아침놀 Blog
Daybreakin Things
246 Entries : Results for 컴퓨터
- Posted
- Filed under 컴퓨터
이번에 학교 홈페이지를 만들면서 정말 짜증났던 것이 하나 있다.
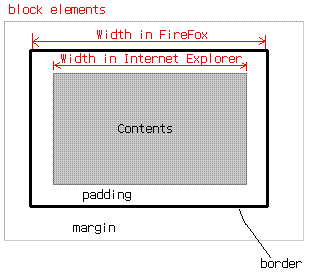
stylesheet를 사용해서 block element에 대한 레이아웃을 정의하다 보면 필수적으로 padding(안여백), border(테두리), margin(바깥여백)에 대한 속성을 설정하게 된다.
그런데 아무리 해도 IE와 Firefox 양쪽 모두에서 동일하게 맞출 수가 없었다. 왜 그런고 하니, width와 height를 서로 다르게 해석하고 있더라는 것이다.
즉, 다음 그림과 같이 말이다.

이것은 참 난감한 문제가 아닐 수 없었는데 결국 고심한 끝에 토끼군과 찾아낸 해결방법은 다음과 같다.
1. 먼저 margin과 원하는 width(Firefox의 의미로)를 갖는 바깥쪽 block element를 만든다.
2. 그 안에 원하는 padding을 갖고 width를 갖지 않는 안쪽 block element를 만든다.
이중으로 하면 양쪽에서 모두 동일하게 보인다.
젠장.. 이런 경우는 정말 난감할 뿐인데 혹시나 다른 분들도 이거 보고 더 이상 고생하시는 분들 없기를...
ps. 뭐 이 외에도 몇가지가 더 있는데 tr 태그에 대한 border 설정이 IE에서는 제대로 안 먹힌다는 점, IE와 Firefox의 상속 프로퍼티가 다르다는 것(특히 text-align) 등등이 있다.
stylesheet를 사용해서 block element에 대한 레이아웃을 정의하다 보면 필수적으로 padding(안여백), border(테두리), margin(바깥여백)에 대한 속성을 설정하게 된다.
그런데 아무리 해도 IE와 Firefox 양쪽 모두에서 동일하게 맞출 수가 없었다. 왜 그런고 하니, width와 height를 서로 다르게 해석하고 있더라는 것이다.
즉, 다음 그림과 같이 말이다.
이것은 참 난감한 문제가 아닐 수 없었는데 결국 고심한 끝에 토끼군과 찾아낸 해결방법은 다음과 같다.
1. 먼저 margin과 원하는 width(Firefox의 의미로)를 갖는 바깥쪽 block element를 만든다.
2. 그 안에 원하는 padding을 갖고 width를 갖지 않는 안쪽 block element를 만든다.
이중으로 하면 양쪽에서 모두 동일하게 보인다.
젠장.. 이런 경우는 정말 난감할 뿐인데 혹시나 다른 분들도 이거 보고 더 이상 고생하시는 분들 없기를...
ps. 뭐 이 외에도 몇가지가 더 있는데 tr 태그에 대한 border 설정이 IE에서는 제대로 안 먹힌다는 점, IE와 Firefox의 상속 프로퍼티가 다르다는 것(특히 text-align) 등등이 있다.
- Posted
- Filed under 컴퓨터
우리나라에서는 거의 완벽하게 망한 게임이지만 스타크래프트가 처음 나오기 약 6개월쯤 전에 세간의 화제를 모으며 출시되었던 한 고전 게임이 있었다.
이름하여 Total Annihilation!
'완전 전멸'이라는 뜻의 제목은 은하계에서 Arm과 Core 두 파 사이의 오랜 갈등을 암시하고 있다.
(요즘에 이 게임을 아냐고 물어보면 대부분의 사람들은 그 후에 나왔던 Total Annihilation:Kingdoms를 떠올리는데 이건 그 전의 Original 버전으로 중세풍의 배경이 아닌 우주에서 로봇들로 싸우는 이른바 '메카닉 토탈'이다)
게임 소개는 나중에 자세히 하기로 하고, 여기서 이야기하려고 하는 것은 원래 Single과 Multi 2개로 나누어져 있는, 내가 소장하고 있던(?) 이 게임의 정품 CD를 한 장으로 합치는 것에 관한 것이다. 요즘은 어차피 가상 드라이브로 돌리므로 나도 Multi 용 CD를 하드에 이미지를 떠 놓고 사용하고 있었는데 가끔은 오리지날 캠페인도 하고 싶을 때가 있었다.
