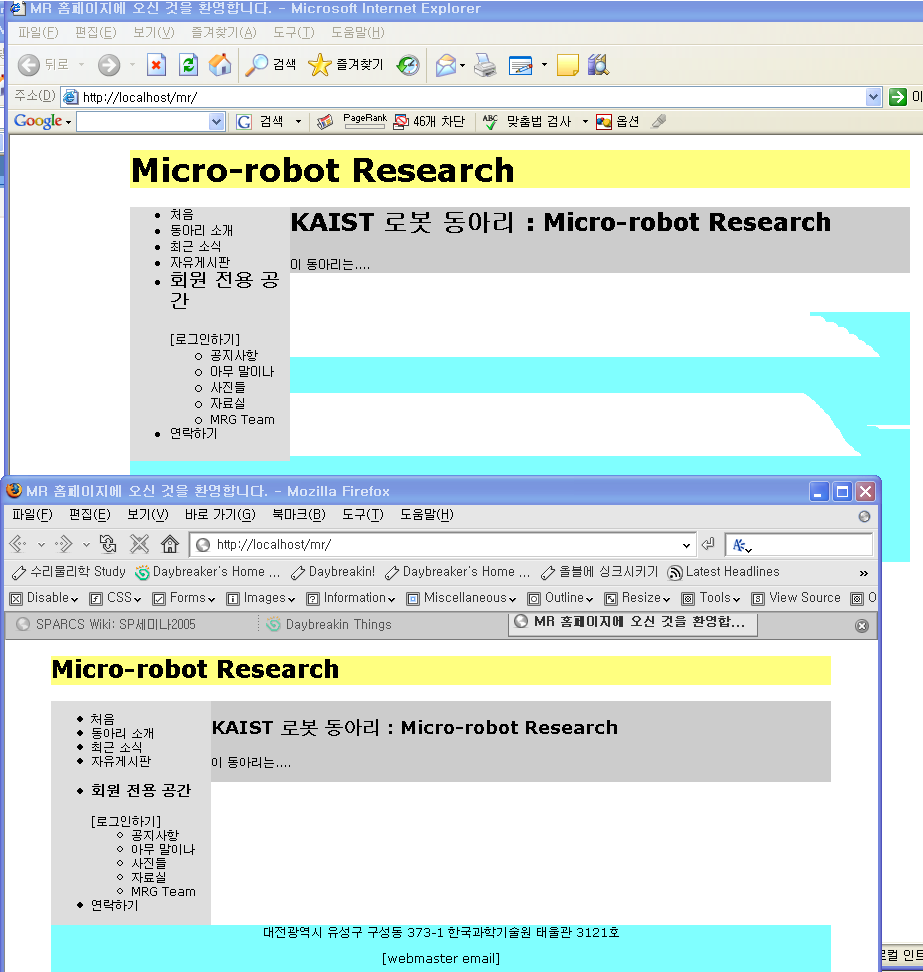
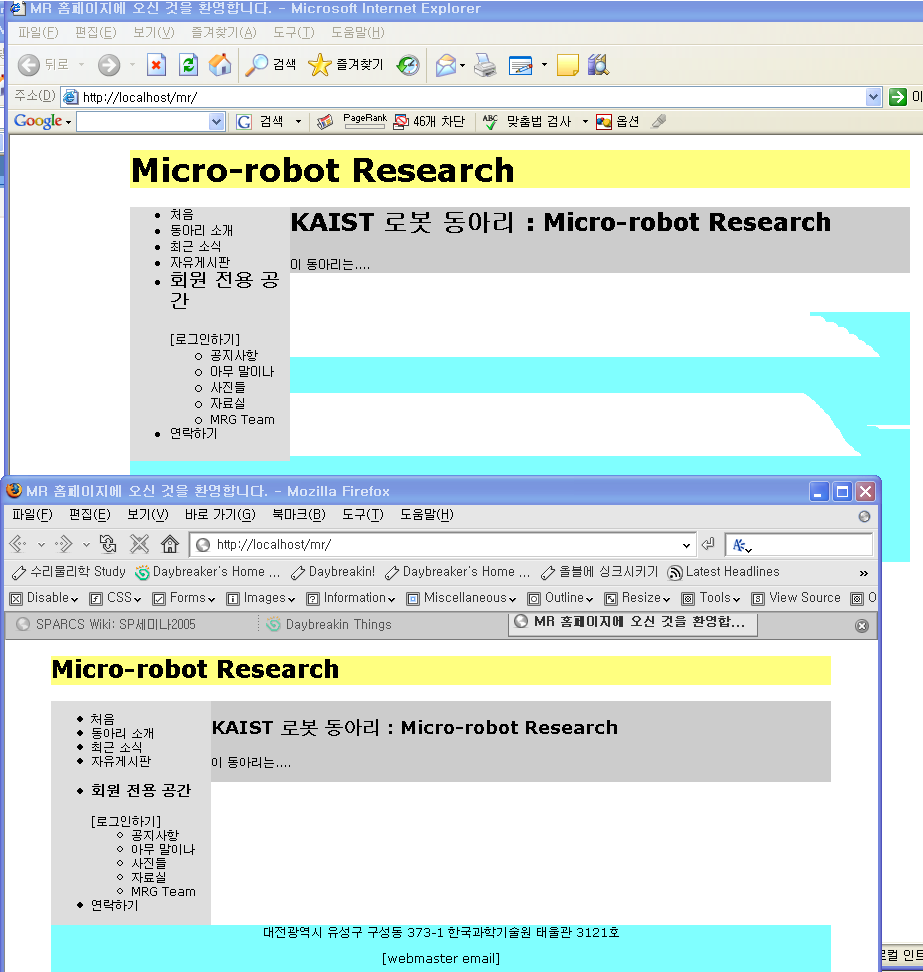
드디어 MR 홈페이지 시안을 만들게 되었다. 일모리 님의 영향을 받아, CSS 기반 디자인을 하고 있는데, 지금은 전체 내용 구성을 위해 구체적인 디자인 적용보다는 전체적인 구조 레이아웃만 잡고 있다.
그런데 IE가 테러를 해 버렸다.

복잡한 코드를 쓴 것도 아니고
이런 정도의 HTML에다가 각각이 잘 보이도록 background-color를 지정하고 width를 지정한 것 뿐이다. (저 위에 쓴 float과 clear 스타일도 실제로는 css에 정의되어 있다)
Internet Explorer, 이거 해도해도 너무한 거 아니냐!!
그런데 IE가 테러를 해 버렸다.

창 좀 움직였다고 저렇게 깨지다니.. -_-
복잡한 코드를 쓴 것도 아니고
<div id="title"></div>
<div id="menu" style="float:left"></div>
<div id="content" style="float:left"></div>
<div id="footer" style="clear:both"></div>
<div id="menu" style="float:left"></div>
<div id="content" style="float:left"></div>
<div id="footer" style="clear:both"></div>
이런 정도의 HTML에다가 각각이 잘 보이도록 background-color를 지정하고 width를 지정한 것 뿐이다. (저 위에 쓴 float과 clear 스타일도 실제로는 css에 정의되어 있다)
Internet Explorer, 이거 해도해도 너무한 거 아니냐!!
- Posted
- Filed under 살아가기, 생각하기
1. Turing machine의 추상적 원리가 인간사고과정을 모사하는데 실제로 구현될 수 있음을 Newell과 Simon은 그들의 GPS에서 보여주고 있다. 그런데, 이 방법에서 Turing의 기계론을 비판하였던 Searle의 "intentionality"문제가 해결될 수 있는지는 논쟁점이다. 그러나, 개인의 입장에 상관없이 그것이 가능하다고 받아들인다면, 구체적으로 어떤 방법으로 AI에서 구현될 수 있을지 제안하여 보시오.
