- Posted
- Filed under 컴퓨터
이번에 학교 홈페이지를 만들면서 정말 짜증났던 것이 하나 있다.
stylesheet를 사용해서 block element에 대한 레이아웃을 정의하다 보면 필수적으로 padding(안여백), border(테두리), margin(바깥여백)에 대한 속성을 설정하게 된다.
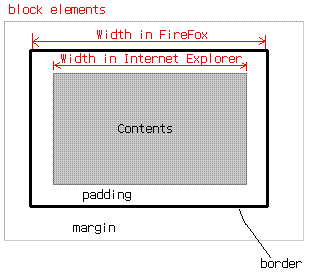
그런데 아무리 해도 IE와 Firefox 양쪽 모두에서 동일하게 맞출 수가 없었다. 왜 그런고 하니, width와 height를 서로 다르게 해석하고 있더라는 것이다.
즉, 다음 그림과 같이 말이다.

이것은 참 난감한 문제가 아닐 수 없었는데 결국 고심한 끝에 토끼군과 찾아낸 해결방법은 다음과 같다.
1. 먼저 margin과 원하는 width(Firefox의 의미로)를 갖는 바깥쪽 block element를 만든다.
2. 그 안에 원하는 padding을 갖고 width를 갖지 않는 안쪽 block element를 만든다.
이중으로 하면 양쪽에서 모두 동일하게 보인다.
젠장.. 이런 경우는 정말 난감할 뿐인데 혹시나 다른 분들도 이거 보고 더 이상 고생하시는 분들 없기를...
ps. 뭐 이 외에도 몇가지가 더 있는데 tr 태그에 대한 border 설정이 IE에서는 제대로 안 먹힌다는 점, IE와 Firefox의 상속 프로퍼티가 다르다는 것(특히 text-align) 등등이 있다.
stylesheet를 사용해서 block element에 대한 레이아웃을 정의하다 보면 필수적으로 padding(안여백), border(테두리), margin(바깥여백)에 대한 속성을 설정하게 된다.
그런데 아무리 해도 IE와 Firefox 양쪽 모두에서 동일하게 맞출 수가 없었다. 왜 그런고 하니, width와 height를 서로 다르게 해석하고 있더라는 것이다.
즉, 다음 그림과 같이 말이다.
이것은 참 난감한 문제가 아닐 수 없었는데 결국 고심한 끝에 토끼군과 찾아낸 해결방법은 다음과 같다.
1. 먼저 margin과 원하는 width(Firefox의 의미로)를 갖는 바깥쪽 block element를 만든다.
2. 그 안에 원하는 padding을 갖고 width를 갖지 않는 안쪽 block element를 만든다.
이중으로 하면 양쪽에서 모두 동일하게 보인다.
젠장.. 이런 경우는 정말 난감할 뿐인데 혹시나 다른 분들도 이거 보고 더 이상 고생하시는 분들 없기를...
ps. 뭐 이 외에도 몇가지가 더 있는데 tr 태그에 대한 border 설정이 IE에서는 제대로 안 먹힌다는 점, IE와 Firefox의 상속 프로퍼티가 다르다는 것(특히 text-align) 등등이 있다.