그래서, 두 시디를 합쳐 보기로 하였는데, CD의 내용물을 잘 살펴보니 totala.id라는 파일이 루트에 있고 그 내용은 다음과 같았다.
[CODE] [Contents] { multiplayer = 1; campaign = 0; } [/CODE]
(물론, single용 CD는 1과 0이 반대였고, 당연히 모두 1로 놓으면 게임 상에서는 이 CD가 싱글도 되고 멀티도 되는 걸로 인식할 거라는 것은 쉽게 알 수 있었다)
예전에 이 게임의 내부 데이터 파일(*.hpi, *.ufo, *.ccx)을 분석하는 툴을 가지고 놀았던 경험이 있기에 단번에 single cd의 totala4.hpi만 multi cd에 합치면 될 거라는 것을 알 수 있었다.
결국, CD안의 파일들을 모두 하드로 복사하고, 오디오 트랙을 따로 추출한 다음(CDEx1.5 이용) Nero를 이용하여 Mix 모드로 가상 이미지를 만든 후 데몬에 넣어 돌린 상태에서 클론CD로 구웠다. (무려 860MB짜리 오버버닝... 내 놋북 ODD가 잘 버텨준 게 신기하다. 그리고, 네로에서 바로 안 구웠던 이유는 네로에서 오버버닝 옵션을 선택하려고 하면 에러가 나 버렸기 때문-_-)
사실 이렇게 하기 전까지 약간(?)의 삽질을 했었는데 그 이유는 내가 가지고 있던 Nero 6.0이 번들로 제공된 것이라서 Mix 모드로는 레코딩이 안되고 확장 모드로만 되어서 데이터 트랙이 1번이 아니라 2번 세션의 첫 트랙이 되어버렸던 것이다. (그래서 결국 CD 1장 날렸다) 이를 해결한 것은 역시 인터넷상의 뒷경로를 통하여... -_-;
아무튼, 이렇게 해서 실행한 결과 싱글과 멀티를 모두 한 CD로 플레이할 수 있었고 게임 중 배경음악도 잘 나왔다.
그런데, 다른 건 다 잘되는데, 멀티 모드에서 AI가 동작을 안한다는....;; (물론 사람들하고 주로 하므로 크게 관계는 없겠지만) OTL
-> 물론, 오리지날 정품 CD를 넣고 다시 해 봤지만 그때도 맛이 가 있었다.
해결 방법은 3rd Party AI 패치들을 모두 제거(disable)한 후 실행하니 잘 된다. (aiboost.ufo는 그대로 뒀는데 그럭저럭 잘 되는듯)
아무튼, 앞으로 토탈을 할 때 윈엠프를 켜놓지 않고 바로 CD에서 음악을 들으며 할 수 있게 되어 기쁘다.. ^^;;
이름하여 Total Annihilation!
'완전 전멸'이라는 뜻의 제목은 은하계에서 Arm과 Core 두 파 사이의 오랜 갈등을 암시하고 있다.
(요즘에 이 게임을 아냐고 물어보면 대부분의 사람들은 그 후에 나왔던 Total Annihilation:Kingdoms를 떠올리는데 이건 그 전의 Original 버전으로 중세풍의 배경이 아닌 우주에서 로봇들로 싸우는 이른바 '메카닉 토탈'이다)
게임 소개는 나중에 자세히 하기로 하고, 여기서 이야기하려고 하는 것은 원래 Single과 Multi 2개로 나누어져 있는, 내가 소장하고 있던(?) 이 게임의 정품 CD를 한 장으로 합치는 것에 관한 것이다. 요즘은 어차피 가상 드라이브로 돌리므로 나도 Multi 용 CD를 하드에 이미지를 떠 놓고 사용하고 있었는데 가끔은 오리지날 캠페인도 하고 싶을 때가 있었다.