2. Mind as Computer metaphor의 중심이론인 정보처리 패러다임의 핵심 가정들에 입각하여 Marr의 Vision theory, Land의 Retinex theory, Marr & Poggio의 깊이 계산이론들을 다시 짧게 기술하고, 이 연구접근으로 Vision의 목적을 달성할 수 있는지 구체적으로 평가하시오.
3. 마음과정에 대한 고전적 인지주의의 입장을 조금 좁게 얘기하면 "표상"과 "처리"의 강조에서 특징을 찾을 수 있다. 연결주의는 이 점에 대해 고전적 인지주의를 어떻게 비판하고 또 어떤 대안을 제시하는지 "주의", "기억", 그리고 "지식의 표상"에서 구체적 예를 적절히 들어 설명하시오. 덧붙여, 이 문제에 대한 연결주의의 입장을 포괄적으로 평가하여 보시오.
4. 현재 모든 기계들에 구현되어 있는 저장소로서의 "기억"을 인간의 기억과정 특성이 반영된 "처리수준 이론"에 부합되게 구현할 수 있는 가능한 구체적 방법을 창의적으로 제안하여 보시오.
5. 지금까지 강의에서 다룬 내용들을 바탕으로, 인지과정에 대한 컴퓨터 은유와 신경망 은유를 통합하는 새로운 인지과학 이론의 가능성에 대하여 논하시오.
2. Mind as Computer metaphor의 중심이론인 정보처리 패러다임의 핵심 가정들에 입각하여 Marr의 Vision theory, Land의 Retinex theory, Marr & Poggio의 깊이 계산이론들을 다시 짧게 기술하고, 이 연구접근으로 Vision의 목적을 달성할 수 있는지 구체적으로 평가하시오.
3. 마음과정에 대한 고전적 인지주의의 입장을 조금 좁게 얘기하면 "표상"과 "처리"의 강조에서 특징을 찾을 수 있다. 연결주의는 이 점에 대해 고전적 인지주의를 어떻게 비판하고 또 어떤 대안을 제시하는지 "주의", "기억", 그리고 "지식의 표상"에서 구체적 예를 적절히 들어 설명하시오. 덧붙여, 이 문제에 대한 연결주의의 입장을 포괄적으로 평가하여 보시오.
4. 현재 모든 기계들에 구현되어 있는 저장소로서의 "기억"을 인간의 기억과정 특성이 반영된 "처리수준 이론"에 부합되게 구현할 수 있는 가능한 구체적 방법을 창의적으로 제안하여 보시오.
5. 지금까지 강의에서 다룬 내용들을 바탕으로, 인지과정에 대한 컴퓨터 은유와 신경망 은유를 통합하는 새로운 인지과학 이론의 가능성에 대하여 논하시오.
이게 저번에 나왔던 중간고사 문제라고 한다. 뭔가 포스가 느껴지지 않는가? 교양으로 "가볍게" 들어보려고 했던 인지과학이 이렇게 빡셀 줄이야-_-.. 이번 시험문제는 유형을 조금 바꿔서 위와 같은 서술형 문제를 두어 개만 내고 나머지는 단답식 설명으로 낸다고 하시는데, 그 두어 문제가 A4 한 페이지 넘게 답을 써야 될 거라고 하시니.. 결론은 OTL
- Posted
- Filed under 살아가기, 생각하기
요즘 들어서 내게 중요하게 느껴지는 것들이 항상 일정한 게 아니라는 것을 새삼스레 깨닫고 있다. 초등학교 때 내 앞에 당장 중요하게 보였던 것들이 중학교 때는 별 것 아닌 게 되었고, 또 중학교 때 집착하고 중요하게 생각했던 것들이 지금은 또 그렇지 않은 것들이 되었다. 물론 고등학교 때도 그랬고, 지금 내가 중요하게 생각하고 있는 것들도 시간이 지나면 더 이상 그렇게 생각하지 않을지도 모른다.
