아침놀 Blog
Daybreakin Things
2 Entries : Results for 2005/08/28
- Posted
- Filed under 살아가기, 생각하기
드디어 기숙사로 돌아왔다. 두 달간에 걸친 기나긴 방학을 끝내고(사실 여름학기 때문에 남아있던 게 한달 반 정도 되지만) 이번 목요일부터 다시 개강하는 것이다.
슬슬 MR 홈페이지 업데이트 작업을 하러 가야하고, 또다시 있을 각종 개강 파티에도 참석해야 할 것 같다. (술자리.. -_-) 수업 시작하기 전에 3일의 공백 기간이 있는데 그동안 선형대수학개론 교과서 같은 거 미리 사 두고 MR 홈페이지 작업도 끝내야 할 듯하다.
그리고, 원래 3명이었던 우리 방에서 한 명이 저번 학기 중간에 다른 방으로 옮겼었는데, 그 빈 자리에 후기 입학생 한 명이 들어왔다. 책상을 보아하니 과학영재학교(부산영재과학고)에서 온 것 같은데, 그 어머니께서 청소를 매우 깨끗하게 해 놓고 가셔서 짐정리하는 시간을 크게 줄일 수 있었다. (상당히 꼼꼼하신 우리 어머니 이상으로 청소를 그 정도로 깨끗하게 하는 사람은 태어나서 처음 봤다) 그렇지만 정작 그 룸메 본인은 아직 못 만나봤다. -_-;
역시나 카이스트 기숙사답게(?) 지금도 날벌레 하나가 들어와서 전등에 부딪히며 툭툭 거리는 소리를 내고 있고, 벌써 모기도 물렸다. -_-.. 신기한 건 수도권보다 더운 날씨인데도 기숙사 앞의 느티나무 잎들이 노랗게 물들기 시작했다는 점이다. 경곽 기숙사도 그러했듯 여기도 12월까지 모기가 날아다닐 것 같기는 하지만...
아, 한 가지 기쁜 소식은 방별로 비치된 의자가 모두 새 것으로 바뀌었다는 것이다. 전체적으로 검은색인 듀오백 제품에 목받이까지 있는 꽤 좋은 거다. (왜 목받이 쿠션에 노란색으로 "KAIST 생활관"이라고 쓴 데다 따옴표를 크게 붙여서 써놨는지는 모르겠지만) 의자 하나는 아주 만족할 만하다.
후우... 이제 다시 새로운 학기가 시작된다. 이번에는 저번 학기처럼 블로그 폐인짓 좀 덜 해야 할 텐데.. OTL
- Posted
- Filed under 컴퓨터
Hypertext Markup Language로 출발한 HTML은 버전이 올라가면서 점점 표현만을 위한 태그, 그리고 Netscapce와 Internet Explorer 간의 경쟁에 의한 비표준 태그의 남발 등으로 혼란이 가중되어 결국 XHTML로 대체되기에 이르렀다. XHTML은 데이터 구조화 언어인 XML의 보다 엄격한 문법과 확장성(eXtensibility)을 도입하고, 표현만을 위한 태그들(font, center 등)을 제거하여 Semantic Web을 위한 첫걸음을 내딛는 데 일조하고 있다.
그러나 궁극의 목표는 무엇일까? XHTML이 아니라 XML이다. 아직 일반인들에게 XML의 개념을 이해시키기에는 이른 감이 있지만, 블로그에서 흔히 사용하는 RSS나 Trackback 등이 XML의 대표적인 응용 예이다. XML은 데이터 구조를 표현·정의하는 언어다. 여기에 XSL이라는 언어를 사용하면 XML에서 원하는 내용만 뽑아서 원하는 형식(XHTML)으로 표현할 수 있다. 물론 XML 데이터 자체만을 이용해서 서로 다른 프로그램들끼리의 공통적인 포맷을 정의하여 통신 수단으로 활용할 수도 있다.
XML 만으로 모든 데이터를 처리하기에는 아직 무리가 있고, 현재 대부분의 웹서비스는 MS-SQL, Oracle과 같은 DBMS를 통해 데이터를 저장한다. 이것을 구조화시키는 데 XML을 사용하고 여러 프로그램들 사이의 데이터 교환 수단으로 사용할 수 있다. 여기에 XSL, XHTML+CSS를 더하면 웹 브라우저에서 볼 수 있는 형태로 가공할 수 있게 된다.
XHTML은 어떤 관점에서 보면 그 성격이 조금 애매하다. HTML을 XML 형태로 바꾸면서, "의미"를 살리는 데는 도움이 되었지만, 데이터와 디자인을 완전히 분리하지는 못하기 때문이다. (CSS 기반 디자인을 한다고 하더라도 말이다)

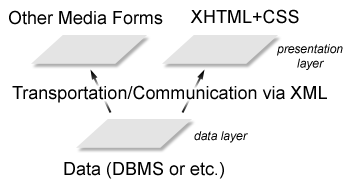
XML과 XHTML 사이의 관계
그러나 가만히 생각해 보면, 데이터는 XML을 통해 전송될 수 있겠지만, 그걸 가공한 출력 결과물인 XHTML이 데이터를 다룬다는 것 자체가 잘못된 것이다. XHTML+CSS가 말하는 구조와 표현의 분리라는 것은 출력물에 들어가는 내용과 디자인의 분리라는 것이지, 궁극적인 Data Layer와 Presentation Layer의 분리라고 보기는 어렵다. Presentation Layer는 Flash 등 다른 매체로도 구현이 가능하며 반드시 XHTML이어야 할 필요는 없기 때문이다. (웹접근성 문제는 Flash로도 극복이 가능한 문제이다. 또한 XHTML로 가공되기 전의 XML 데이터를 각 사용자에게 맞는 서로 다른 방식으로 가공할 수도 있다.)
요즘에 나오는 대부분의 브라우저는 XML을 XSL로 처리하여 그 결과를 표시하는 기능을 지원한다. XHTML 수준에서 내용과 디자인의 분리를 통해서도 웹접근성을 지킬 수 있으며, XML 수준에서는 XHTML 조차도 하나의 방법일 뿐이고 전혀 다른 매체들을 이용할 수 있게 된다(XHTML 아니더라도 접근성을 지키는 방법은 얼마든지 있을 수 있다). 그러나 그렇다고 해서 완전히 XML만 사용하게 되지는 않을 것이다. Flash 전용 브라우저 같은 게 나오더라도, 여전히 웹페이지를 구성하는 언어로는 XHTML이 유용하게 사용될 것이며, 최소한 다양한 메채들에 대한 최종적인 Fallback으로라도 남게 될 것이다.
XHTML에서 말하는 table 레이아웃과 div 레이아웃은 내용과 디자인의 분리라는 부분에서의 이야기이다. 너무 앞서나가는 것일 수도 있지만, 사실 더 근본적으로는 XML이 가지는 의미와 그 활용 가능성에 대해서 알고 그쪽 방향으로 나아갈 수 있도록 해야 할 것이다.
덧/ 여기서 말한 내용들은 순전히 제 개인 생각과 제가 지금까지 형성한 개념을 바탕으로 한 것으로 실제 정확한 의미나 개념과는 차이가 있을 수도 있습니다. 따라서 틀린 부분이 있다고 생각되면 지적해 주시기 바랍니다.