그래서, 두 시디를 합쳐 보기로 하였는데, CD의 내용물을 잘 살펴보니 totala.id라는 파일이 루트에 있고 그 내용은 다음과 같았다.
[CODE] [Contents] { multiplayer = 1; campaign = 0; } [/CODE]
(물론, single용 CD는 1과 0이 반대였고, 당연히 모두 1로 놓으면 게임 상에서는 이 CD가 싱글도 되고 멀티도 되는 걸로 인식할 거라는 것은 쉽게 알 수 있었다)
예전에 이 게임의 내부 데이터 파일(*.hpi, *.ufo, *.ccx)을 분석하는 툴을 가지고 놀았던 경험이 있기에 단번에 single cd의 totala4.hpi만 multi cd에 합치면 될 거라는 것을 알 수 있었다.
결국, CD안의 파일들을 모두 하드로 복사하고, 오디오 트랙을 따로 추출한 다음(CDEx1.5 이용) Nero를 이용하여 Mix 모드로 가상 이미지를 만든 후 데몬에 넣어 돌린 상태에서 클론CD로 구웠다. (무려 860MB짜리 오버버닝... 내 놋북 ODD가 잘 버텨준 게 신기하다. 그리고, 네로에서 바로 안 구웠던 이유는 네로에서 오버버닝 옵션을 선택하려고 하면 에러가 나 버렸기 때문-_-)
사실 이렇게 하기 전까지 약간(?)의 삽질을 했었는데 그 이유는 내가 가지고 있던 Nero 6.0이 번들로 제공된 것이라서 Mix 모드로는 레코딩이 안되고 확장 모드로만 되어서 데이터 트랙이 1번이 아니라 2번 세션의 첫 트랙이 되어버렸던 것이다. (그래서 결국 CD 1장 날렸다) 이를 해결한 것은 역시 인터넷상의 뒷경로를 통하여... -_-;
아무튼, 이렇게 해서 실행한 결과 싱글과 멀티를 모두 한 CD로 플레이할 수 있었고 게임 중 배경음악도 잘 나왔다.
그런데, 다른 건 다 잘되는데, 멀티 모드에서 AI가 동작을 안한다는....;; (물론 사람들하고 주로 하므로 크게 관계는 없겠지만) OTL
-> 물론, 오리지날 정품 CD를 넣고 다시 해 봤지만 그때도 맛이 가 있었다.
해결 방법은 3rd Party AI 패치들을 모두 제거(disable)한 후 실행하니 잘 된다. (aiboost.ufo는 그대로 뒀는데 그럭저럭 잘 되는듯)
아무튼, 앞으로 토탈을 할 때 윈엠프를 켜놓지 않고 바로 CD에서 음악을 들으며 할 수 있게 되어 기쁘다.. ^^;;
- Posted
- Filed under 컴퓨터
나는 내 블로그에 앞으로(-_-) 코드들을 많이 올릴 텐데 저번에 VB Accelerator의 라이브러리를 하나 소개하면서 코드를 적다가 코드 중간의 내용을 설명해야 할 필요가 있어 색 강조를 하려고 보니 태터 툴즈에서 제공하는 [CODE] 블록 때문에 <font> 태그가 전혀 먹히질 않더라는 것이다.
그래서 이번에도 토끼군의 도움을 받아(-_-) 간단히 preg_replace 함수로 처리해 보았다.
inc_function.php 파일을 보면 function set_moreless 부분에
라는 부분이 있는데 여기서 빨간색으로 표시된 부분을 추가하면 된다. 정규표현식을 조금만 응용하면 다른 종류의 태그들에도 적용할 수 있을 것이다. (음.. 정규표현식 공부좀 해야겠군..;;)
그래서 이번에도 토끼군의 도움을 받아(-_-) 간단히 preg_replace 함수로 처리해 보았다.