중고등학교 때나 지금이나 성적이라는 게 중요한 관심 대상이고 현실적으로도 필요한 가치이지만, 중고등학교 때처럼 시험 문제를 하나 틀린다거나 해서 너무 아깝다든가 이런 생각은 덜 하게 된다. 전체적으로 과목 자체를 이해하고 습득하는 것이 더 중요하며, 성적은 그렇게 노력한 만큼 받으면 된다고 생각해서일까. 대학원을 가거나 취직할 때 물론 성적이 큰 영향을 주겠지만, 1, 2점 차이에 크게 신경쓰는 것은 불필요하다는 생각이 들었다. (그래도 그런 차이 때문에 A와 B가 갈리는 건 조금 생각해볼 문제다 -_-)
성적 외에도, 중학교 때 방송부에 쏟았던 관심과 노력, 시간도 지금 생각해 보면 그렇게 하지 않고도 훨씬 더 잘 이끌어나갈 수 있었을 거라는 생각이 든다. 내가 모든 걸 혼자 하려고 했던 것은 아니지만 나와 전 방송부 담당 선생님에 대한 의존도가 너무 높았고 나는 이를 효과적으로 해소하지 못했다. 인간 관계를 잘 만들고 그 속에서 일을 효율적으로 진행하도록 하였어야 한다는 것이 지금의 내가 생각하는 '중요한' 일이다.
종교와 같은 경우를 제외하고 사람이 삶에서 절대적 잣대를 가지고 살기는 어렵다. 살아가면서 점점 "바람직한" 가치를 찾고 그것을 따르기 위해 노력하는 것이 좀더 나은 삶을 살기 위해 내가 할 수 있는 유일한 일이지 싶다.
중고등학교 때나 지금이나 성적이라는 게 중요한 관심 대상이고 현실적으로도 필요한 가치이지만, 중고등학교 때처럼 시험 문제를 하나 틀린다거나 해서 너무 아깝다든가 이런 생각은 덜 하게 된다. 전체적으로 과목 자체를 이해하고 습득하는 것이 더 중요하며, 성적은 그렇게 노력한 만큼 받으면 된다고 생각해서일까. 대학원을 가거나 취직할 때 물론 성적이 큰 영향을 주겠지만, 1, 2점 차이에 크게 신경쓰는 것은 불필요하다는 생각이 들었다. (그래도 그런 차이 때문에 A와 B가 갈리는 건 조금 생각해볼 문제다 -_-)
성적 외에도, 중학교 때 방송부에 쏟았던 관심과 노력, 시간도 지금 생각해 보면 그렇게 하지 않고도 훨씬 더 잘 이끌어나갈 수 있었을 거라는 생각이 든다. 내가 모든 걸 혼자 하려고 했던 것은 아니지만 나와 전 방송부 담당 선생님에 대한 의존도가 너무 높았고 나는 이를 효과적으로 해소하지 못했다. 인간 관계를 잘 만들고 그 속에서 일을 효율적으로 진행하도록 하였어야 한다는 것이 지금의 내가 생각하는 '중요한' 일이다.
종교와 같은 경우를 제외하고 사람이 삶에서 절대적 잣대를 가지고 살기는 어렵다. 살아가면서 점점 "바람직한" 가치를 찾고 그것을 따르기 위해 노력하는 것이 좀더 나은 삶을 살기 위해 내가 할 수 있는 유일한 일이지 싶다.
- Posted
- Filed under 살아가기, 생각하기
KAIST 드라마에서도 잘 묘사되었었던, 엄하기로 유명한(?), 바로 그 카이스트 캠퍼스 폴리스 람보 아저씨가 다시 귀환하셨다.
