- Posted
- Filed under 컴퓨터
음.. 인터넷을 돌아다니다 보면 "초보를 위한 인터넷 강좌", "HTML 태그 배우기" 등의 자료들을 많이 볼 수 있습니다. 그러나, 그 중에서 제대로 된 XHTML을 알려주는 건 거의 전무하다시피 하죠. 그래서 초보자들을 대상으로 하는 XHTML 강좌(라고는 하지만..-_-)를 해볼까 합니다.
여기서 초보자라고 하는 것은 기본적으로 Windows를 사용할 수 있으며, 인터넷 익스플로러를 쓸 수 있는 정도를 말합니다. 프로그래밍이라든가, Firefox라든가 그런 거 전혀 모르는 상태에서 시작하지요.
제가 바쁘기 때문에 정기적으로 항상 못 올릴 수도 있고, 부득이하게 내용을 더 충실하게 하지 못할 수도 있지만, 조금이나마 이렇게 시작하면 보다 많은 사람들에게 도움이 되지 않을까 합니다. (저도 아직 XHTML에 대해서 아주 깊이있게 알지는 못합니다. 하지만 제가 아는 것이라도 조금씩 공유하다 보면 더 많은 효과를 얻을 수 있겠죠. 혹시 틀리거나 이상한 부분이 있으면 바로바로 코멘트 달아 주시기바랍니다.)
HTML은 들어봤는데 XHTML은 뭐지?
이 블로그에서 XHTML은 키워드로 지정되어 있는 단어라서, 그 단어를 클릭하면 설명이 뜨지요. 그러나 제가 위에서 말한 정도의 독자분이시라면 아마 무슨 소린지 잘 모를 겁니다. -_-;
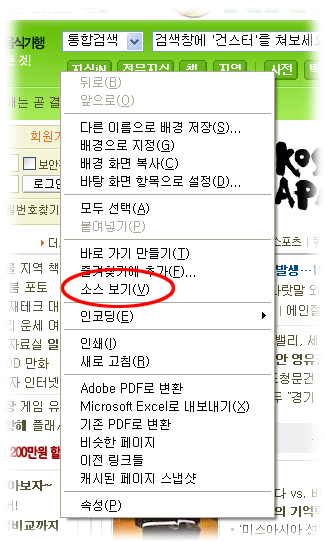
인터넷을 돌아다니면 수많은 웹사이트(naver, daum, 각종 게임 사이트, 커뮤니트 등등)들을 볼 수 있습니다. 혹시 인터넷 익스플로러에서 오른쪽 버튼을 눌러 "소스 보기"를 해 보신 적이 있나요?

(그림을 오른쪽 버튼으로 클릭하시고 "그림 보기"를 누르면 원래 크기로 보입니다.)
소스 보기를 하면 메모장이 뜨고 그 안에 엄청나게 많은, 전혀 알 수 없는 영문 코드들이 보일 겁니다. 그게 바로 HTML 혹은 XHTML 코드죠. 즉 HTML/XHTML은 웹페이지를 만드는 데 사용되는 일종의 언어 규약입니다.
컴퓨터가 사람이랑 달라서, 아주 정확하게 딱딱 들어맞는 문법을 지켜야 합니다. 다행히, XHTML의 문법은 그리 어려운 편이 아닙니다. (다음 회에 자세히 다루도록 하죠)
여기서 잠깐! - 정작 중요한(?) HTML과 XHTML의 차이에 대해서 설명 안 해줬잖아~
네네.. -_-; 사실 HTML과 XHTML이 따로 나누어지게 된 배경 역사를 설명하면 매우 깁니다. 그걸 다 설명하는 건 무리고, 간단히 HTML의 차세대 버전이 XHTML라고 생각하시면 됩니다. 사용할 수 있는 태그도, 만들어진 목적도 다르죠. (물론 "하이퍼텍스트"라는 링크 개념을 구현하고 정보 전달을 한다는 궁극적인 목적은 같지만요)
조금 더 알고 싶으신 분들을 위해 약간 어렵게 설명하자면, 기존의 HTML은 화면에 보여지는 모양(layout or design)과 문서가 담고 있는 내용(contents)이 구분되지 않는 형태입니다. 나중에 나올 font 태그 등은 글자 모양을 지정하는 태그인데 동시에 내용과 함께 들어있죠. 예전에는 이래도 별로 문제가 없었는데, 인터넷이 발전하면서 동적인 웹페이지가 필요해졌습니다. 그런데 웹페이지를 생성하는 프로그램을 짜다보니, 내용과 디자인이 합쳐져 있어서 매우 불편하더라는 겁니다. 디자인은 일관되게 유지하면서 내용만 계속 바꾸자니, 태그 구조가 복잡하면 프로그램을 짜기가 어려웠던 것이죠.
혹시, 이미 HTML을 조금이라도 다뤄보신 분들은 table 태그를 아실 겁니다. 보통 table을 이용해서 문서의 틀을 짜는데, 모양이 복잡해지고 내용이 많아질수록 소스가 엄청나게 복잡해진다는 것을 경험해보셨을 겁니다. XHTML을 "제대로" 사용하면 그런 일을 피할 수 있지요!
XHTML은 문서의 내용과 구조만을 담고 있습니다. 그럼 디자인은 어떻게 하냐구요? CSS라는, 디자인만을 위해서 만들어진 언어 규약이 또 있습니다. (이것도 키워드인데, 클릭하면 역시나 알 수 없는 말들이...-_-) 하여간, 길게 주절주절 말했는데, 기본적으로 XHTML은 HTML의 차세대 버전이며 인터넷에서 웹사이트·웹페이지를 표현하는 데 사용되는 일종의 언어 규약이다라는 점만 알고 넘어가시면 되겠습니다.