inc_function.php 파일을 보면 function set_moreless 부분에
[CODE] unset($n1, $n2, $cval);
while ($n1 = strpos($str, "[<span style=display:none></span>CODE]")) {
$n2 = strpos($str, "[<span style=display:none></span>/CODE]");
if (!$n2 || $n1 > $n2) break;
$cval = substr($str, $n1+6, $n2-$n1-6);
ob_start();
highlight_string(br2null($cval));
$ret = ob_get_contents();
ob_end_clean();
<font color=red>$ret = preg_replace("#<(/?font.*?)>#i", "<\1>", $ret);</font>
$str = substr($str, 0, $n1)."<div style=line-height:120%>".$ret."</div>".substr($str, $n2+7);
}
[/CODE]
라는 부분이 있는데 여기서 빨간색으로 표시된 부분을 추가하면 된다. 정규표현식을 조금만 응용하면 다른 종류의 태그들에도 적용할 수 있을 것이다. (음.. 정규표현식 공부좀 해야겠군..;;)
- Posted
- Filed under 컴퓨터
태터 툴즈를 보면 more/less 기능이 있는데,
그런데 이게 div 태그에 display:block 이란 스타일을 사용하기 때문에 [#I_이것|(닫기)| inline description_I#]은 지원되지 않는다. (즉, 줄 중간에 넣을 수 없고 반드시 독립된 문단으로만 보여진다)
그래서 결국 태터툴즈를 직접 수정하여 위가 가능하게끔 만들었다.
(도움 : 토끼군)
방법 : (0.93, 0.94, 0.95에서 가능)
1. 자기 계정의 태터 툴즈 디렉토리에 접근하여 inc_function.php를 열고 아래와 같은 내용을 찾는다.
2. 바로 아래에 다음과 같은 내용을 추가한다.
3. 태터툴즈 메인 디렉토리에서 lib.js를 열고 다음을 추가한다.
그렇게 하면 [#M_ more.. | less.. | _M#] 태그를 추가한 후 M을 I로 고쳐서 inline description을 사용할 수 있다. (여기서 "I"는 대문자 i이다)
(여기에 덧붙여, admin 폴더 내의 article_edit.php를 수정하여 편집툴에 바로 이것을 넣도록 수정할 수도 있다.)
그 기능은 이런 것이다.
그런데 이게 div 태그에 display:block 이란 스타일을 사용하기 때문에 [#I_이것|(닫기)| inline description_I#]은 지원되지 않는다. (즉, 줄 중간에 넣을 수 없고 반드시 독립된 문단으로만 보여진다)
그래서 결국 태터툴즈를 직접 수정하여 위가 가능하게끔 만들었다.
(도움 : 토끼군)
방법 : (0.93, 0.94, 0.95에서 가능)
1. 자기 계정의 태터 툴즈 디렉토리에 접근하여 inc_function.php를 열고 아래와 같은 내용을 찾는다.
[CODE]function set_moreless($str, $pno){
unset($n1, $n2, $cval);
while ($n1 = strpos($str, "[##M_")) { // 여기의 #을 한 개로 고쳐서 쓰세요.
$n2 = strpos($str, "_M#]");
if (!$n2 || $n1 > $n2) break;
$cval = substr($str, $n1+4, $n2-$n1-4);
$more = substr($cval, 0, strpos($cval,"|"));
$cval = substr($cval, strpos($cval,"|")+1);
$less = substr($cval, 0, strpos($cval,"|"));
$cval = substr($cval, strpos($cval,"|")+1);
$count++;
$more_id = "div".$pno.$count."a";
$less_id = "div".$pno.$count."b";
$str = substr($str, 0, $n1)."<div id=$more_id style=display:block><a href=# onclick="layer_toggle(document.getElementById('$more_id')); layer_toggle(document.getElementById('$less_id')); return false; ">$more</a></div><div id=$less_id style=display:none ><a href=# onclick="layer_toggle(document.getElementById('$more_id')); layer_toggle(document.getElementById('$less_id'));return false;">$less</a>$cval</div>".substr($str, $n2+4);
}
[/CODE]
2. 바로 아래에 다음과 같은 내용을 추가한다.
[CODE] unset($n1, $n2, $cval);
while ($n1 = strpos($str, "[##I_")) { // 여기도 #을 한개로..