아까 인지과학 수업이 끝나고 동아리 선배와 함께 밥을 먹으러 구드프랑스로 가고 있었는데, 자전거를 태울관 입구에다 세울까 아니면 도서관 쪽 길가 잔디밭에 세울까 생각하면서, 람보 아저씨가 있으면 아마 태울관에 있는 것들을 치우실 거라고 얘기하면서, 람보 아저씨가 후문 쪽으로 다시 돌아오셨다던데 하는 말이 나오는 찰나, 우리 앞에 람보 아저씨가 서 계신 것이 아닌가. -_-;;
나는 05학번이라서 전에 람보 아저씨에 대해 소문만 듣고 직접 만나본 적이 없기 때문에 잘은 몰랐지만, 작년인가 정년퇴임하셨다가 갑자기 다시 귀환(?)하신 거라고 하셨다. 기념(?)으로 악수도 나누고.. -_-; 형들 말로는 예전보다 좀 단정(?)해지신 것 같다고 한다. 어쨌거나 그때 자전거를 태울관 앞에 세웠으면 [#I_아마도...||아마도 점심도 못 먹고 몇 시간 동안 그 분의 군대 이야기를 들어야 했을지도 모른다. (들어가면서 뒤돌아보니 그때 세워져 있던 자전거들을 보고 뭐라 하시며 치우고 계셨다)_I#]
카이스트 내에서는 아마 이 분이 가장 유명하실 것이다. (심지어 러플런 총장도 못 따라올 정도...-_-) 일단 앞으로는 자전거를 입구 근처에다 세우면 안 된다. 또 제한 속도(자전거는 거의 그럴 일이 없지만)도 위반하면 안 되며, 지나다니라고 정한 곳만 가야 할 것이다. (......) 그래도 그분이 돌아오셨다니 기분이 좋은 건 왜일까.
아까 인지과학 수업이 끝나고 동아리 선배와 함께 밥을 먹으러 구드프랑스로 가고 있었는데, 자전거를 태울관 입구에다 세울까 아니면 도서관 쪽 길가 잔디밭에 세울까 생각하면서, 람보 아저씨가 있으면 아마 태울관에 있는 것들을 치우실 거라고 얘기하면서, 람보 아저씨가 후문 쪽으로 다시 돌아오셨다던데 하는 말이 나오는 찰나, 우리 앞에 람보 아저씨가 서 계신 것이 아닌가. -_-;;
나는 05학번이라서 전에 람보 아저씨에 대해 소문만 듣고 직접 만나본 적이 없기 때문에 잘은 몰랐지만, 작년인가 정년퇴임하셨다가 갑자기 다시 귀환(?)하신 거라고 하셨다. 기념(?)으로 악수도 나누고.. -_-; 형들 말로는 예전보다 좀 단정(?)해지신 것 같다고 한다. 어쨌거나 그때 자전거를 태울관 앞에 세웠으면 [#I_아마도...||아마도 점심도 못 먹고 몇 시간 동안 그 분의 군대 이야기를 들어야 했을지도 모른다. (들어가면서 뒤돌아보니 그때 세워져 있던 자전거들을 보고 뭐라 하시며 치우고 계셨다)_I#]
카이스트 내에서는 아마 이 분이 가장 유명하실 것이다. (심지어 러플런 총장도 못 따라올 정도...-_-) 일단 앞으로는 자전거를 입구 근처에다 세우면 안 된다. 또 제한 속도(자전거는 거의 그럴 일이 없지만)도 위반하면 안 되며, 지나다니라고 정한 곳만 가야 할 것이다. (......) 그래도 그분이 돌아오셨다니 기분이 좋은 건 왜일까.
- Posted
- Filed under 컴퓨터
갑자기 Firefox를 쓰면서 겪은 버그 몇 가지를 정리하고 싶어졌다.
- 북마크 목록에서 해당 사이트가 favicon 등을 가지고 있을 경우 그 아이콘을 보여주는데, 어느 한 사이트의 아이콘이 가끔 다른 사이트의 아이콘으로 바뀌어 있을 때가 있다. 이런 경우 보통 바로 위에 있는 사이트의 아이콘으로 바뀐다.
 이것은 firefox가 북마크를 저장하는 파일을 직접 수정해서 고칠 수는 있지만 나중에 다시 이런 현상이 발생한다.
이것은 firefox가 북마크를 저장하는 파일을 직접 수정해서 고칠 수는 있지만 나중에 다시 이런 현상이 발생한다.