$n2 = strpos($str, "_I#]");
if (!$n2 || $n1 > $n2) break;
$cval = substr($str, $n1+4, $n2-$n1-4);
$more = substr($cval, 0, strpos($cval,"|"));
$cval = substr($cval, strpos($cval,"|")+1);
$less = substr($cval, 0, strpos($cval,"|"));
$cval = substr($cval, strpos($cval,"|")+1);
$count++;
$more_id = "span".$pno.$count."a";
$less_id = "span".$pno.$count."b";
$str = substr($str, 0, $n1)."<span id=$more_id style=display:inline><a href=# onclick="ilayer_toggle(document.getElementById('$more_id')); ilayer_toggle(document.getElementById('$less_id')); return false; ">$more</a></span><span id=$less_id style=display:none ><a href=# onclick="ilayer_toggle(document.getElementById('$more_id')); ilayer_toggle(document.getElementById('$less_id'));return false;">$less</a>$cval</span>".substr($str, $n2+4);
}
[/CODE]
3. 태터툴즈 메인 디렉토리에서 lib.js를 열고 다음을 추가한다.
[CODE]function ilayer_toggle(obj) {
if (obj.style.display == 'none') obj.style.display = 'inline';
else if (obj.style.display == 'inline') obj.style.display = 'none';
}
[/CODE]
그렇게 하면 [#M_ more.. | less.. | _M#] 태그를 추가한 후 M을 I로 고쳐서 inline description을 사용할 수 있다. (여기서 "I"는 대문자 i이다)
(여기에 덧붙여, admin 폴더 내의 article_edit.php를 수정하여 편집툴에 바로 이것을 넣도록 수정할 수도 있다.)
- Posted
- Filed under 컴퓨터
이 ActiveX 라이브러리는 VB Accelerator에서 배포하는 것으로 VB에서 가장 문제가 되는 Window Message 가로채기 기법을 적용할 때의 디버깅 문제를 해결해 줍니다.
(제 개인적으로 이 라이브러리를 많이 사용해봤는데 여러 폼들에서 동시에 다중 서브클래싱을 하고 있는 경우는 불안정한 경우도 있더군요)
사용법 :
일단 아래의 파일을 다운로드하여 시스템 폴더에 복사하고 regsvr32로 구성요소 등록을 해 줍니다.
프로젝트에서 참조로 추가한 다음 원하는 클래스 모듈(폼 모듈을 보통 쓰죠)에서 다음과 같이 합니다.
[CODE] Implements ISubclass Private Sub Form_Load() ' 또는 Class_Initialize 등 AttachMessage Me, hwndoftargetwindow, WM_PAINT End Sub Private Sub Form_Unload(Cancel As Integer) ' 또는 Class_Terminate 등 DetachMessage Me, hwndoftargetwindow, WM_PAINT End Sub Private Property Let ISubclass_MsgResponse(ByVal RHS As SSubTimer6.EMsgResponse) '.. End Property Private Property Get ISubclass_MsgResponse() As SSubTimer6.EMsgResponse <font color=#FF7635>ISubclass_MsgResponse = emrPostProcess</font> End Property Private Function ISubclass_WindowProc(ByVal hwnd As Long, ByVal iMsg As Long, ByVal wParam As Long, ByVal lParam As Long) As Long Select Case iMsg Case WM_PAINT End Select End Function [/CODE]
위와 같이 사용하는 것입니다.
중간에 부분에서 PostProcess의 경우는 원래의 윈도우 프로시저가 처리한 다음 ISubClass_WindowProc이 실행되는 것이고, PreProcess는 그 반대, 그리고 Consume은 원래 프로시저 없이 이것만으로 처리합니다. (Consume을 사용할 때 가장 조심해야겠죠)
(제 개인적으로 이 라이브러리를 많이 사용해봤는데 여러 폼들에서 동시에 다중 서브클래싱을 하고 있는 경우는 불안정한 경우도 있더군요)
사용법 :
일단 아래의 파일을 다운로드하여 시스템 폴더에 복사하고 regsvr32로 구성요소 등록을 해 줍니다.
프로젝트에서 참조로 추가한 다음 원하는 클래스 모듈(폼 모듈을 보통 쓰죠)에서 다음과 같이 합니다.
[CODE] Implements ISubclass Private Sub Form_Load() ' 또는 Class_Initialize 등 AttachMessage Me, hwndoftargetwindow, WM_PAINT End Sub Private Sub Form_Unload(Cancel As Integer) ' 또는 Class_Terminate 등 DetachMessage Me, hwndoftargetwindow, WM_PAINT End Sub Private Property Let ISubclass_MsgResponse(ByVal RHS As SSubTimer6.EMsgResponse) '.. End Property Private Property Get ISubclass_MsgResponse() As SSubTimer6.EMsgResponse <font color=#FF7635>ISubclass_MsgResponse = emrPostProcess</font> End Property Private Function ISubclass_WindowProc(ByVal hwnd As Long, ByVal iMsg As Long, ByVal wParam As Long, ByVal lParam As Long) As Long Select Case iMsg Case WM_PAINT End Select End Function [/CODE]
위와 같이 사용하는 것입니다.
중간에 부분에서 PostProcess의 경우는 원래의 윈도우 프로시저가 처리한 다음 ISubClass_WindowProc이 실행되는 것이고, PreProcess는 그 반대, 그리고 Consume은 원래 프로시저 없이 이것만으로 처리합니다. (Consume을 사용할 때 가장 조심해야겠죠)
- Posted
- Filed under 컴퓨터
IDC 센터 이전이 오후 2시 정도 되어서야 다 되었습니다.
(x-y.net 본 홈페이지도 약 3시간 정도 지연되었으며, 일부 서버-제 홈페이지가 포함된-가 지연되어서 죄송하다고 핸드폰 문자가 오더군요)
이제 정상적으로 이용하실 수 있습니다.
-------------------------
제가 호스팅을 받고 있는 업체인 x-y.net이 충정로 엘림넷 IDC 센터에서 분당 KT IDC 센터로 이전한다고 합니다.
따라서 오늘 밤 12시부터 내일 아침 9시까지 홈페이지 접속이 안되거나 불안정할 수 있으니 참조하시기 바랍니다.
(음? 갑자기 존대말이..)
덧.
내가 호스팅받고 있는 회사는 이렇게 나날이 발전(?)하고 있는데, 친구 토끼군이 tokigun.net을 호스팅받던 업체는 몇 달 전에는 전체 DB를 날려먹는(게다가 백업본이 없었다는) 사고를 당했고, 요 근래에는 IDC 센터에 서버비를 납부 못하여 IDC 측에서 서버 차단을 시켜버려 모든 회원 계정들이 약 일주일간 접속 불가능해지는 일까지 생겼다. (호스팅 받던 한 회사에서 자금을 대 주어 겨우 해결했다고 함) -_-;; 결국 tokigun.net은 새 서버로 이전하기로 했다고 한다..;;
(x-y.net 본 홈페이지도 약 3시간 정도 지연되었으며, 일부 서버-제 홈페이지가 포함된-가 지연되어서 죄송하다고 핸드폰 문자가 오더군요)
이제 정상적으로 이용하실 수 있습니다.
-------------------------
제가 호스팅을 받고 있는 업체인 x-y.net이 충정로 엘림넷 IDC 센터에서 분당 KT IDC 센터로 이전한다고 합니다.
따라서 오늘 밤 12시부터 내일 아침 9시까지 홈페이지 접속이 안되거나 불안정할 수 있으니 참조하시기 바랍니다.
(음? 갑자기 존대말이..)
덧.
내가 호스팅받고 있는 회사는 이렇게 나날이 발전(?)하고 있는데, 친구 토끼군이 tokigun.net을 호스팅받던 업체는 몇 달 전에는 전체 DB를 날려먹는(게다가 백업본이 없었다는) 사고를 당했고, 요 근래에는 IDC 센터에 서버비를 납부 못하여 IDC 측에서 서버 차단을 시켜버려 모든 회원 계정들이 약 일주일간 접속 불가능해지는 일까지 생겼다. (호스팅 받던 한 회사에서 자금을 대 주어 겨우 해결했다고 함) -_-;; 결국 tokigun.net은 새 서버로 이전하기로 했다고 한다..;;


 SSubTmr6.dll
SSubTmr6.dll