- 위의 버그와 관련된 것인데, HTTP header로 다른 charset을 보내는 서버로 페이지가 바뀌면 이전 charset을 있어 페이지가 깨진다. (특히 utf-8에서 euc-kr로 바뀌는 경우)
- 이건 버그라고 해야 할지, 정책이라고 해야 할지 모르겠으나, meta 태그로 지정된 charset보다 서버에서 보내는 HTTP Header의 Content-type에 있는 charset을 우선시한다. 서버에서 http header로 utf-8이라고 해 놓고 meta 태그로 euc-kr을 지정한다든가 하는 식으로 하면 페이지가 깨진다. (php 등을 쓰는 경우 직접 header 함수로 content-type을 보내면 해결된다)
- iframe으로 들어있는 문서가 매우 길 경우 일정 한계를 벗어나면 문서를 더 이상 렌더링하지 못한다. 또한 전송이 끝나지 않고 계속 "전송 중"이라고 떠 있다.

Firefox 2.0이 나오면 이런 버그들이 고쳐지겠지 라고 기대해 본다. :>
- 북마크 목록에서 해당 사이트가 favicon 등을 가지고 있을 경우 그 아이콘을 보여주는데, 어느 한 사이트의 아이콘이 가끔 다른 사이트의 아이콘으로 바뀌어 있을 때가 있다. 이런 경우 보통 바로 위에 있는 사이트의 아이콘으로 바뀐다.

이 경우도 Trio 홈페이지는 원래 favicon이 없는데 윗항목의 아이콘으로 바뀌었다.
- 위의 버그와 관련된 것인데, HTTP header로 다른 charset을 보내는 서버로 페이지가 바뀌면 이전 charset을 있어 페이지가 깨진다. (특히 utf-8에서 euc-kr로 바뀌는 경우)
- 이건 버그라고 해야 할지, 정책이라고 해야 할지 모르겠으나, meta 태그로 지정된 charset보다 서버에서 보내는 HTTP Header의 Content-type에 있는 charset을 우선시한다. 서버에서 http header로 utf-8이라고 해 놓고 meta 태그로 euc-kr을 지정한다든가 하는 식으로 하면 페이지가 깨진다. (php 등을 쓰는 경우 직접 header 함수로 content-type을 보내면 해결된다)
- iframe으로 들어있는 문서가 매우 길 경우 일정 한계를 벗어나면 문서를 더 이상 렌더링하지 못한다. 또한 전송이 끝나지 않고 계속 "전송 중"이라고 떠 있다.

특히 네이버 블로그와 같이 iframe 등을 쓴 경우 이런 현상이 나타난다.
Firefox 2.0이 나오면 이런 버그들이 고쳐지겠지 라고 기대해 본다. :>
- Posted
- Filed under 컴퓨터
여기서 말하는 랙 현상은, 어떤 프로그램과 연결된 형식의 파일을 탐색기에서 더블클릭하여 열거나 마우스 오른쪽 버튼으로 클릭했을 때 심한 랙이 걸리는 것을 말한다.
처음엔 네이버의 지식iN을 뒤지고 질문도 몇 차례 올려보았으나 악성 코드 검사하라거나 포맷-_-하라는 대답 밖에 얻을 수 없었다. 나는 파일 검색 속도를 향상시켜주는 indexing service와 관련이 있지 않을까 하는 생각을 하고 그쪽으로도 관련 정보를 찾아봤으나 헛수고였다. (악성코드 검사의 경우 Ad-watch, Adaware Pro SE, Daum의 PC지킴이 등 가능한 것은 다 해 보았으며, 평소 윈도우 업데이트도 바로바로 하고 방화벽이나 백신 등도 항상 활성화시키기 때문에 그쪽으로는 큰 문제가 없었다)
그러던 차에, Windows XP 최적화 팁의 여러 버전 중에서 "ADSL 랙 현상 제거 방법"이라는 것을 보게 되었다. 거기엔 증상이 자세히 쓰여있지 않았지만, 유독 집에서만 그런 증상이 잘 나타나고 인터넷이 연결되기만 하면 그런다는 점으로 볼 때 초고속 인터넷 서비스 환경에서 발생하는 문제 아닐까 하는 생각에 그걸 적용했더니 정말로 해결되었다.
거기서 제시된 방법은 관리도구→서비스(또는 Windows+R 누르고 services.msc 입력)로 들어가서 Server와 Workstation 서비스를 모두 죽이는 것이었다. 일단은 그렇게 해서 해결이 되었으나 두 서비스 모두 상당히 중요할 것 같아서 웬지 찜찜했다. 그래서 LAN과 가장 관련있는 Computer Browser 서비스만 중단시켜보았더니 그래도 랙이 안 걸린다! (일단 이건 집에서 다시 확인해봐야 할 것 같다)
내가 이 현상에 대해 내린 결론은 이렇다. :
이 증상 때문에 Windows Shell 자체를 불신했었는데 일단 이렇게 문제 해결은 되니 좀 살 것 같다. 혹시나 이 글을 읽는 중에도 이런 현상이 있으면 같은 방법을 적용해 보기 바란다. :)
처음엔 네이버의 지식iN을 뒤지고 질문도 몇 차례 올려보았으나 악성 코드 검사하라거나 포맷-_-하라는 대답 밖에 얻을 수 없었다. 나는 파일 검색 속도를 향상시켜주는 indexing service와 관련이 있지 않을까 하는 생각을 하고 그쪽으로도 관련 정보를 찾아봤으나 헛수고였다. (악성코드 검사의 경우 Ad-watch, Adaware Pro SE, Daum의 PC지킴이 등 가능한 것은 다 해 보았으며, 평소 윈도우 업데이트도 바로바로 하고 방화벽이나 백신 등도 항상 활성화시키기 때문에 그쪽으로는 큰 문제가 없었다)
그러던 차에, Windows XP 최적화 팁의 여러 버전 중에서 "ADSL 랙 현상 제거 방법"이라는 것을 보게 되었다. 거기엔 증상이 자세히 쓰여있지 않았지만, 유독 집에서만 그런 증상이 잘 나타나고 인터넷이 연결되기만 하면 그런다는 점으로 볼 때 초고속 인터넷 서비스 환경에서 발생하는 문제 아닐까 하는 생각에 그걸 적용했더니 정말로 해결되었다.
거기서 제시된 방법은 관리도구→서비스(또는 Windows+R 누르고 services.msc 입력)로 들어가서 Server와 Workstation 서비스를 모두 죽이는 것이었다. 일단은 그렇게 해서 해결이 되었으나 두 서비스 모두 상당히 중요할 것 같아서 웬지 찜찜했다. 그래서 LAN과 가장 관련있는 Computer Browser 서비스만 중단시켜보았더니 그래도 랙이 안 걸린다! (일단 이건 집에서 다시 확인해봐야 할 것 같다)
내가 이 현상에 대해 내린 결론은 이렇다. :
- 이유는 알 수 없지만, File Association이 등록된 파일들을 열거나 오른쪽 버튼으로 메뉴를 띄울 때 Windows가 Local Network에 접근한다.
- 가정용 LAN 연결은 "내 네트워크 환경"과 같이 네트워크에 속한 컴퓨터들을 browsing할 수 없게 되어 있고, 이것이 위 기능과 뭔가 충돌을 일으켜 랙이 발생한다. (이게 학교 네트워크인 경우에도 간혹 발생하는 증상이라서, 이 증상이 똑같이 나타나도 사람에 따라 환경은 많이 다를 수도 있다)
이 증상 때문에 Windows Shell 자체를 불신했었는데 일단 이렇게 문제 해결은 되니 좀 살 것 같다. 혹시나 이 글을 읽는 중에도 이런 현상이 있으면 같은 방법을 적용해 보기 바란다. :)

